| 微信小程序登陆注册功能实现 | 您所在的位置:网站首页 › 小程序登陆页面代码怎么写 › 微信小程序登陆注册功能实现 |
微信小程序登陆注册功能实现
|
一、前言
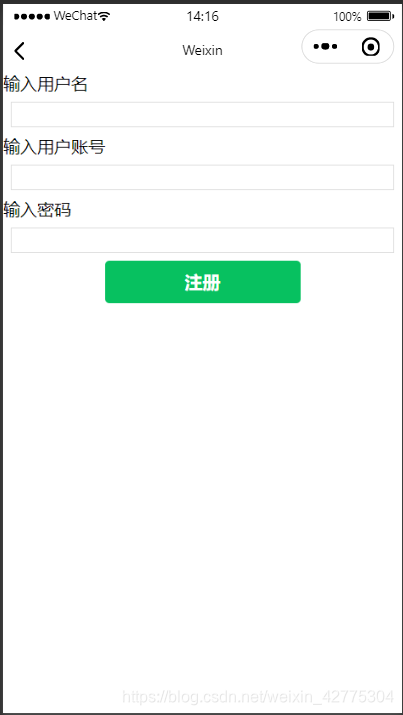
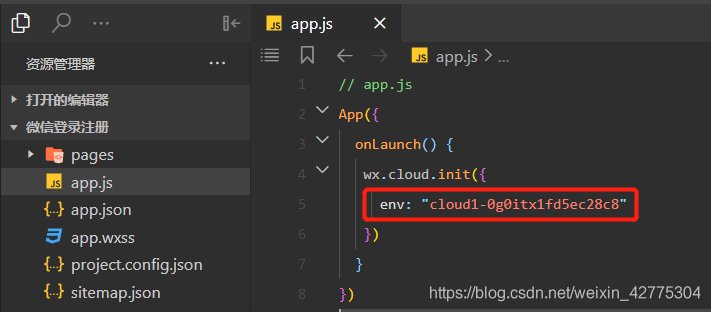
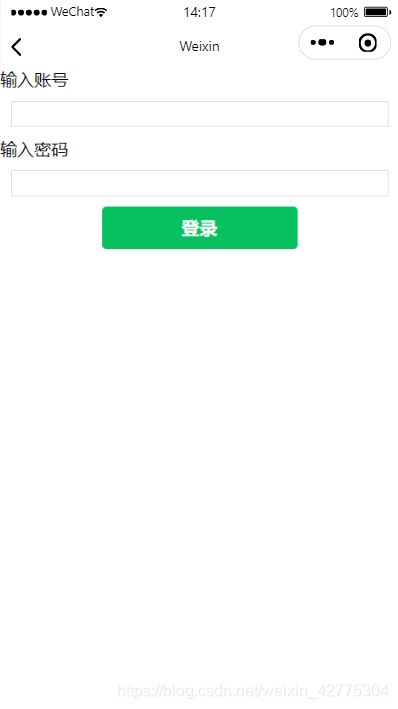
我们在开发小程序时,经常会用到登陆注册功能。小程序有为我们提供用户授权登陆的功能,但是这个功能只能获取用户的头像和昵称,我们通常需要的是实现小程序账号密码的注册和登陆,本文是一个简单的小程序登陆注册功能的开发。 我们实现的功能有 1. 账号密码登陆 2.账号密码注册 3.退出登陆 二、原理讲解因为我们账号密码的注册,就是把用户设置的账号密码存到数据库里,登陆也是从数据库里取账号和密码来校验。所以我们必须要有数据库。如果用传统的数据库来做,比较麻烦,所以我们今天就借助小程序云开发数据库来做。 三、代码实现在app.js里初始化云开发环境id 设置用户存储用户的数据库 在云开发管理后台,点击数据库,然后点击 + 号,添加user数据表,如下图 编写注册代码 (1)注册页面的wxml文件 输入用户名 输入用户账号 输入密码 注册(2)注册页面的js逻辑文件 Page({ data: { name: '', zhanghao: '', mima: '' }, //获取用户名 getName(event) { console.log('获取输入的用户名', event.detail.value) this.setData({ name: event.detail.value }) }, //获取用户账号 getZhangHao(event) { console.log('获取输入的账号', event.detail.value) this.setData({ zhanghao: event.detail.value }) }, // 获取密码 getMiMa(event) { console.log('获取输入的密码', event.detail.value) this.setData({ mima: event.detail.value }) }, //注册 zhuce() { let name = this.data.name let zhanghao = this.data.zhanghao let mima = this.data.mima console.log("点击了注册") console.log("name", name) console.log("zhanghao", zhanghao) console.log("mima", mima) //校验用户名 if (name.length icon: 'none', title: '用户名至少2位', }) return } if (name.length > 10) { wx.showToast({ icon: 'none', title: '用户名最多10位', }) return } //校验账号 if (zhanghao.length icon: 'none', title: '账号至少4位', }) return } //校验密码 if (mima.length icon: 'none', title: '密码至少4位', }) return } //注册功能的实现 wx.cloud.database().collection('user').add({ data: { name: name, zhanghao: zhanghao, mima: mima }, success(res) { console.log('注册成功', res) wx.showToast({ title: '注册成功', }) wx.navigateTo({ url: '../login/login', }) }, fail(res) { console.log('注册失败', res) } }) } })``` (3)实现效果  4. 编写登录代码 (1)登录页面的wxml文件 ```bash 输入账号 输入密码 登录(2)登录页面的js逻辑文件 // pages/login/login.js Page({ data: { zhanghao: '', mima: '' }, //获取输入的账号 getZhanghao(event) { //console.log('账号', event.detail.value) this.setData({ zhanghao: event.detail.value }) }, //获取输入的密码 getMima(event) { // console.log('密码', event.detail.value) this.setData({ mima: event.detail.value }) }, //点击登陆 login() { let zhanghao = this.data.zhanghao let mima = this.data.mima console.log('账号', zhanghao, '密码', mima) if (zhanghao.length icon: 'none', title: '账号至少4位', }) return } if (mima.length icon: 'none', title: '账号至少4位', }) return } //登陆 wx.cloud.database().collection('user').where({ zhanghao: zhanghao }).get({ success(res) { console.log("获取数据成功", res) let user = res.data[0] console.log("user", user) if (mima == user.mima) { console.log('登陆成功') wx.showToast({ title: '登陆成功', }) wx.navigateTo({ url: '/pages/me/me', }) //保存用户登陆状态 wx.setStorageSync('user', user) } else { console.log('登陆失败') wx.showToast({ icon: 'none', title: '账号或密码不正确', }) } }, fail(res) { console.log("获取数据失败", res) } }) } })(3)实现效果 |
【本文地址】
公司简介
联系我们


 5. 编写个人中心登陆和未登陆状态的展示,含退出登陆功能 (1)个人界面wxml文件
5. 编写个人中心登陆和未登陆状态的展示,含退出登陆功能 (1)个人界面wxml文件