|
目录
一、最终效果二、实现思想三、实现过程3.1 屏幕显示3.2 中断处理
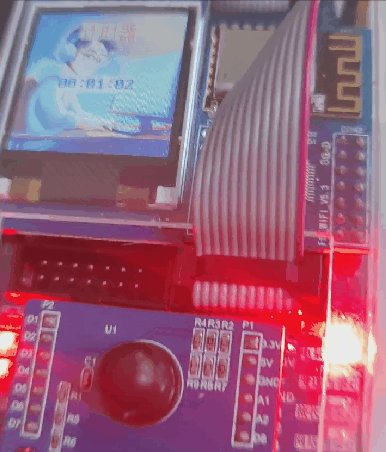
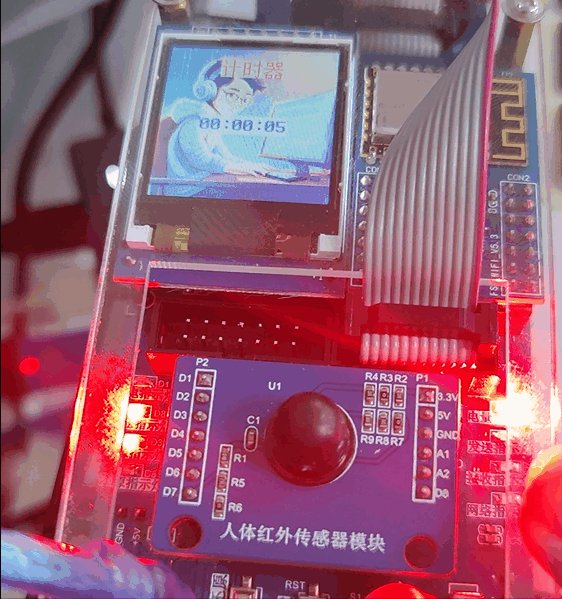
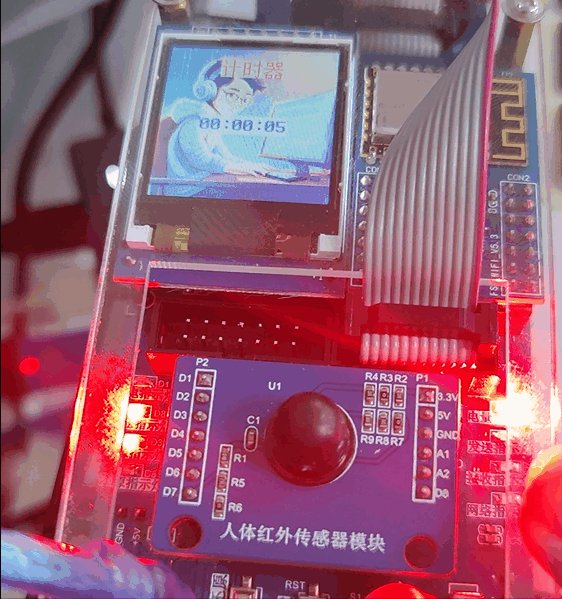
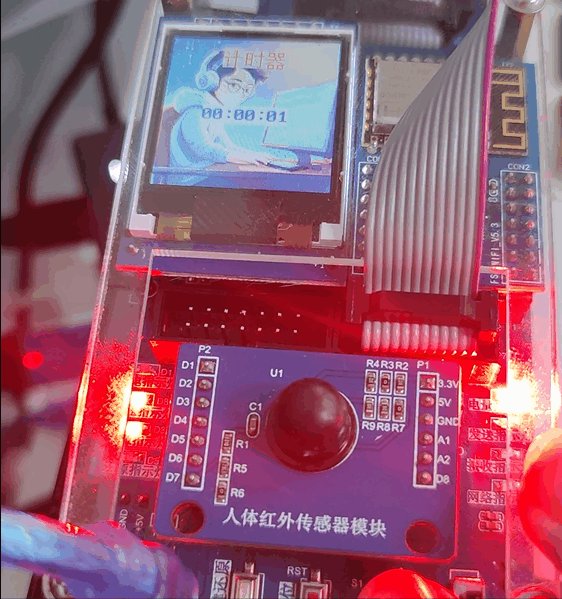
一、最终效果
显示屏显示计时时间,格式为 00:00:00,依次为 时:分:秒,程序运行之后自动计时,当按下按键,计时清零,按下按键采用外部中断。
二、实现思想
调用lcd驱动代码让屏幕显示时间信息,
三、实现过程
3.1 屏幕显示
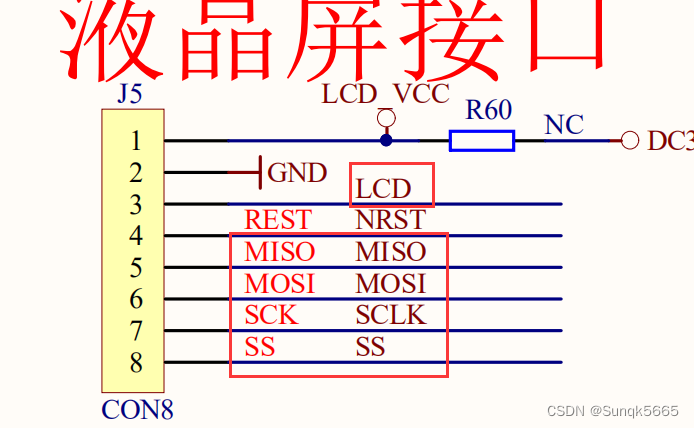
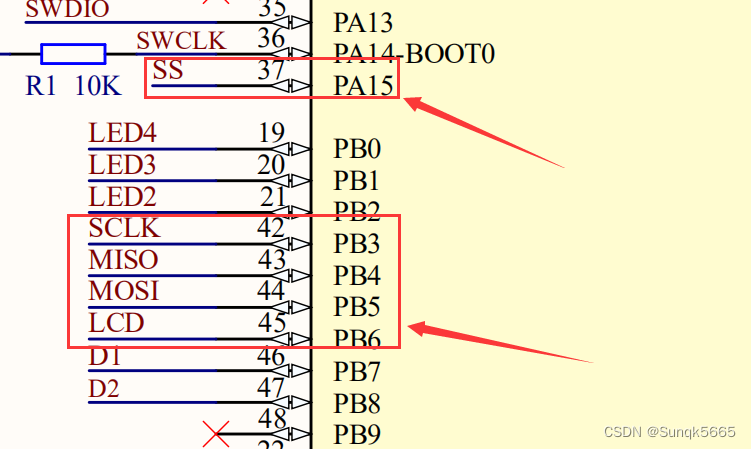
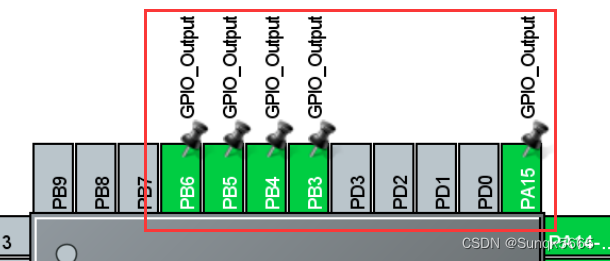
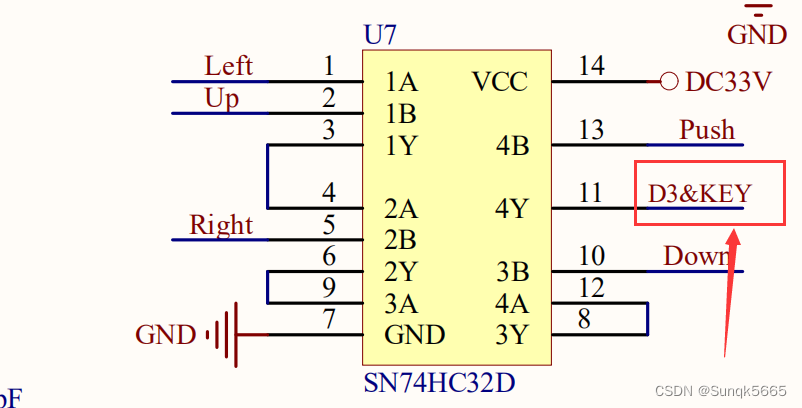
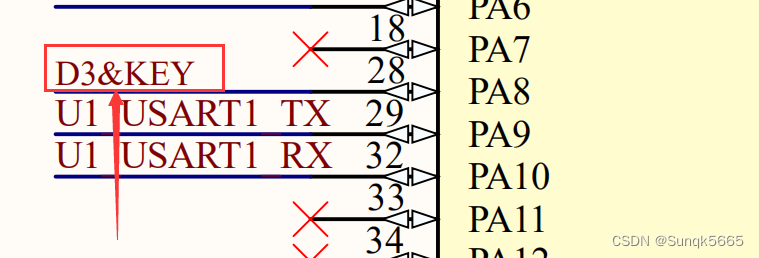
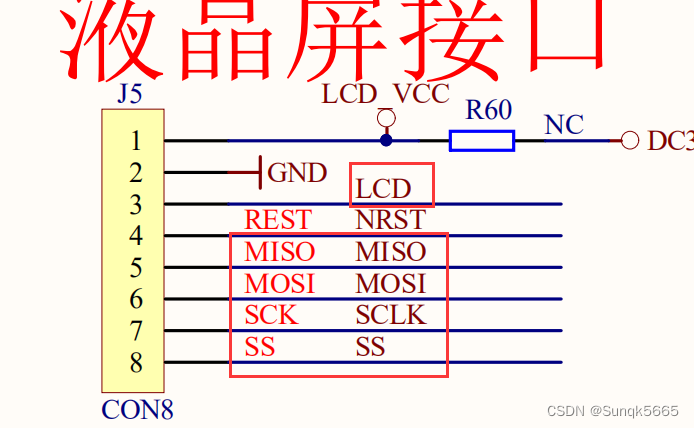
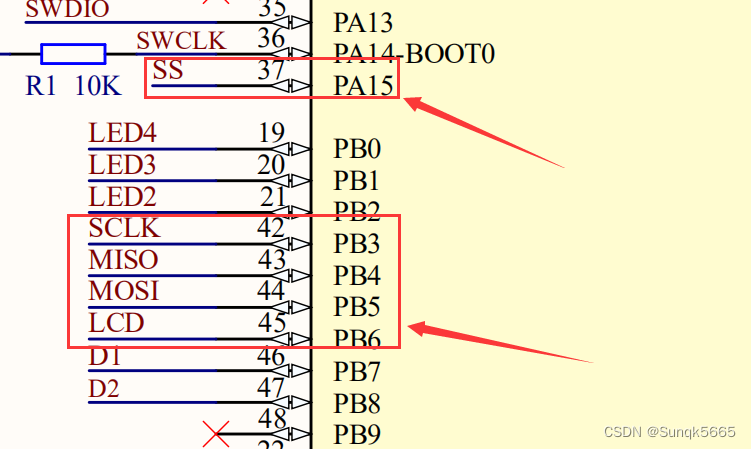
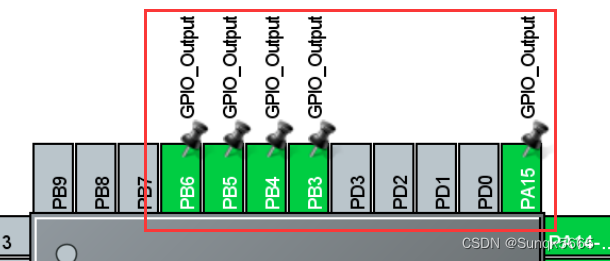
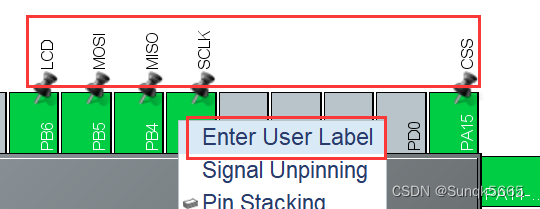
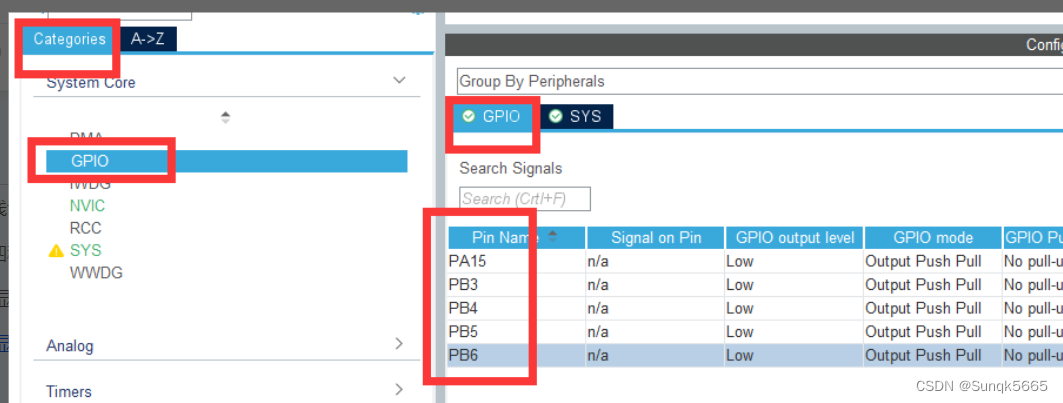
