| 仿写小米官网(登录、注册页面、首页、详情页、购物车) | 您所在的位置:网站首页 › 小米账号登陆页面 › 仿写小米官网(登录、注册页面、首页、详情页、购物车) |
仿写小米官网(登录、注册页面、首页、详情页、购物车)
|
功能介绍
各网页公用功能
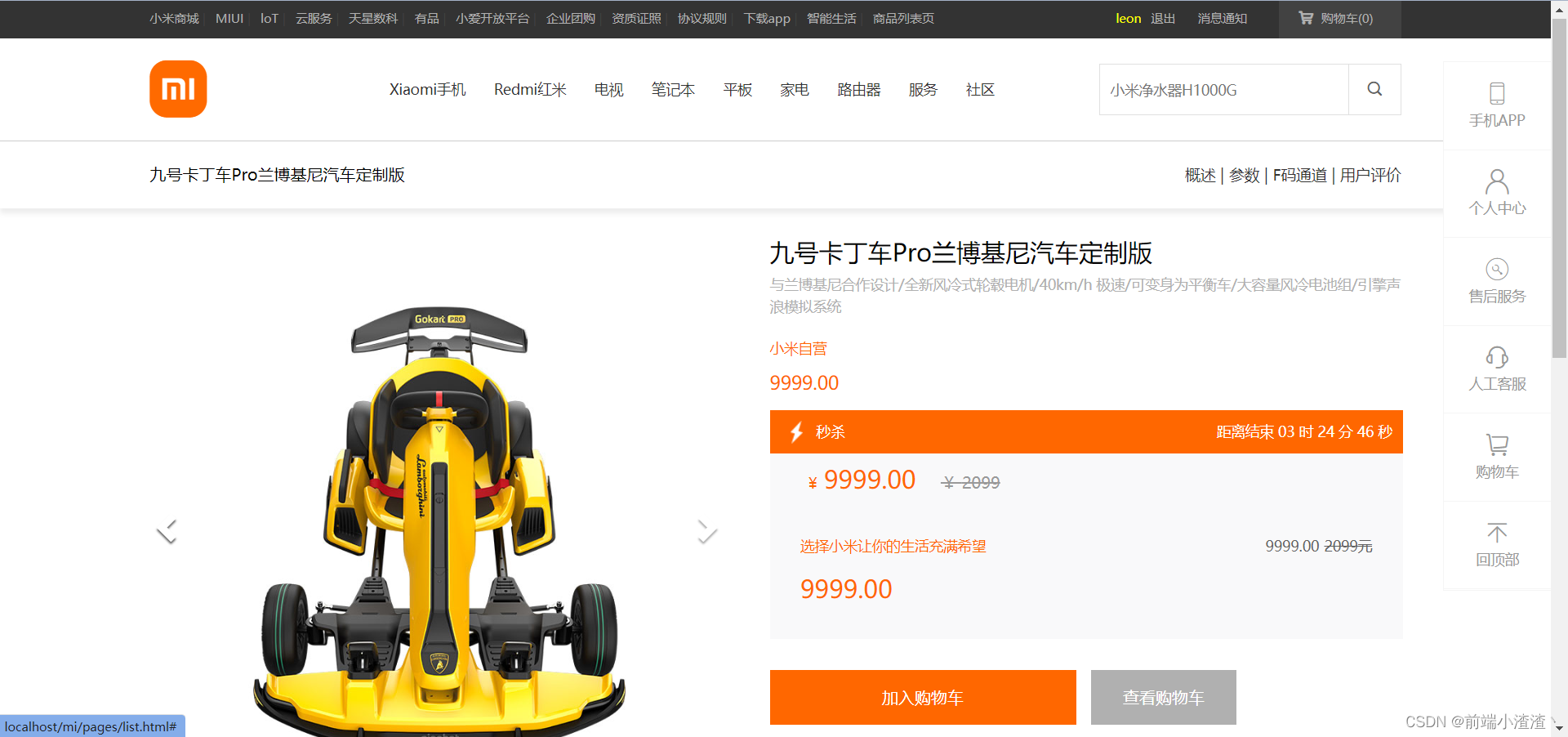
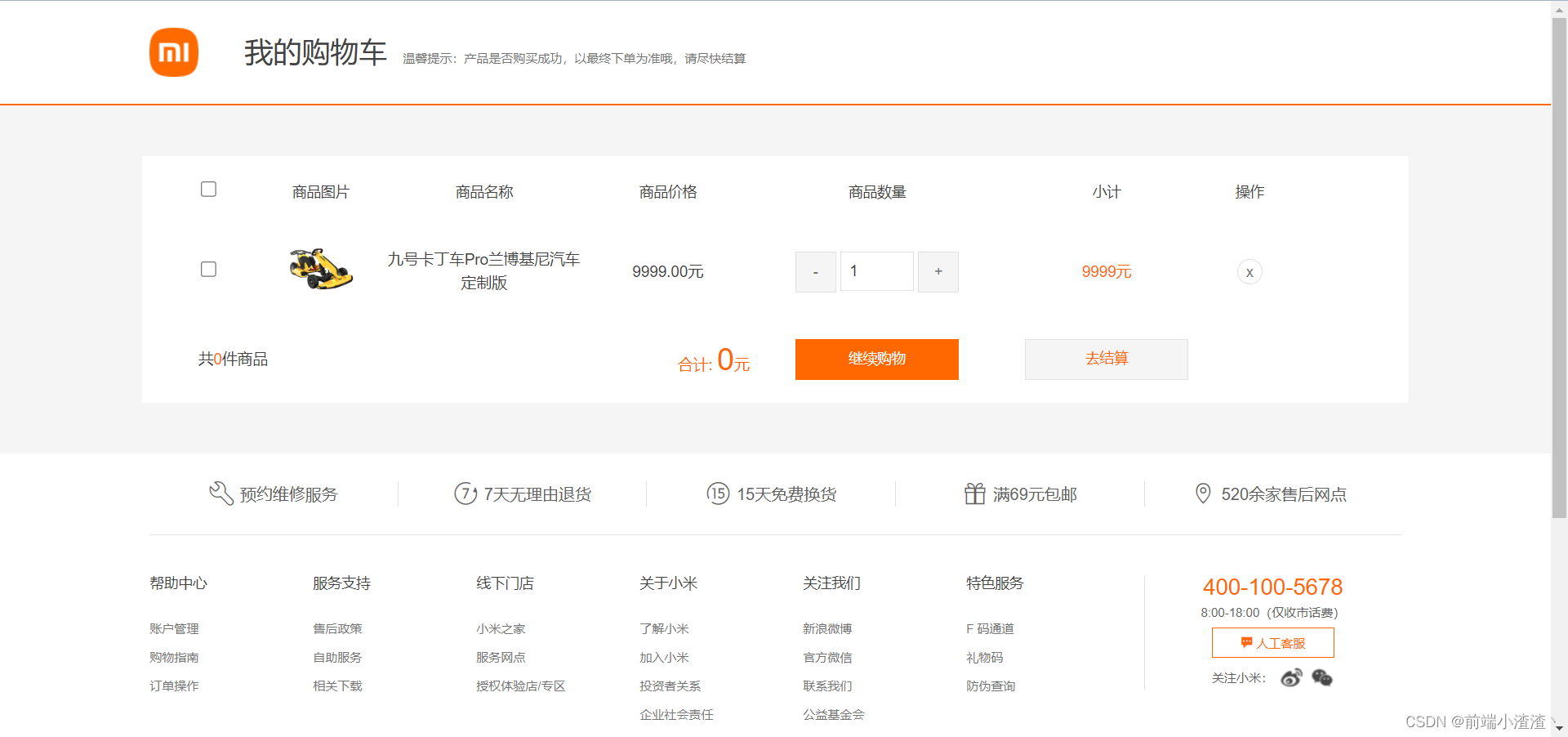
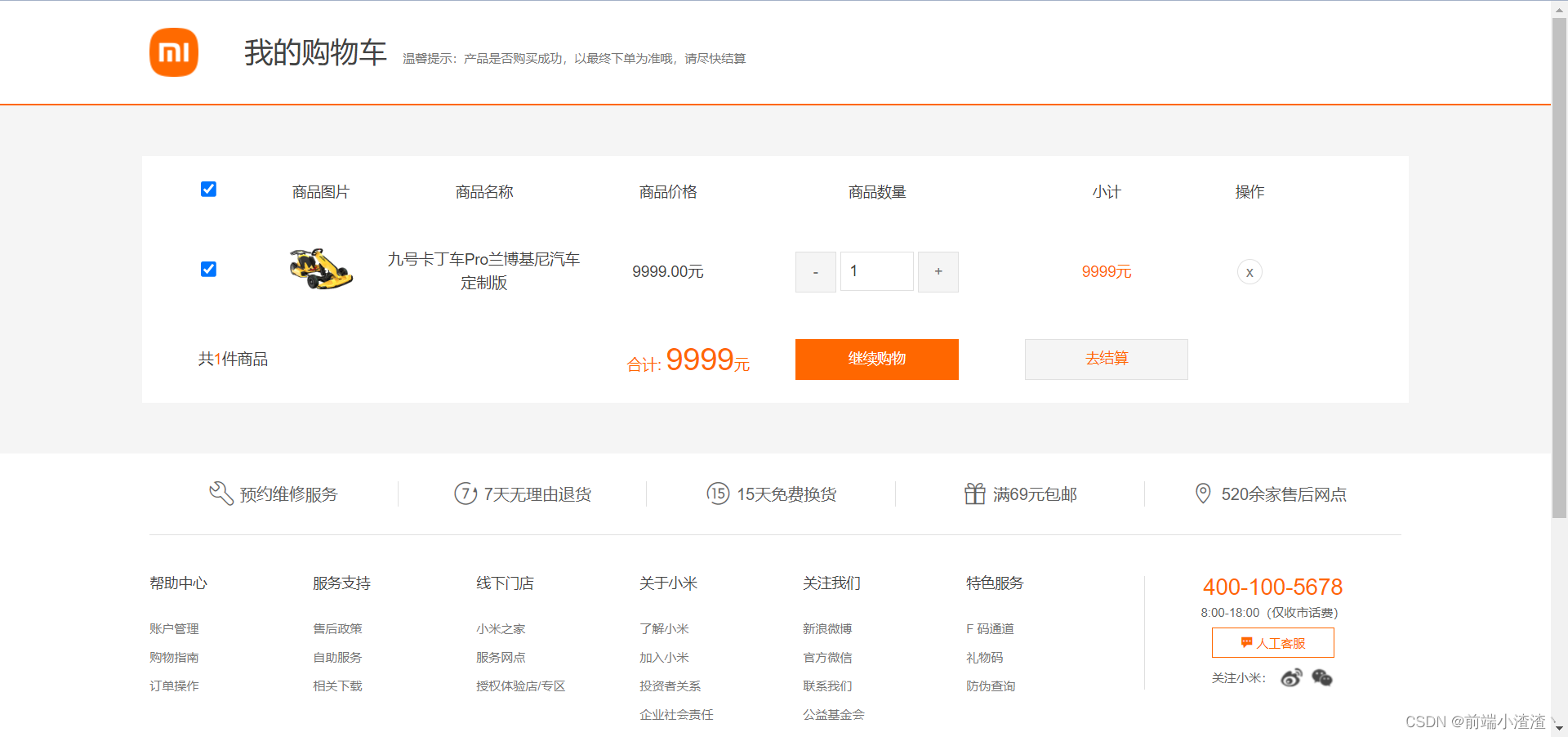
返回顶部 调用jquery的方法实现效果,页面滚动超过任意位置时右侧出现返回顶部按钮,点击后平滑返回顶部 注册 用户需要填写手机号、昵称、密码且勾选同意协议,如果是合法数据且未重复,则成功注册。主要使用了正则判断和后端请求 登录 用户通过昵称/手机号 + 密码进行登录,登录失败显示对应文本,登录成功在导航栏显示用户昵称(无论是手机号还是昵称登录都显示昵称),勾选“记住密码”后可以七天免登录。