|
小程序解锁成就弹窗实现:
需求:用户操作小程序上任意一个界面功能例如分享、晒图、点赞等功能,当操作次数达到某一值的时候后台会返回给你一个解锁的字段文案和一个解锁的图片然后渲染出一个弹窗!
 当时为了实现这个功能苦思冥想了许久,难点在于小程序无法跟vue一样可以封装一些全局的弹窗组件然后通过方法可以达到全局调用,小程序里面需要封装好弹窗组件然后把节点丢到对应的父页面。 当时为了实现这个功能苦思冥想了许久,难点在于小程序无法跟vue一样可以封装一些全局的弹窗组件然后通过方法可以达到全局调用,小程序里面需要封装好弹窗组件然后把节点丢到对应的父页面。
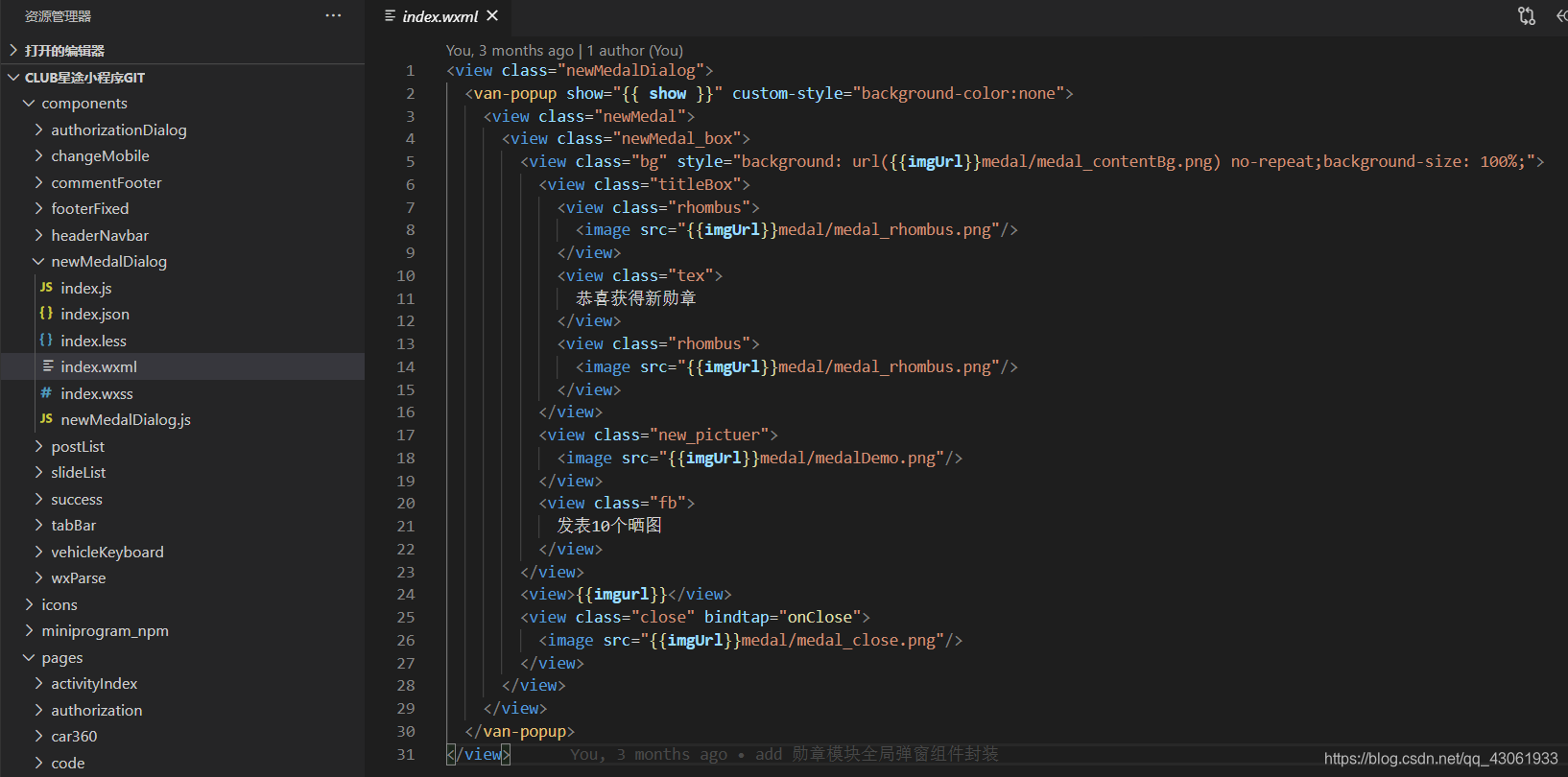
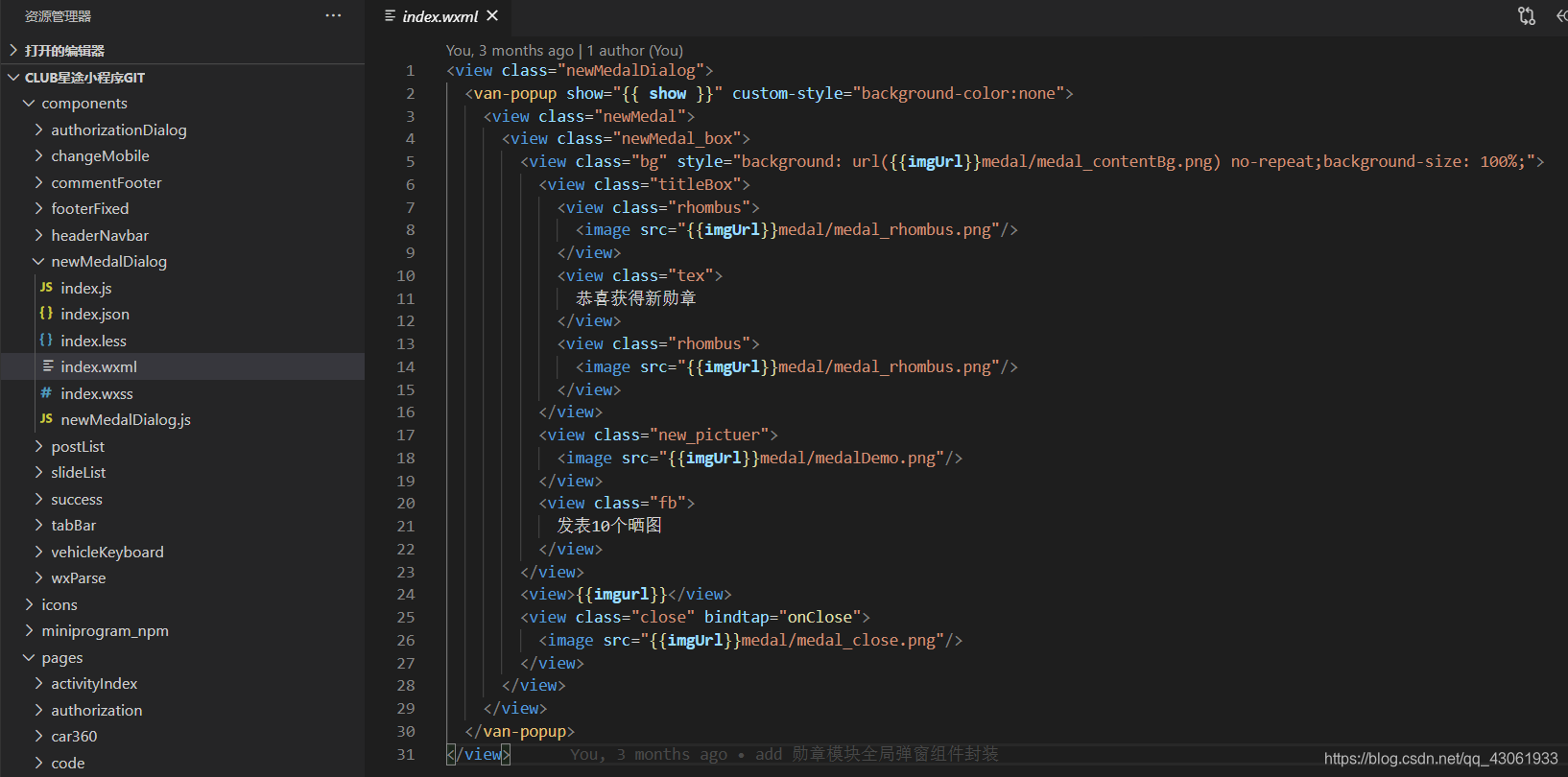
第一步、封装好自己要用的弹窗组件  第二步、在app.json里面配置全局自定义组件 第二步、在app.json里面配置全局自定义组件
"usingComponents": {
"new-MedalDialog":"/components/newMedalDialog/index"