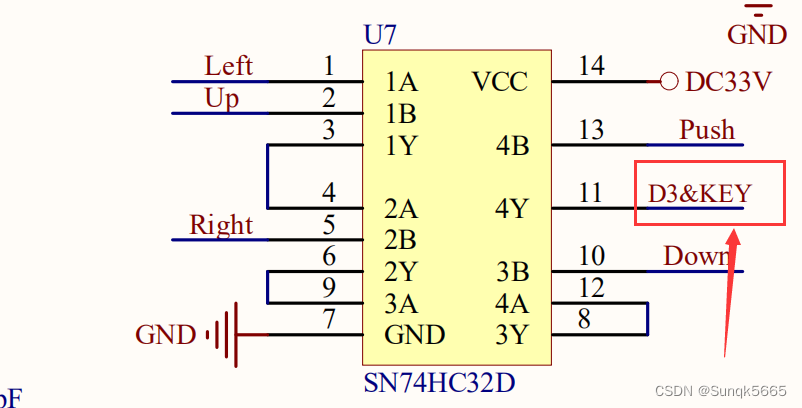
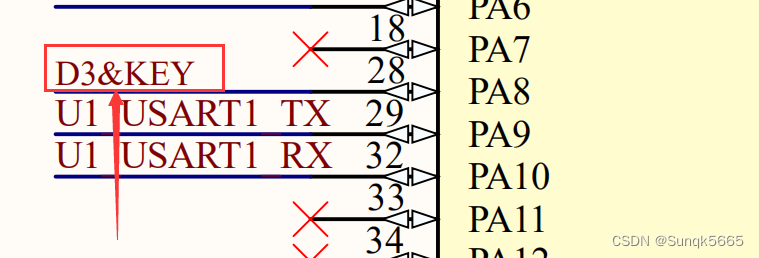
屏幕为SPI协议的128x128的LCD屏幕,查看原理图,找到对应接口   在STM32CubeMX中进行引脚配置 由于所调用的LCD驱动代码中引脚名称已经确定,不好直接更改代码,所以在配置引脚时,要将对应的引脚重命名 在STM32CubeMX中进行引脚配置 由于所调用的LCD驱动代码中引脚名称已经确定,不好直接更改代码,所以在配置引脚时,要将对应的引脚重命名  在对应引脚上右键改名,改名后👇 在对应引脚上右键改名,改名后👇  因为屏幕显示需要高的刷新率,需更改引脚输出速度为高速👇 因为屏幕显示需要高的刷新率,需更改引脚输出速度为高速👇   按键设置为外部中断,配置按键为外部中断👇 按键设置为外部中断,配置按键为外部中断👇   STM32CubeMX中进行引脚配置👇 STM32CubeMX中进行引脚配置👇  将lcd驱动代码放入工程文件对应位置👇 将lcd驱动代码放入工程文件对应位置👇   在工程文件中添加屏幕驱动程序 lcd.c👇 在工程文件中添加屏幕驱动程序 lcd.c👇  添加完要编译一下,将其关联文件添加进来,编译完后👇 添加完要编译一下,将其关联文件添加进来,编译完后👇  给图片添加一个背景,利用图片取模软件将一个图片进行取模转换,生成一个十六进制元素的二维数组 给图片添加一个背景,利用图片取模软件将一个图片进行取模转换,生成一个十六进制元素的二维数组  生成一个.h文件并放入项目文件中,对lcd.h和刚生成的文件进行引用👇 生成一个.h文件并放入项目文件中,对lcd.h和刚生成的文件进行引用👇   在keil中打开生成的图模文件,保存数组名,下面会用👇 在keil中打开生成的图模文件,保存数组名,下面会用👇 