主要使用了cookie和后端请求 加载页 除了首页外,都会显示加载页,在页面渲染完后1毫秒自动关闭,延时1毫秒避免有时候关闭加载页比开启加载页先执行,主要是使用了layer弹出层 首页轮播图 自动上下方向轮播,且显示对应的宣传文字,鼠标移入宣传文字时,轮播图跳转至对应图片,且停止自动轮播,鼠标移出后恢复。按照以前轮播图的思路,用jquery实现了功能 商品详情页因为商品详情页的数据较多,没有全部做渲染,不能在首页点击每个商品都能跳转到详情页,只有前两个商品可以跳转 查看详情 点击查看更多/收起来查看详细书籍介绍 商品渲染和分页 显示和当前商品对应的所有店铺在售商品,点击分页器可以跳转页面。主要通过后端请求获取需要的数据,再通过layui渲染成多页 立即购买、加入购物车和右侧购物车按钮 登录后点击立即购买跳转至结算页,结算商品仅含一件当前商品。未登录时点击会弹出提示且不跳转页面 登录后点击加入购物车,购物车中该商品数量加一,右购物车按钮上显示购物车中商品种类数。未登录时点击会弹出提示 登录后点击右侧购物车按钮,跳转至购物车 购物车页页面渲染 如果未登录状态下进入购物车,会提示用户登录 如果购物车中没有商品,显示对应文本 如果购物车中有商品,则根据后端数据渲染页面,同一家商家的商品会添加在同一个盒子中 多选功能 全选按钮可以全选/全不选购物车中的商品 商家处的全选按钮可以全选/全不选购物车中该店铺的商品 同一家赏家的每一个商品选择按钮都被选中时,全选按钮自动选中,有商品被取消选中时,全选按钮自动取消选中 购物车里的每一个商品选择按钮都被选中时,全选按钮自动选中,有商品被取消选中时,全选按钮自动取消选中 选择后页面下方显示已选商品总价 不同账号购物车信息不同 最初写的版本是通过数据库来获取购物车信息的,一个商品对应一个账号的信息,不能实现功能,考虑到改成老师写的方法需要改的代码太多,最后做了一个不太正规的方案 登录时读取localStorage 中属于该用户的购物车信息并且写入数据库中,购物车可以按照旧方案通过数据库的数据进行渲染,退出登录时将当前的购物车信息及账号信息写入localStorage, 数据库中所有商品的数量归零,等待下次写入。数据库中只保存一个账号的购物车数据,本地存储中保存多个账号的购物车数据 改变商品数量 加减号及输入框都可以改变商品数量(数据库中的商品数量同步改动),商品总价处实时显示商品数量改变后的总价,最小值为1,商品数量为1时,减号不能使用,输入框中输入的数字不合法时自动重置为1 删除商品 原理和改变数量相同,点击删除后弹出提示,用户确认删除后删除页面html结构,数据库中的数量改为0,导航栏的购物车显示的商品数量减一,右侧。主要使用了layer和后端数据 结算按钮 没选中商品时弹出提示,不跳转至下一个页面 选中了商品时,跳转至结算页面,勾选了多少商品就在结算页面渲染多少数据 结算页面渲染商品 购物车页被勾选的一个商品的数据库pid被设置为一个数字,结算页面从数据库获取需要在购物车页显示的商品数据 结算后弹出提示框,跳转至首页
|
【本文地址】