}
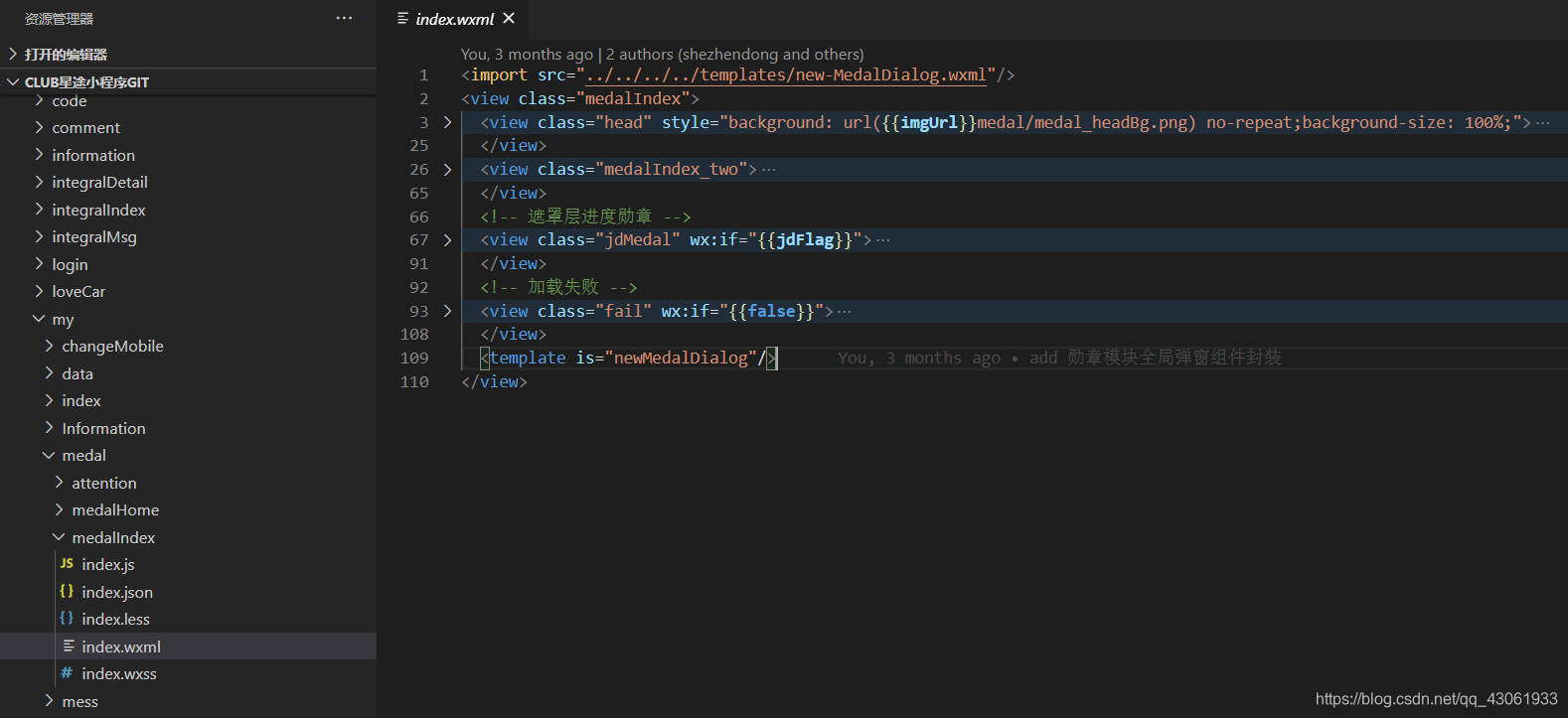
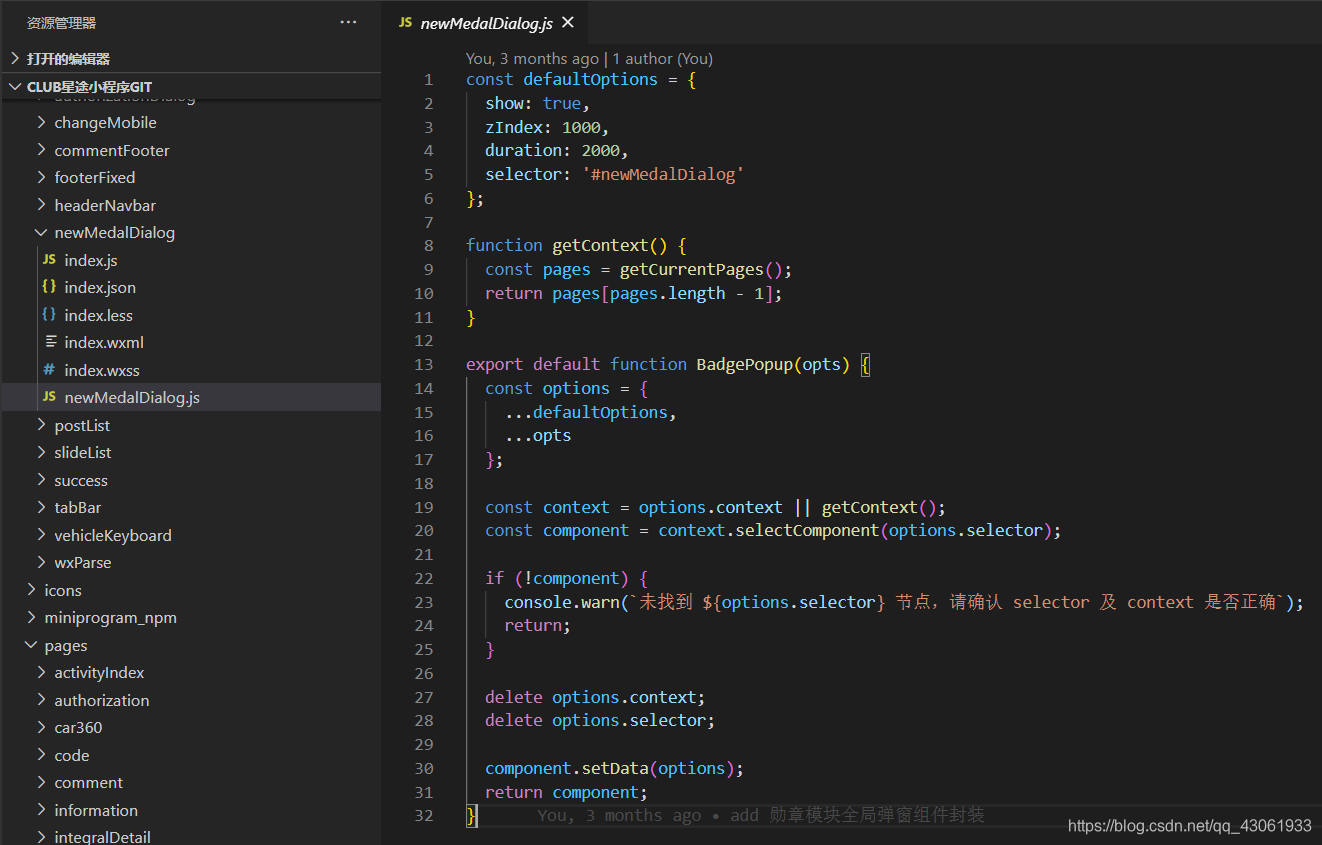
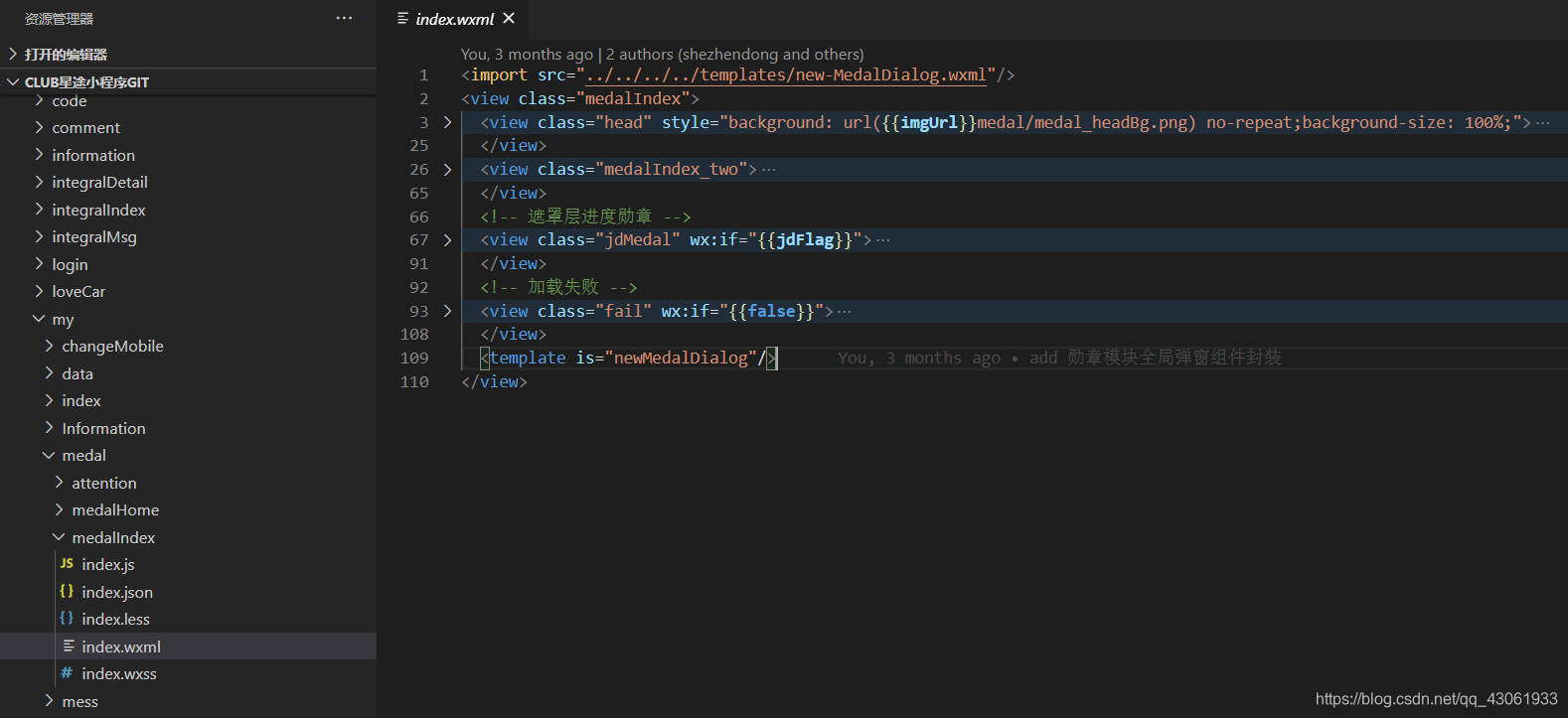
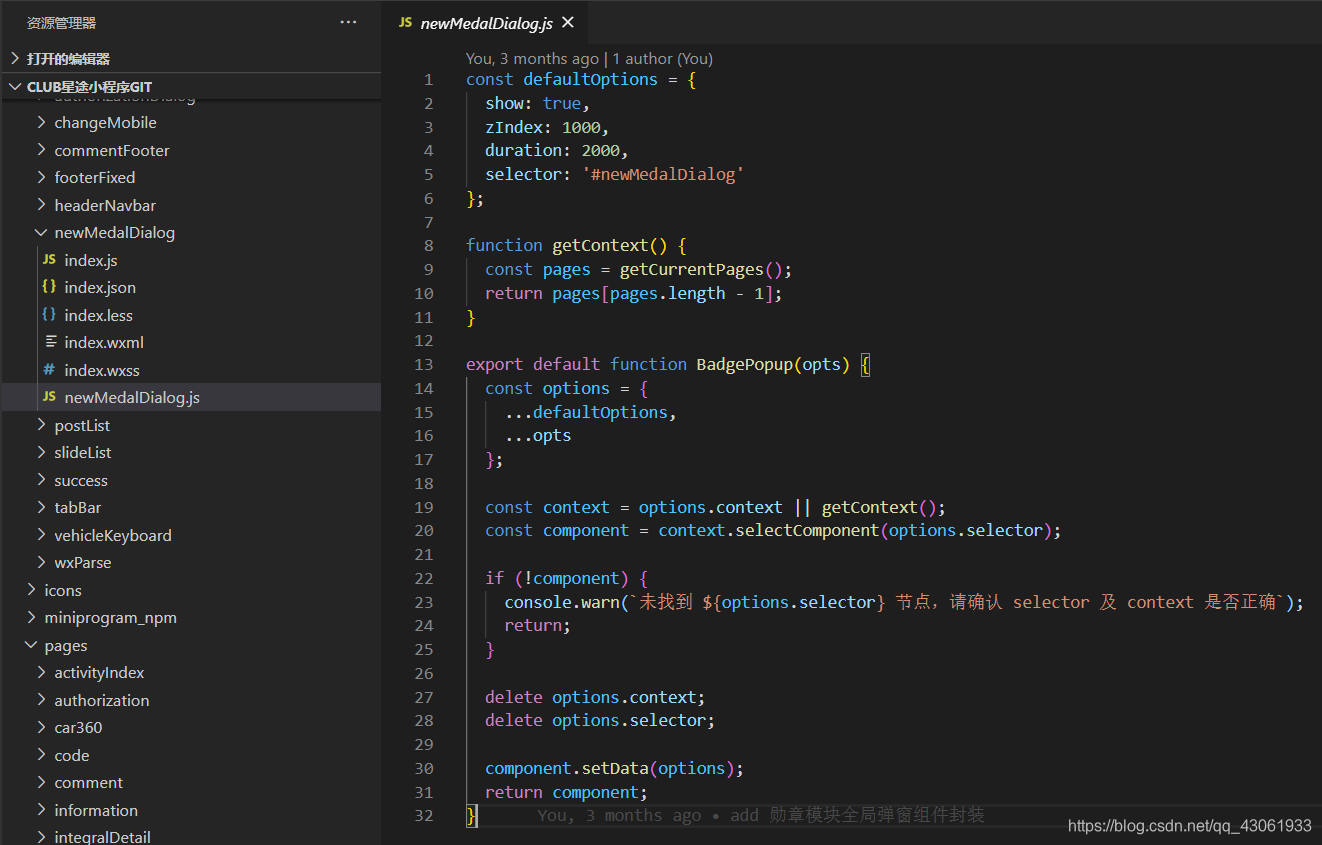
第三步、引入弹窗节点到父组件  第四步、触发弹窗条件判定(核心唤起弹窗) 第四步、触发弹窗条件判定(核心唤起弹窗)  这里把代码贴一下 这里把代码贴一下