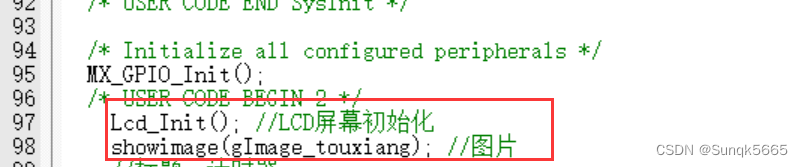
调用屏幕驱动代码中所定义好的一些函数对屏幕初始化和图片的显示👇  给计时器添加一个标题和时间显示区域👇 给计时器添加一个标题和时间显示区域👇  显示效果如下👇 显示效果如下👇  Gui_DrawFont_GBK16字符串显示函数的第三个参数为一个字符串首地址,那如何让显示的字符串能够动起来呢??这时我们可以想到一个函数sprintf,这个函数可以对一个字符串进行格式化改变,时间一改变,就可以接着改变字符串内容。 Gui_DrawFont_GBK16字符串显示函数的第三个参数为一个字符串首地址,那如何让显示的字符串能够动起来呢??这时我们可以想到一个函数sprintf,这个函数可以对一个字符串进行格式化改变,时间一改变,就可以接着改变字符串内容。  接下来写计时的程序,逻辑很好理解,时间每增加1秒,接着就将改变好的字符串输出到屏幕如下👇 接下来写计时的程序,逻辑很好理解,时间每增加1秒,接着就将改变好的字符串输出到屏幕如下👇 
3.2 中断处理
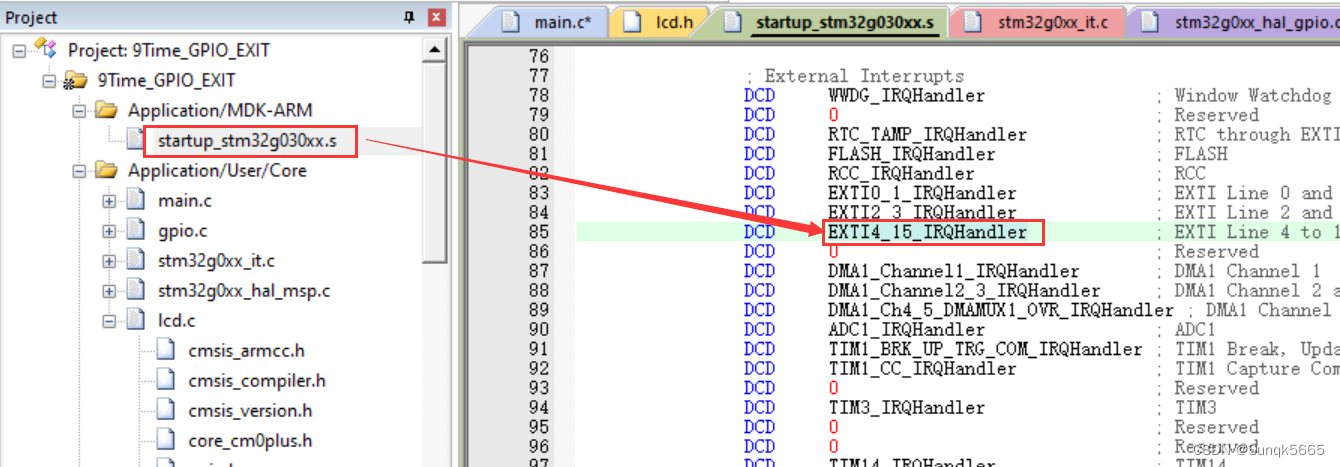
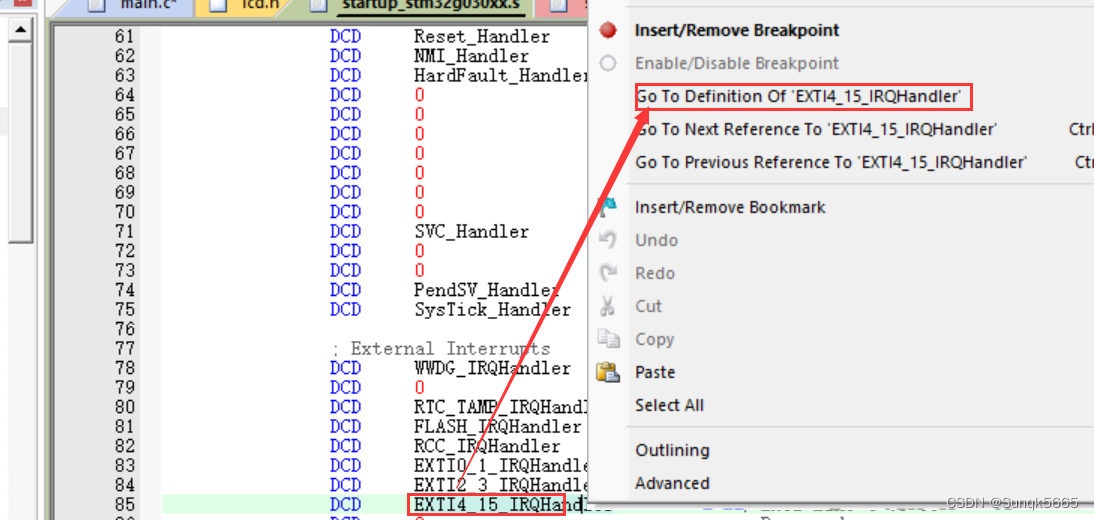
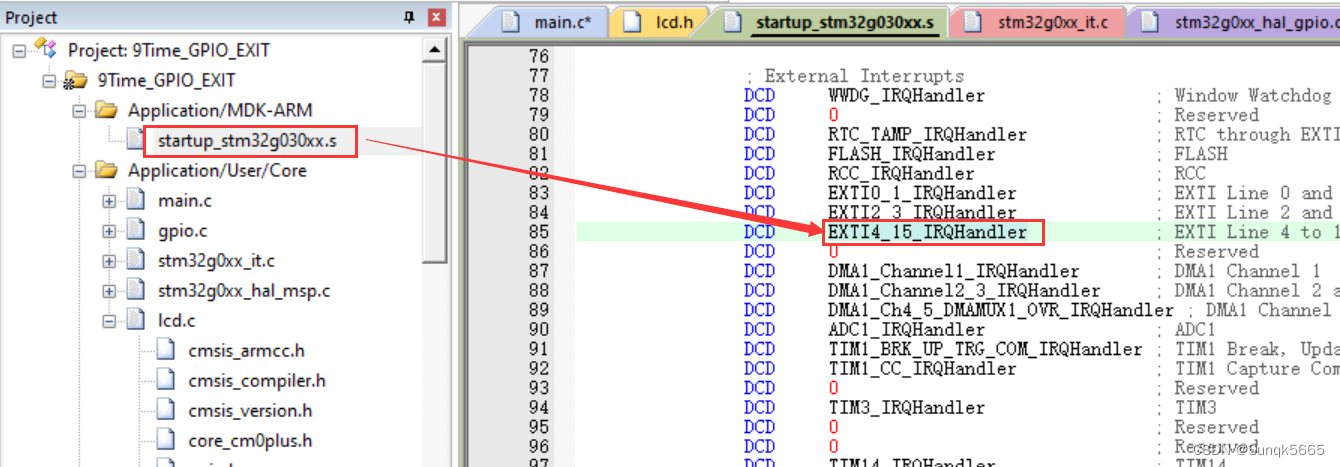
找到中断向量表,追找到外部中断的处理函数    追到了外部中断回调函数👇 追到了外部中断回调函数👇  进行重写回调函数,每次按键触发的外部中断会回调以下重写的回调函数👇 进行重写回调函数,每次按键触发的外部中断会回调以下重写的回调函数👇  