| 在线考试系统“防切屏”的原理以及破解思路(转) | 您所在的位置:网站首页 › 屏幕检测怎么检测出来 › 在线考试系统“防切屏”的原理以及破解思路(转) |
在线考试系统“防切屏”的原理以及破解思路(转)
|
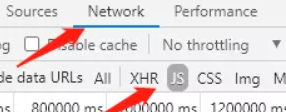
js是一种较常用的Web页面开发脚本语言,功能一般是为web页面添加用户与页面的交互行为,是通过浏览器介质展现的。通常情况下用于检测“切屏”行为的功能主要会用到JS脚本中的jQuery框架中的blur()和focus()这两种方法。 说白了,就是看当前浏览器是否处于“焦点”状态。这是一个系统功能。 举个例子,如果一个浏览器或Windows程序处于“焦点”状态,其浏览器或程序的顶部状态条会呈现深灰色。 那么好了,我们知道原理了,那么应该怎么来解决这个问题呢? 从原理上说,防止切屏的这种“焦点”识别机制是由JS代码调用系统功能识别的。那么我们就有两个方向来解决。 第一个方向:不让系统识别出来你进行了“焦点”切换。 第二个方向:让JS代码失效。 对于第一个方向,不让系统识别你进行了“焦点”切换,那么我们只需要创建一个虚拟机或采用远程桌面的方式来打开考试网页。然后用本地程序进行答案查询。 因为这已经算是两套系统了。所以你在虚拟机(或远程桌面)与本地电脑之间切换的话,两个系统是无法通信的。所以他们自然也无法识别“焦点”切换状态了。 有些人觉得这个办法很麻烦。。。但是我个人觉得吧,这个是最简单,技术含量最低,最保险的解决方案啦。 好了,接下来再来说说让JS代码失效的方法。 由于各种考试系统他的具体实现方式不同,所以这里我也就只能提供一些思路。不过我要强调一下,采用这种方案,你必须稍微懂这么一点的JS知识。要不你可能看完还是不知道该怎么做。 先来科普一下这种方法的原理。 和其它编程语言的程序不同,JS编写的代码都是以明文方式运行的。而且在浏览过程中JS是会通过网站加载到本地浏览器上,再进行编译运行的。所以你能够通过修改本地浏览器上缓存下来的JS代码来改变它的功能。 大致思路是这样的: 1:在考试页面按F12进入调试状态; 2:进入Network -> JS窗口 4:故意切屏出去,以触发对切屏事件的跟踪。找到对应的JS代码 5:重新编写触发“焦点”事件对应的值。 因为各种不同的网站编写方式不同,所以只能自己去摸索。也有一些网站为了防止大家跟踪js代码,会故意设置一些反跟踪代码的。这样说起来就更复杂了。 转自微信公众号:网优随笔(https://mp.weixin.qq.com/s/Agb52QzMIC-HiRtLgQOqKQ) |
【本文地址】
 也就是说,这段JS代码只是调用了操作系统中的一个系统功能来判断你是否进行了切屏操作。
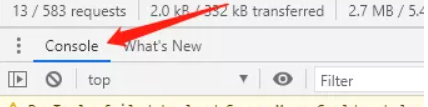
也就是说,这段JS代码只是调用了操作系统中的一个系统功能来判断你是否进行了切屏操作。 3:找到jQuery框架,在最下面的窗口中选择Console窗口
3:找到jQuery框架,在最下面的窗口中选择Console窗口