const defaultOptions = {
show: true,
zIndex: 1000,
duration: 2000,
selector: '#newMedalDialog'
};
function getContext() {
const pages = getCurrentPages();
return pages[pages.length - 1];
}
export default function BadgePopup(opts) {
const options = {
...defaultOptions,
...opts
};
const context = options.context || getContext();
const component = context.selectComponent(options.selector);
if (!component) {
console.warn(`未找到 ${options.selector} 节点,请确认 selector 及 context 是否正确`);
return;
}
delete options.context;
delete options.selector;
component.setData(options);
return component;
}
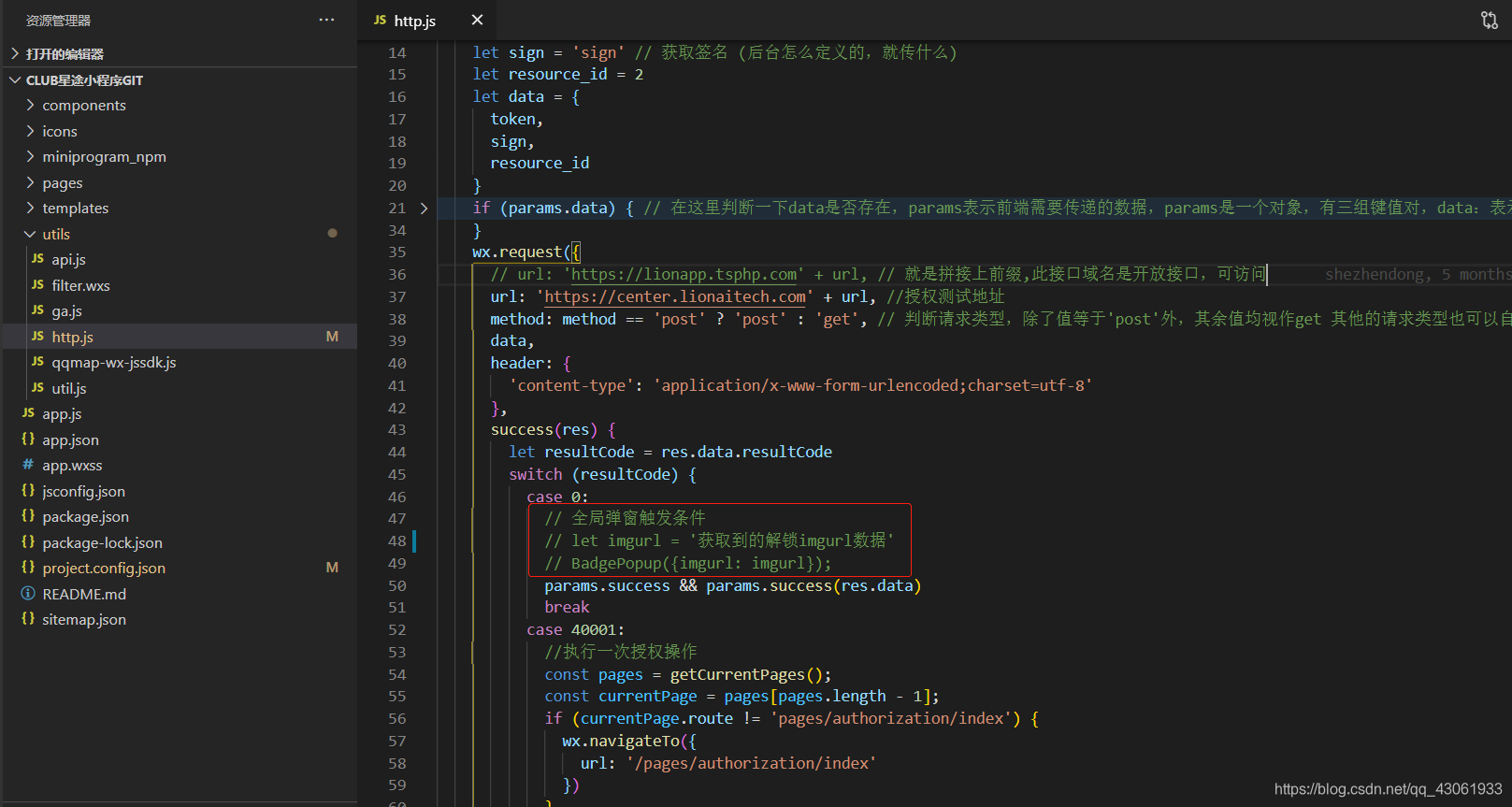
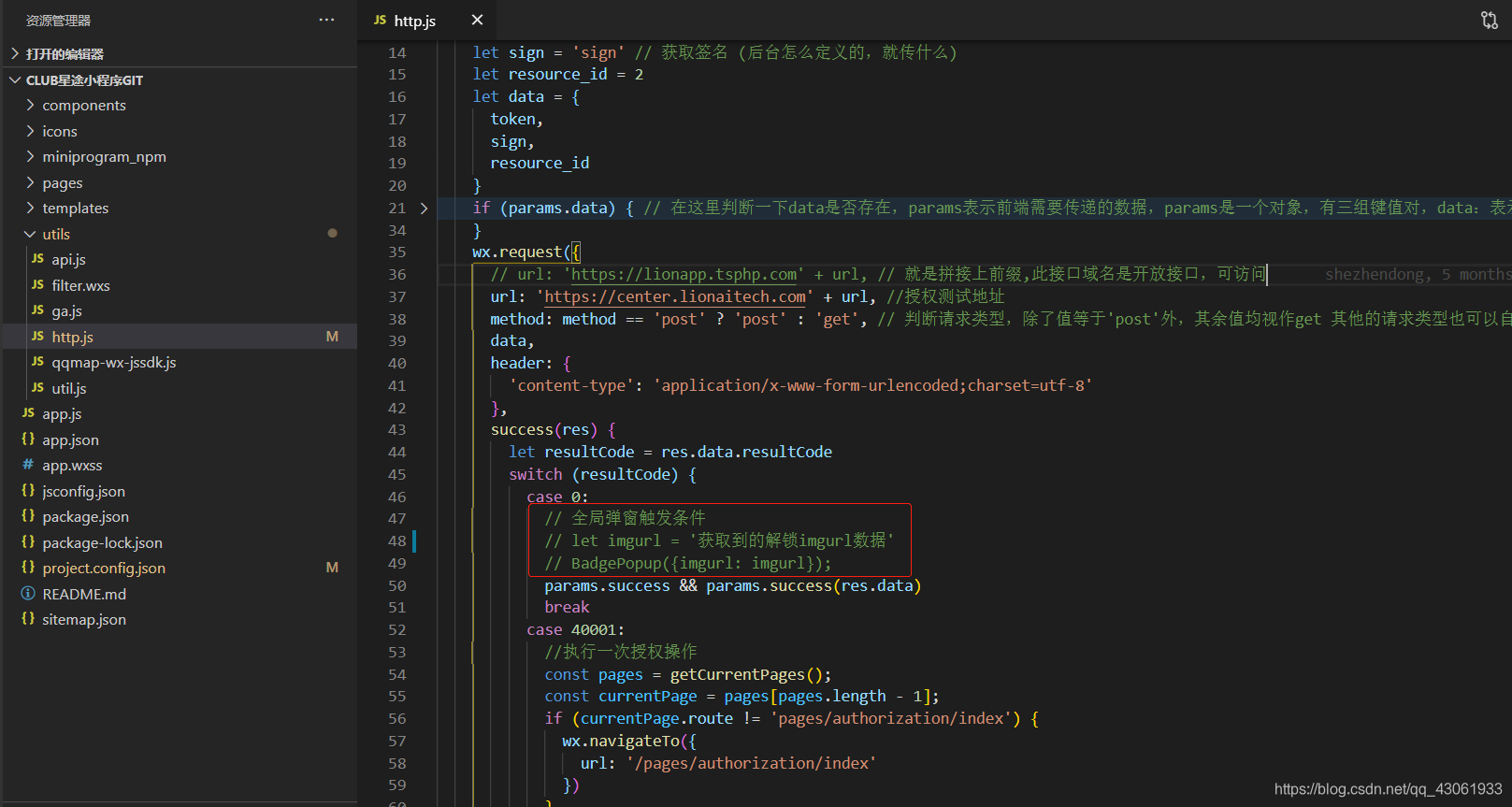
判定条件有了 然后就是去判断接口返回字段
在自己封装的http请求里面引入BadgePopup这个方法
import BadgePopup from '../components/newMedalDialog/newMedalDialog'
而后根据自己的需求去触发弹窗出现  具体场景,灵活变动,这个功能也算是勉强实现了。 具体场景,灵活变动,这个功能也算是勉强实现了。
|  当时为了实现这个功能苦思冥想了许久,难点在于小程序无法跟vue一样可以封装一些全局的弹窗组件然后通过方法可以达到全局调用,小程序里面需要封装好弹窗组件然后把节点丢到对应的父页面。
当时为了实现这个功能苦思冥想了许久,难点在于小程序无法跟vue一样可以封装一些全局的弹窗组件然后通过方法可以达到全局调用,小程序里面需要封装好弹窗组件然后把节点丢到对应的父页面。 第二步、在app.json里面配置全局自定义组件
第二步、在app.json里面配置全局自定义组件 第四步、触发弹窗条件判定(核心唤起弹窗)
第四步、触发弹窗条件判定(核心唤起弹窗)  这里把代码贴一下
这里把代码贴一下 具体场景,灵活变动,这个功能也算是勉强实现了。
具体场景,灵活变动,这个功能也算是勉强实现了。