在该函数中要对时、分、秒变量进行清零,同时更新屏幕显示,若不重新写回屏幕(没有上面的地183行代码),则会出现下面情况,按下按键后不能清零,而是从第一秒1秒开始计时👇🤔🤔🤔 在该函数中要对时、分、秒变量进行清零,同时更新屏幕显示,若不重新写回屏幕(没有上面的地183行代码),则会出现下面情况,按下按键后不能清零,而是从第一秒1秒开始计时👇🤔🤔🤔  🔍原因是:程序大部分时间都处于延时状态,而你在按下按键时是处在延时状态,延时状态程序收到中断信号,保存现场,进行中断处理函数的执行,此时虽然时间变量都给清零了,但是没有立即写回屏幕显示时间,中断返回,恢复现场,主程序又回到延时状态,此时程序执行到了下面这里👇 🔍原因是:程序大部分时间都处于延时状态,而你在按下按键时是处在延时状态,延时状态程序收到中断信号,保存现场,进行中断处理函数的执行,此时虽然时间变量都给清零了,但是没有立即写回屏幕显示时间,中断返回,恢复现场,主程序又回到延时状态,此时程序执行到了下面这里👇  这样,秒数就会加 1 变成1,下面再写回屏幕就会显示1了😄 这样,秒数就会加 1 变成1,下面再写回屏幕就会显示1了😄
改正之后就没有问题了😆😆😆👇

| 
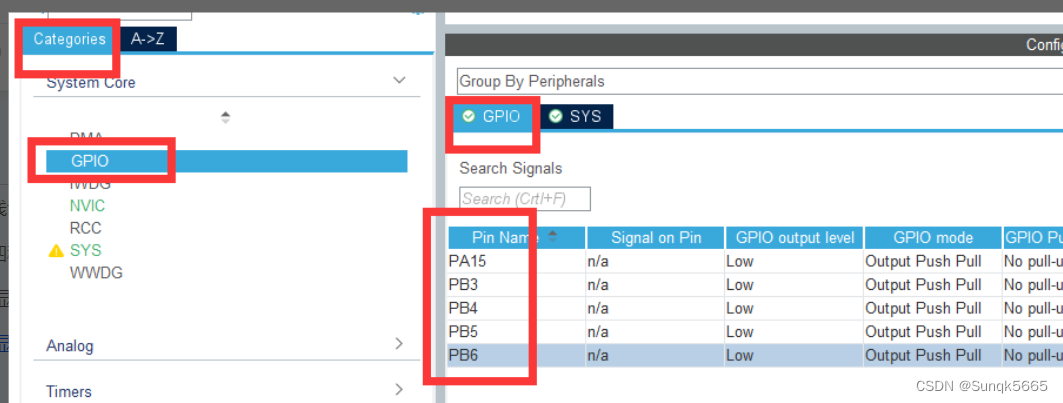
 在STM32CubeMX中进行引脚配置 由于所调用的LCD驱动代码中引脚名称已经确定,不好直接更改代码,所以在配置引脚时,要将对应的引脚重命名
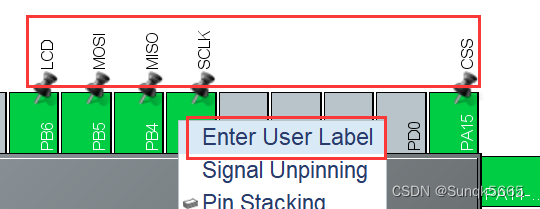
在STM32CubeMX中进行引脚配置 由于所调用的LCD驱动代码中引脚名称已经确定,不好直接更改代码,所以在配置引脚时,要将对应的引脚重命名  在对应引脚上右键改名,改名后👇
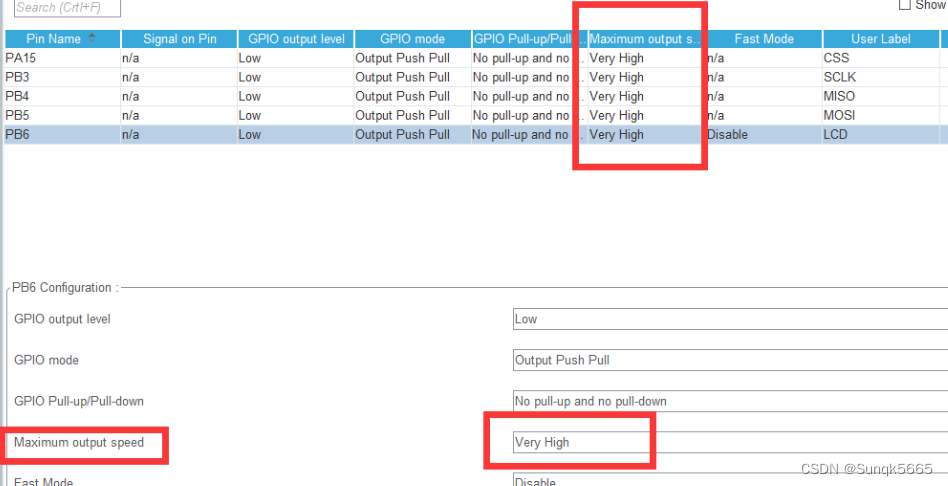
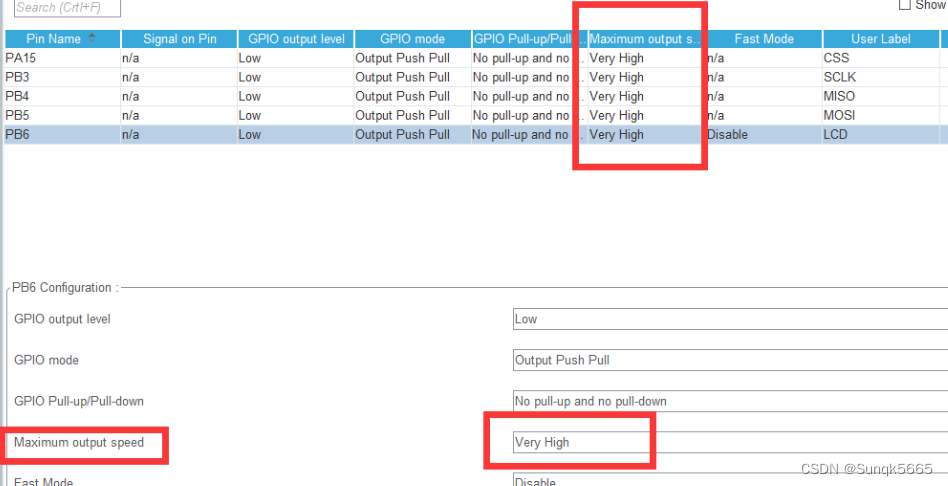
在对应引脚上右键改名,改名后👇  因为屏幕显示需要高的刷新率,需更改引脚输出速度为高速👇
因为屏幕显示需要高的刷新率,需更改引脚输出速度为高速👇 
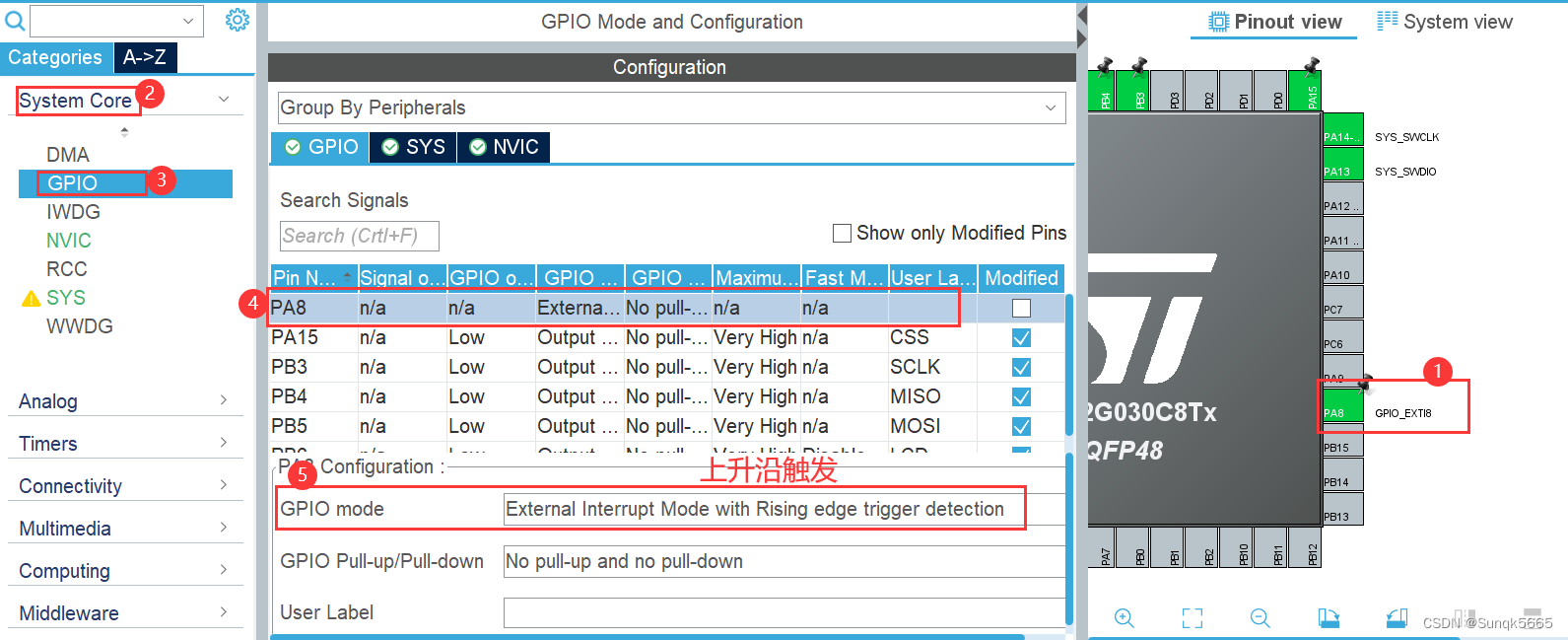
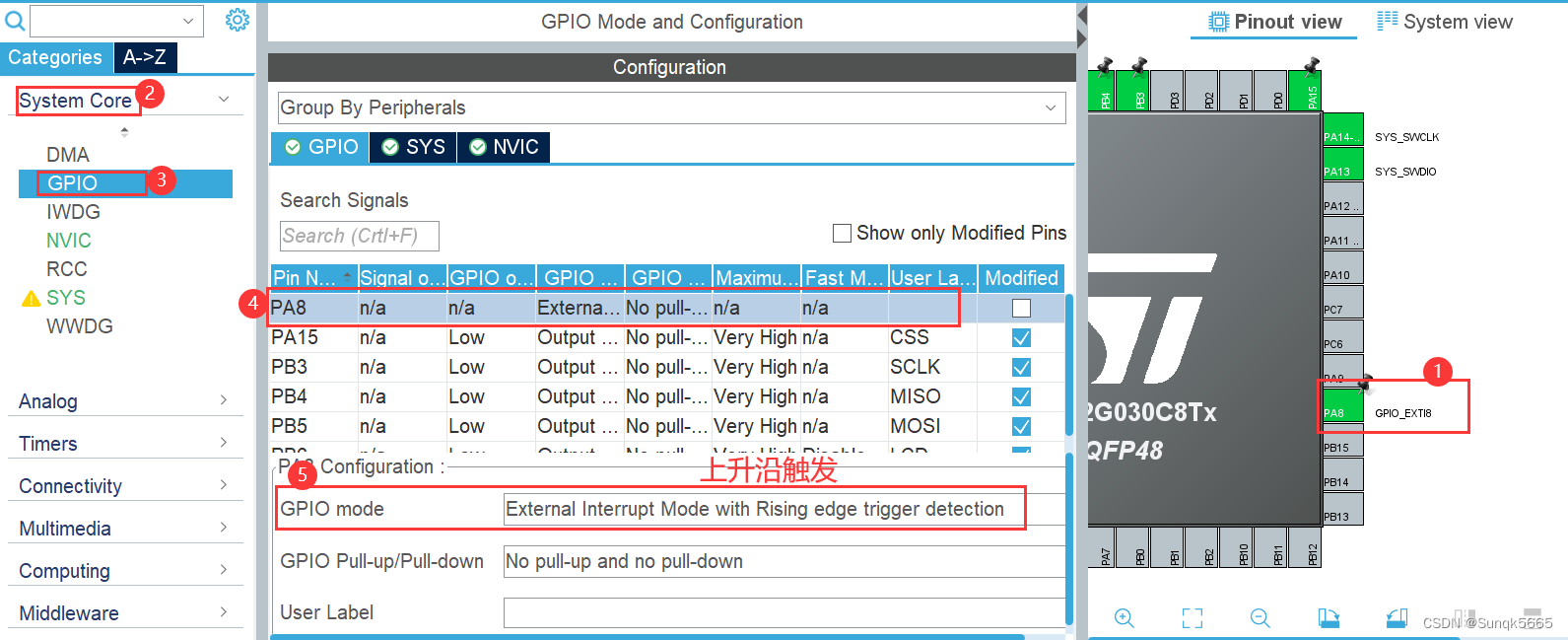
 按键设置为外部中断,配置按键为外部中断👇
按键设置为外部中断,配置按键为外部中断👇 
 STM32CubeMX中进行引脚配置👇
STM32CubeMX中进行引脚配置👇  将lcd驱动代码放入工程文件对应位置👇
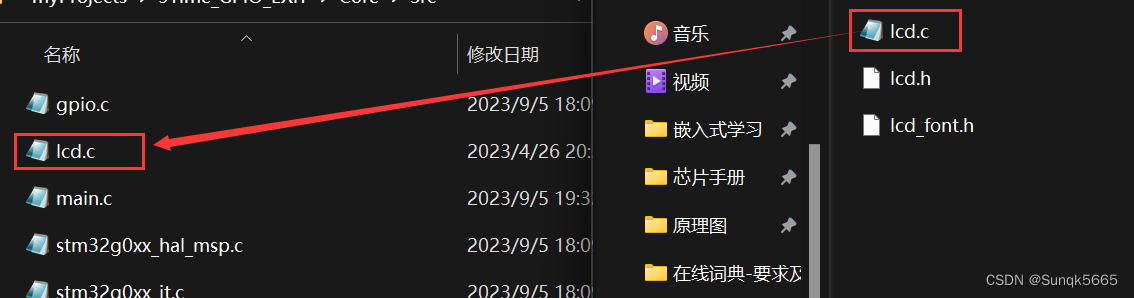
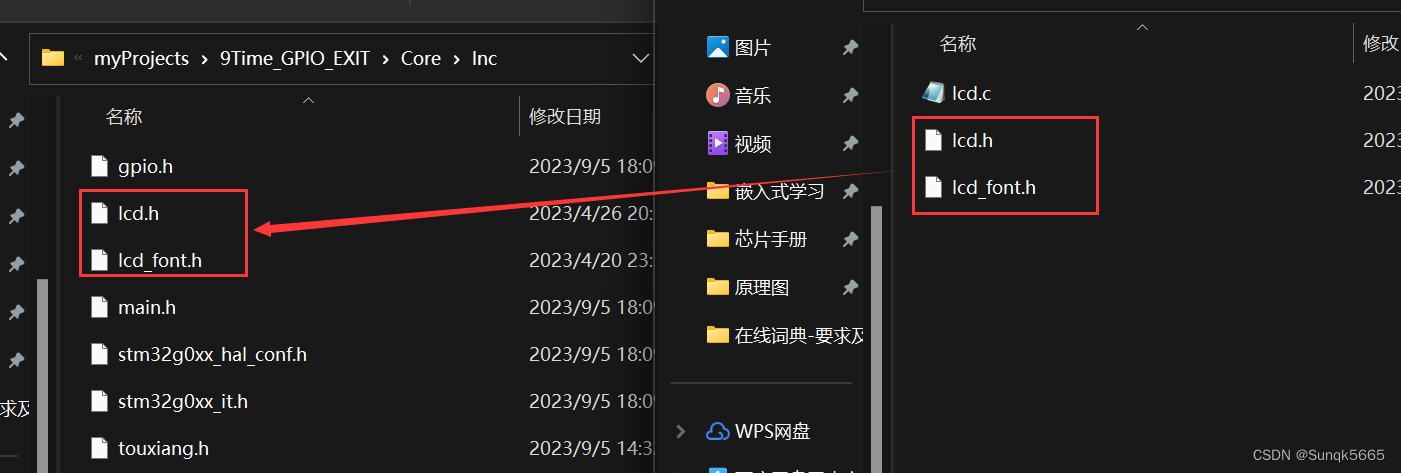
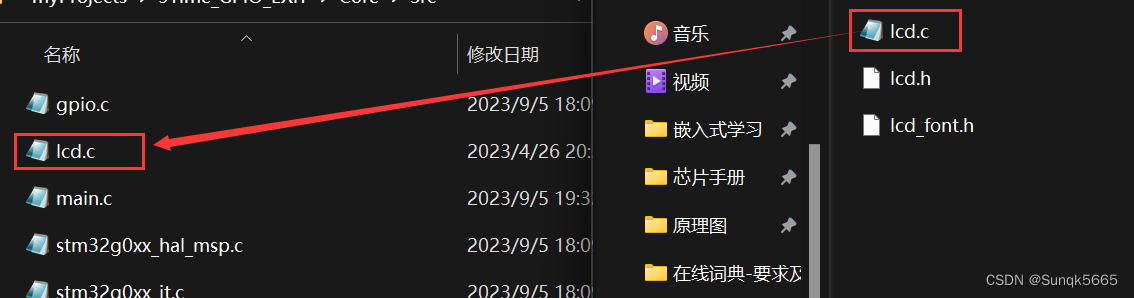
将lcd驱动代码放入工程文件对应位置👇 
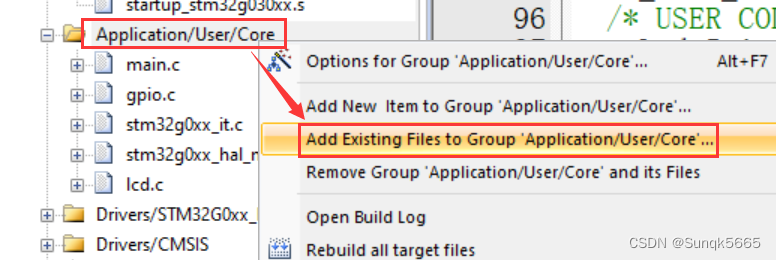
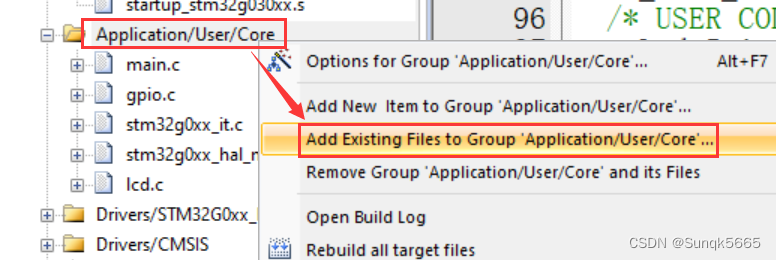
 在工程文件中添加屏幕驱动程序 lcd.c👇
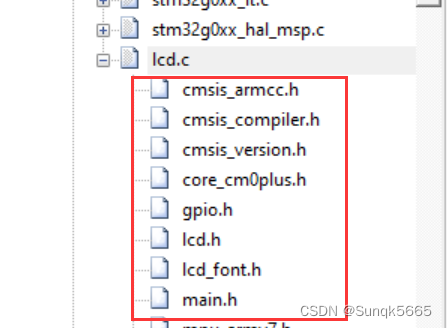
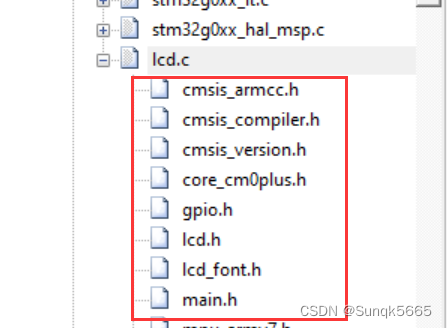
在工程文件中添加屏幕驱动程序 lcd.c👇  添加完要编译一下,将其关联文件添加进来,编译完后👇
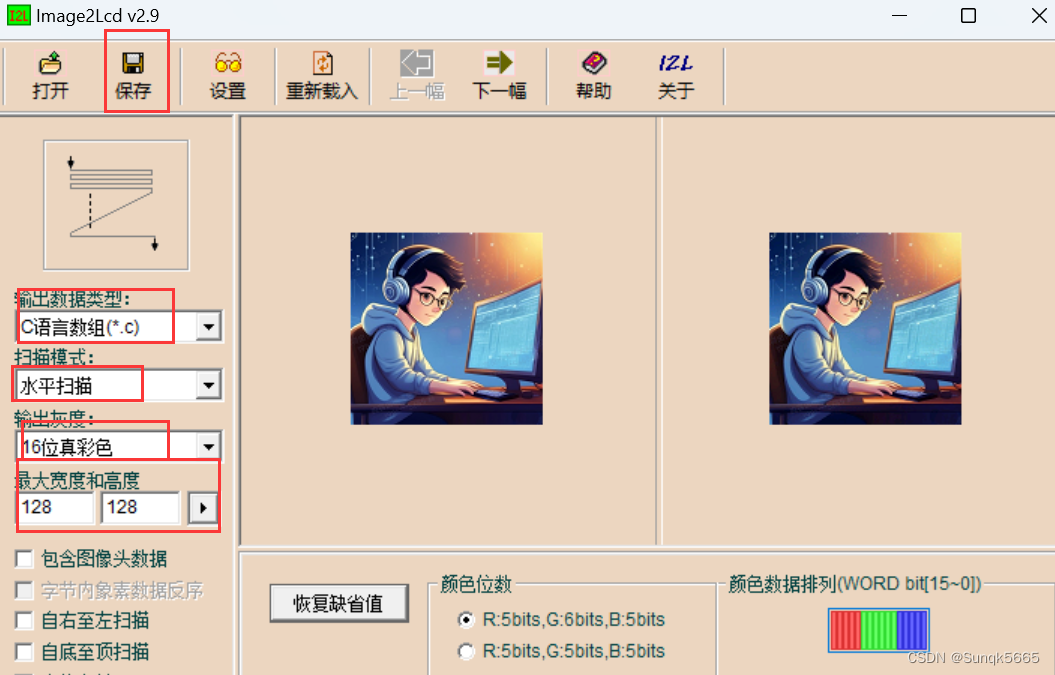
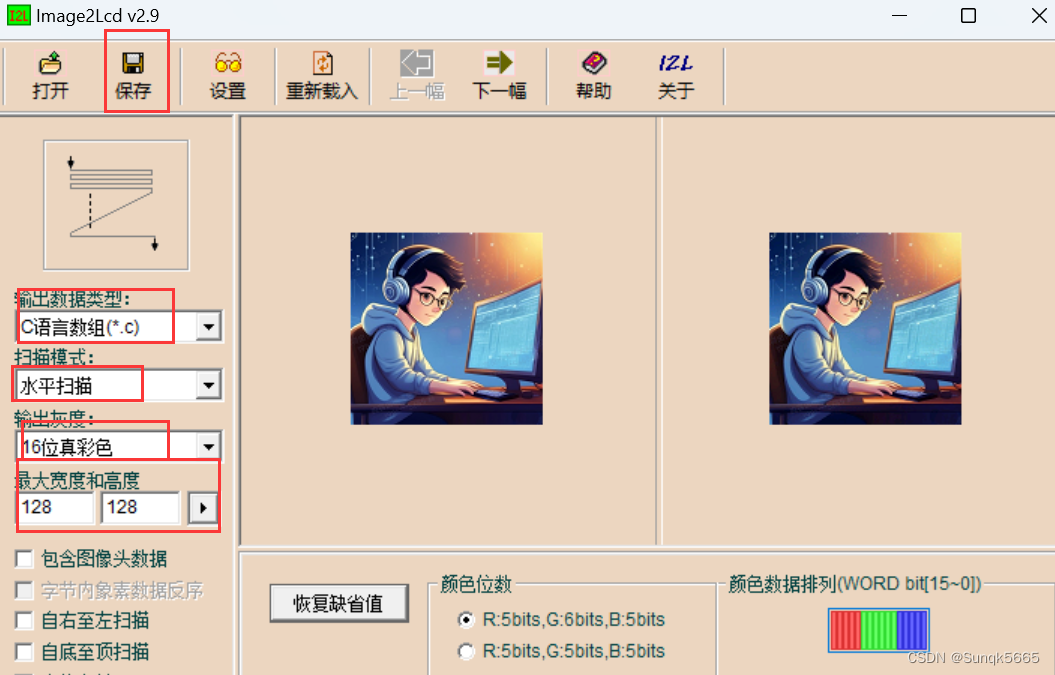
添加完要编译一下,将其关联文件添加进来,编译完后👇  给图片添加一个背景,利用图片取模软件将一个图片进行取模转换,生成一个十六进制元素的二维数组
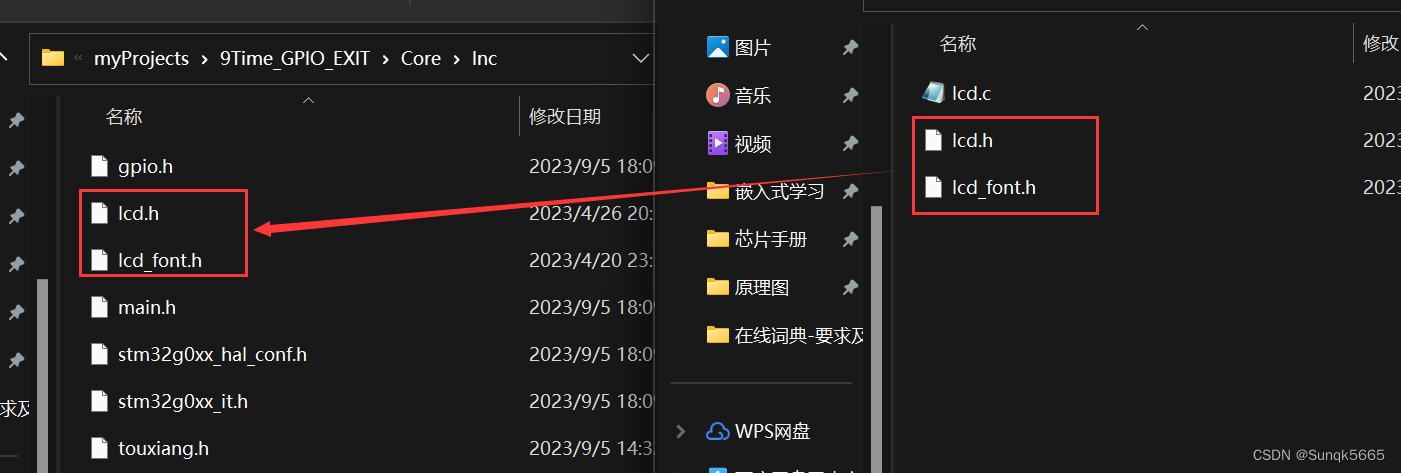
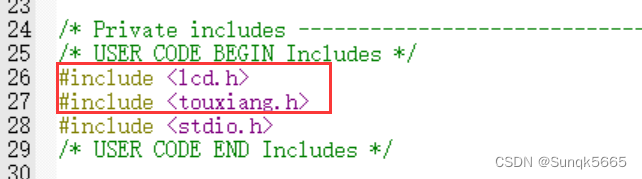
给图片添加一个背景,利用图片取模软件将一个图片进行取模转换,生成一个十六进制元素的二维数组  生成一个.h文件并放入项目文件中,对lcd.h和刚生成的文件进行引用👇
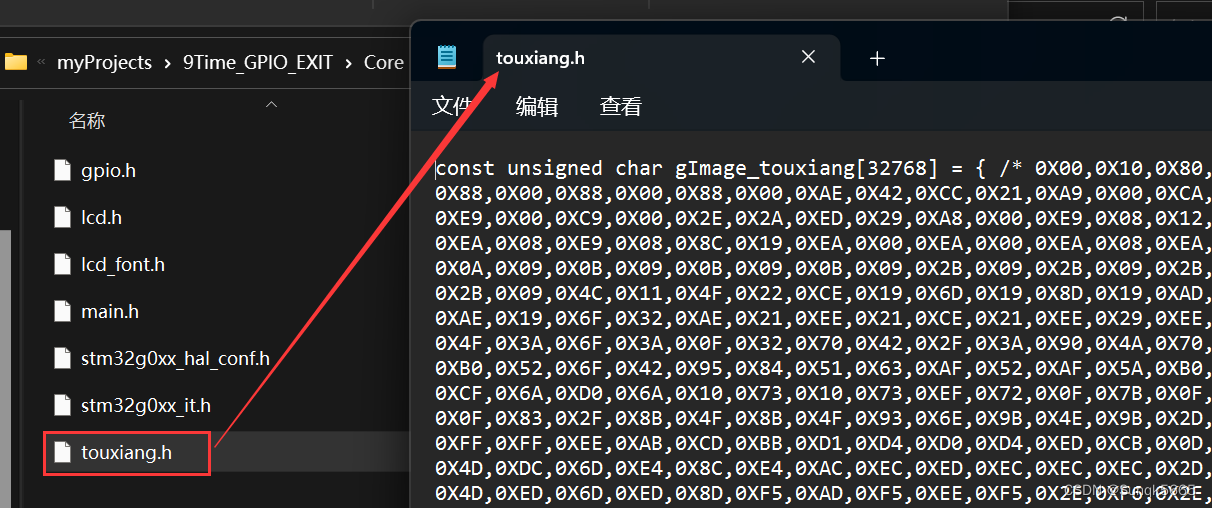
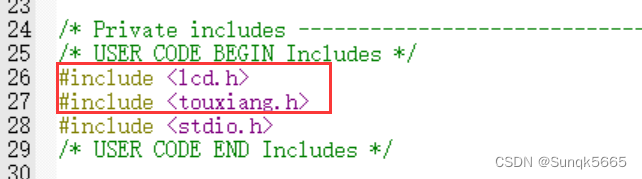
生成一个.h文件并放入项目文件中,对lcd.h和刚生成的文件进行引用👇 
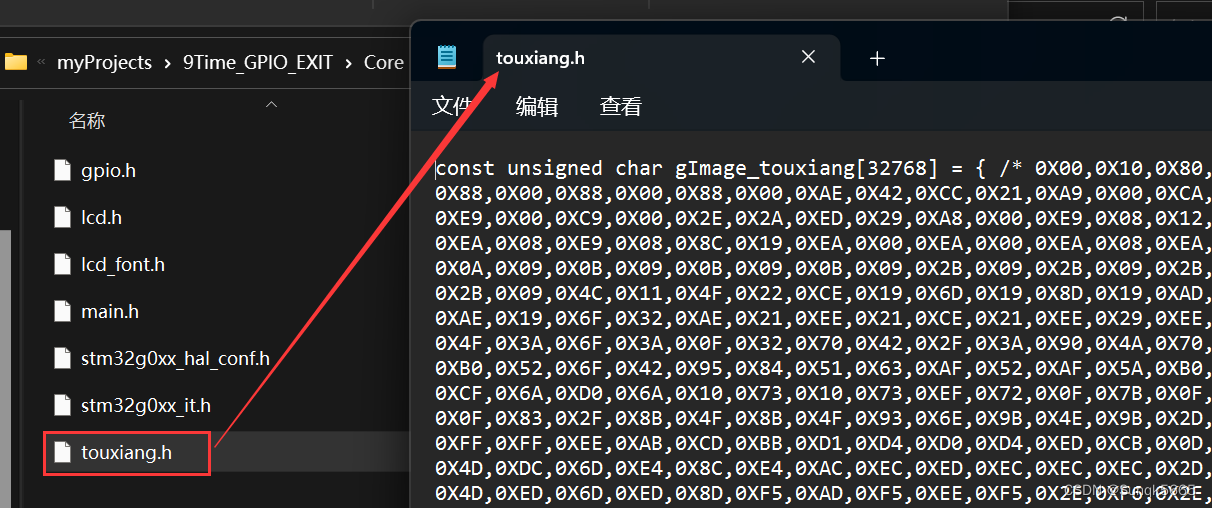
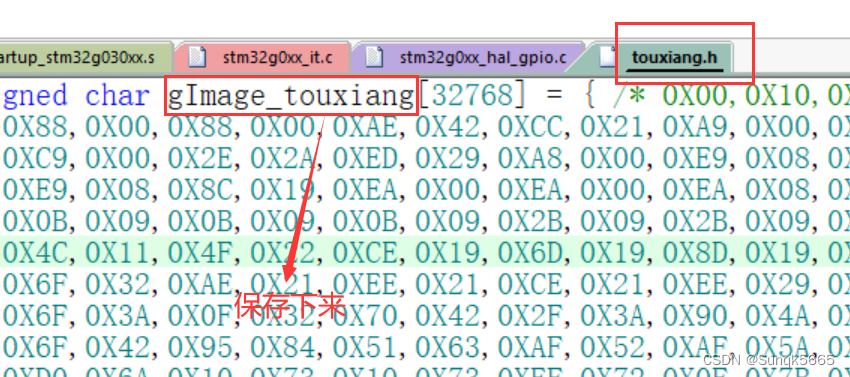
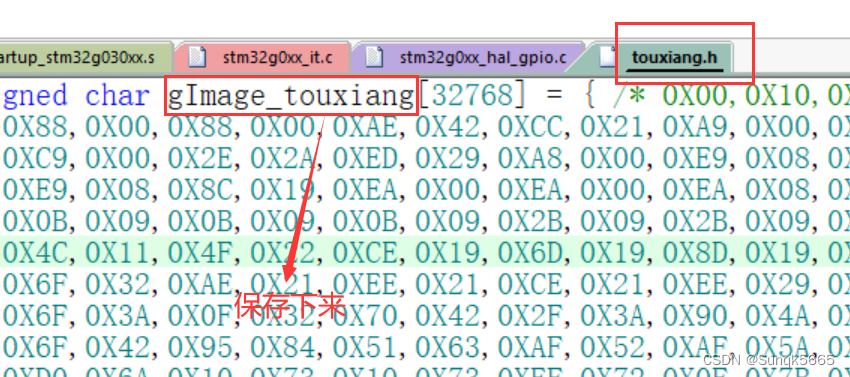
 在keil中打开生成的图模文件,保存数组名,下面会用👇
在keil中打开生成的图模文件,保存数组名,下面会用👇 
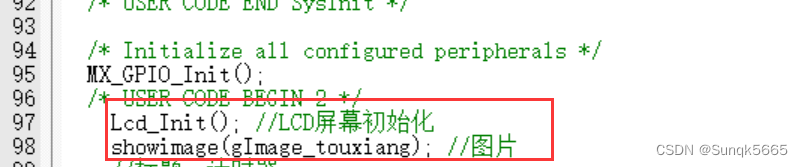
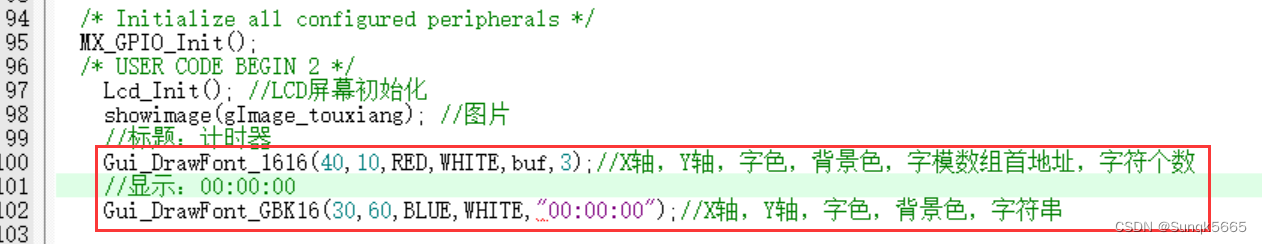
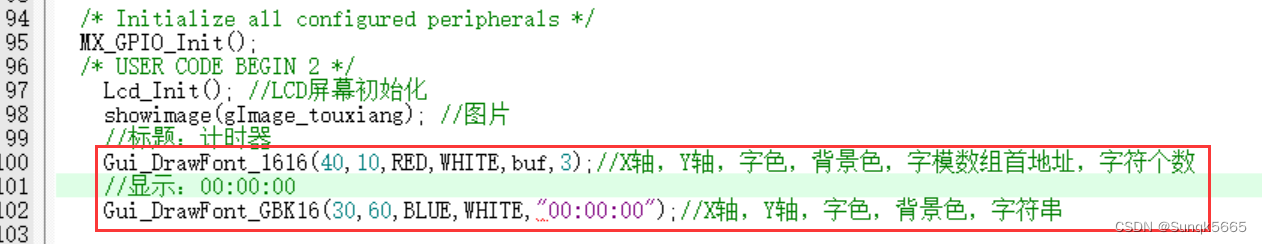
 给计时器添加一个标题和时间显示区域👇
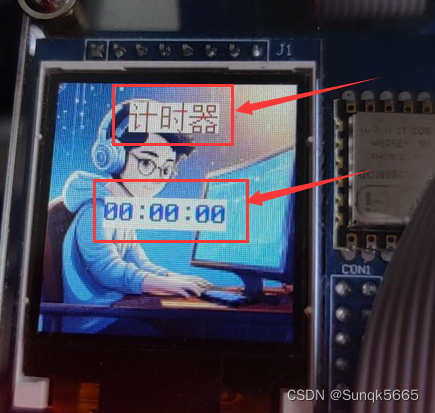
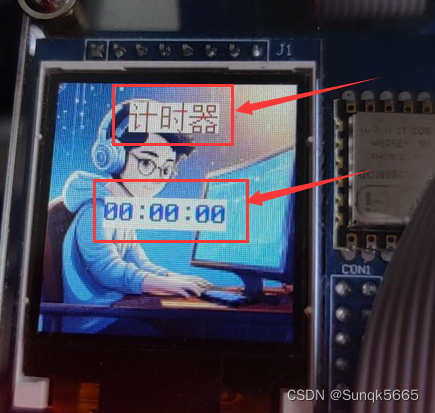
给计时器添加一个标题和时间显示区域👇  显示效果如下👇
显示效果如下👇  Gui_DrawFont_GBK16字符串显示函数的第三个参数为一个字符串首地址,那如何让显示的字符串能够动起来呢??这时我们可以想到一个函数sprintf,这个函数可以对一个字符串进行格式化改变,时间一改变,就可以接着改变字符串内容。
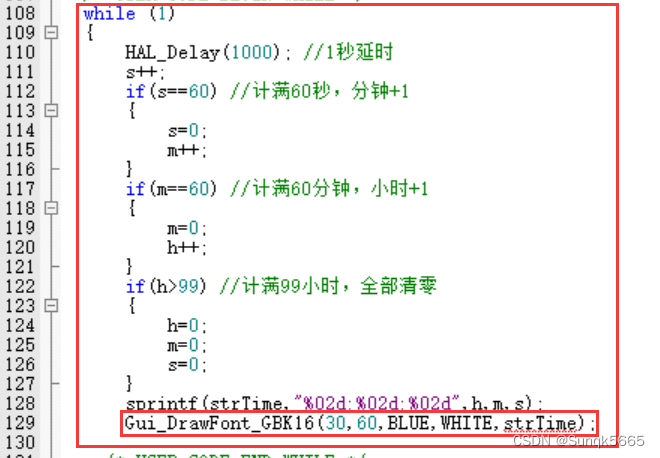
Gui_DrawFont_GBK16字符串显示函数的第三个参数为一个字符串首地址,那如何让显示的字符串能够动起来呢??这时我们可以想到一个函数sprintf,这个函数可以对一个字符串进行格式化改变,时间一改变,就可以接着改变字符串内容。  接下来写计时的程序,逻辑很好理解,时间每增加1秒,接着就将改变好的字符串输出到屏幕如下👇
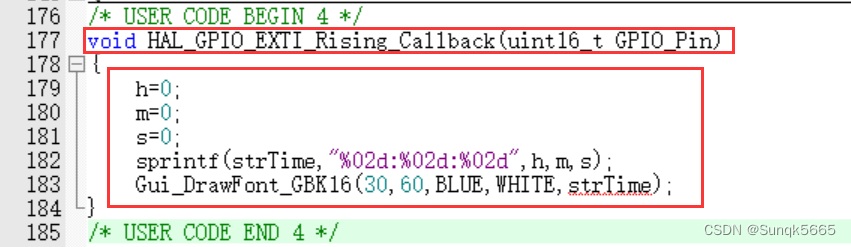
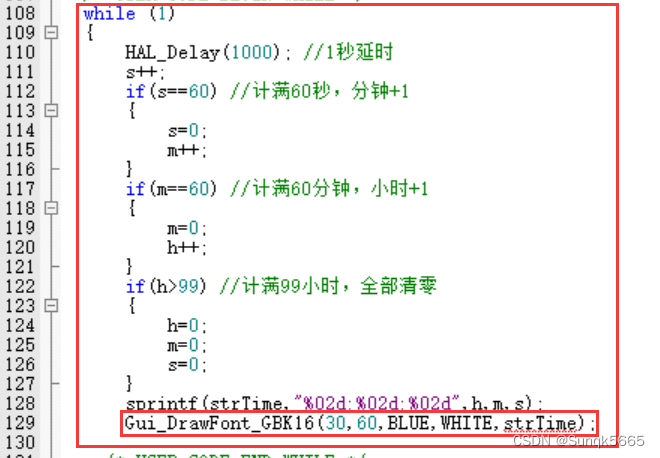
接下来写计时的程序,逻辑很好理解,时间每增加1秒,接着就将改变好的字符串输出到屏幕如下👇 


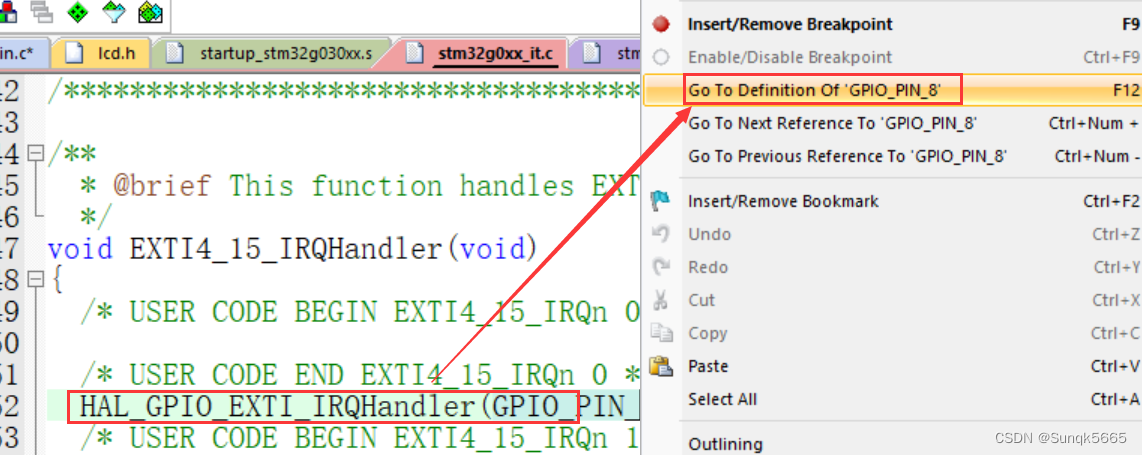
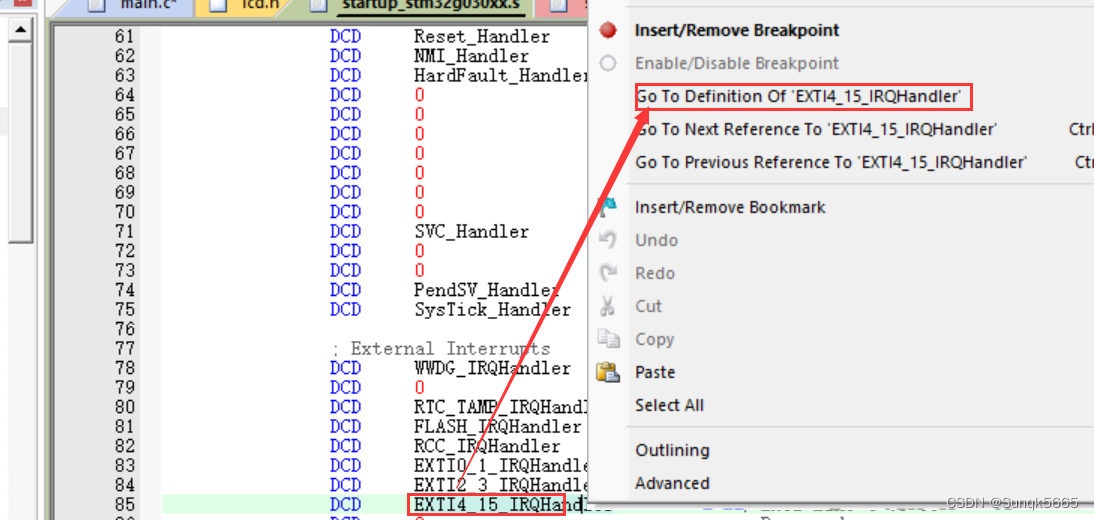
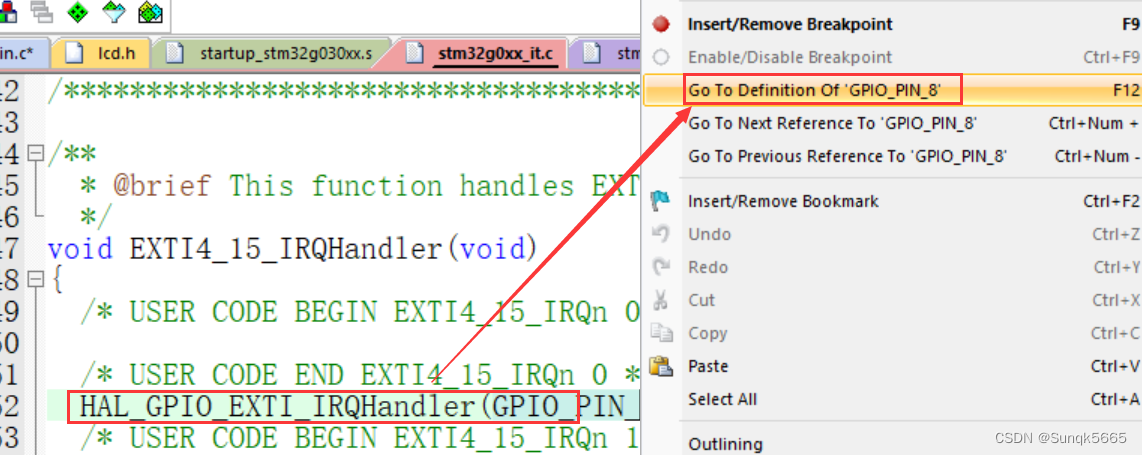
 追到了外部中断回调函数👇
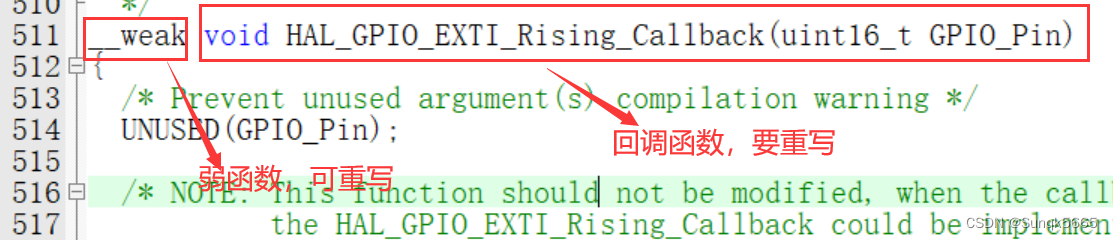
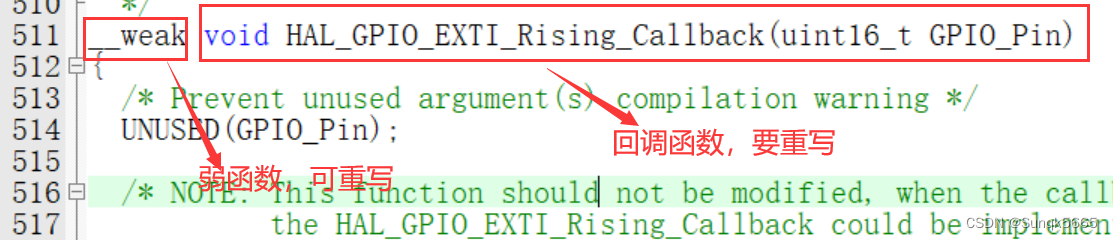
追到了外部中断回调函数👇  进行重写回调函数,每次按键触发的外部中断会回调以下重写的回调函数👇
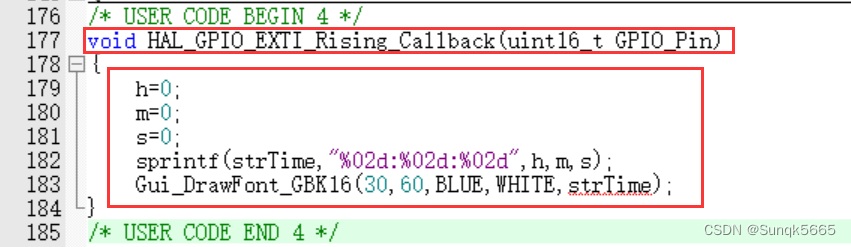
进行重写回调函数,每次按键触发的外部中断会回调以下重写的回调函数👇  在该函数中要对时、分、秒变量进行清零,同时更新屏幕显示,若不重新写回屏幕(没有上面的地183行代码),则会出现下面情况,按下按键后不能清零,而是从第一秒1秒开始计时👇🤔🤔🤔
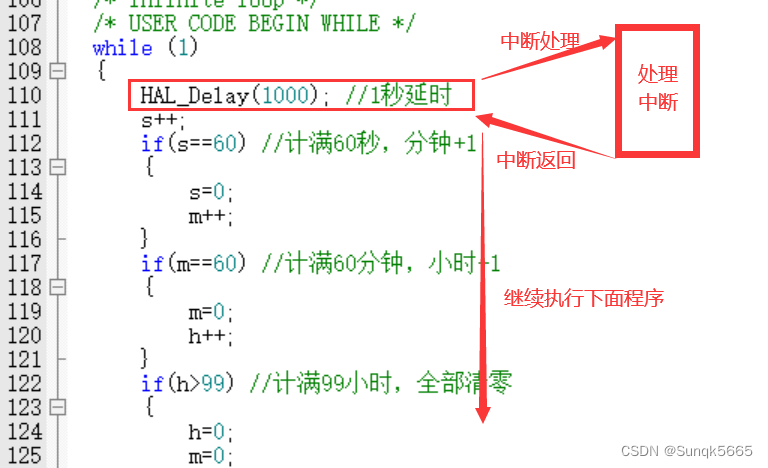
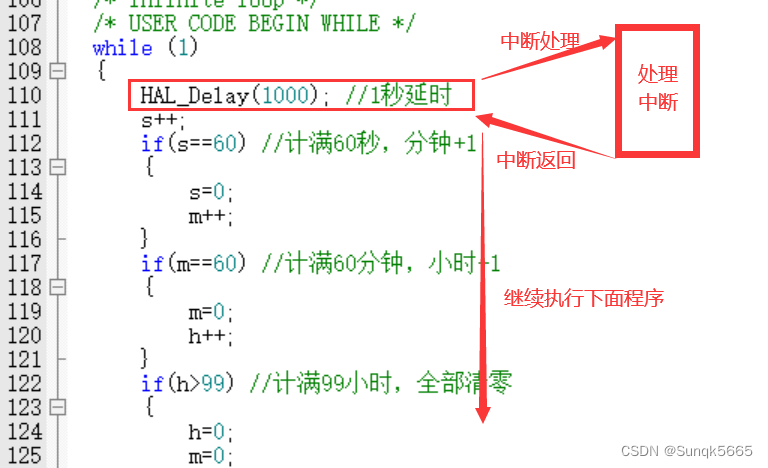
在该函数中要对时、分、秒变量进行清零,同时更新屏幕显示,若不重新写回屏幕(没有上面的地183行代码),则会出现下面情况,按下按键后不能清零,而是从第一秒1秒开始计时👇🤔🤔🤔  🔍原因是:程序大部分时间都处于延时状态,而你在按下按键时是处在延时状态,延时状态程序收到中断信号,保存现场,进行中断处理函数的执行,此时虽然时间变量都给清零了,但是没有立即写回屏幕显示时间,中断返回,恢复现场,主程序又回到延时状态,此时程序执行到了下面这里👇
🔍原因是:程序大部分时间都处于延时状态,而你在按下按键时是处在延时状态,延时状态程序收到中断信号,保存现场,进行中断处理函数的执行,此时虽然时间变量都给清零了,但是没有立即写回屏幕显示时间,中断返回,恢复现场,主程序又回到延时状态,此时程序执行到了下面这里👇  这样,秒数就会加 1 变成1,下面再写回屏幕就会显示1了😄
这样,秒数就会加 1 变成1,下面再写回屏幕就会显示1了😄