| 服务器中用宝塔7.9面板配合Nginx部署springboot+vue前后端分离项目 | 您所在的位置:网站首页 › 宝塔和服务器的区别 › 服务器中用宝塔7.9面板配合Nginx部署springboot+vue前后端分离项目 |
服务器中用宝塔7.9面板配合Nginx部署springboot+vue前后端分离项目
|
1.打包项目
后端打包项目
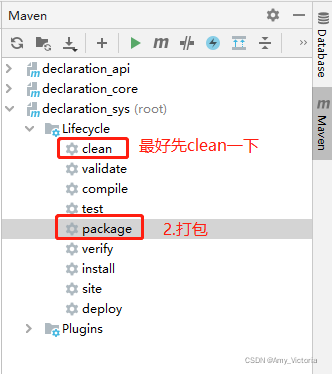
先把配置文件中数据库等的配置信息改成服务器里的 项目分了两个模块,一个模块用来装controller,一个模块用来装dto、dao、service、工具类等等。 不管项目中分了几个模块,只在启动类的所在模块中的pom文件中使用!!! 在其他模块也加的话,加了的模板会被单独打包jar/war包 //在pom中配置 jar org.springframework.boot spring-boot-maven-plugin com.xxx.DeclarationApiApplication repackage org.apache.maven.plugins maven-surefire-plugin true配置好后,在maven里先clean一下(清除之前打包的包),然后再package
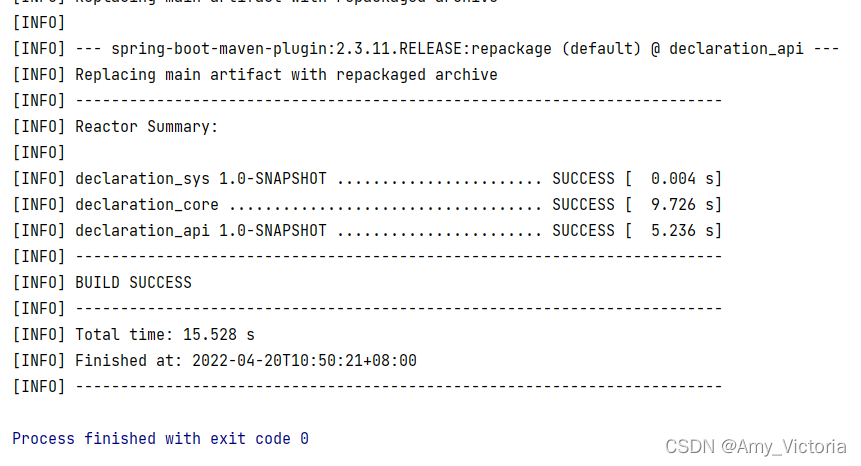
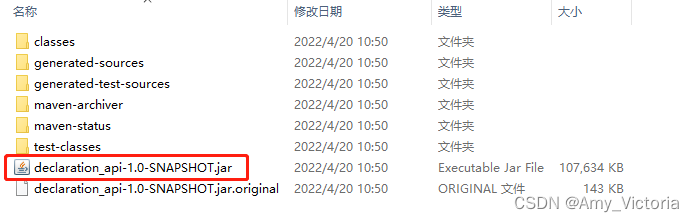
打包成功
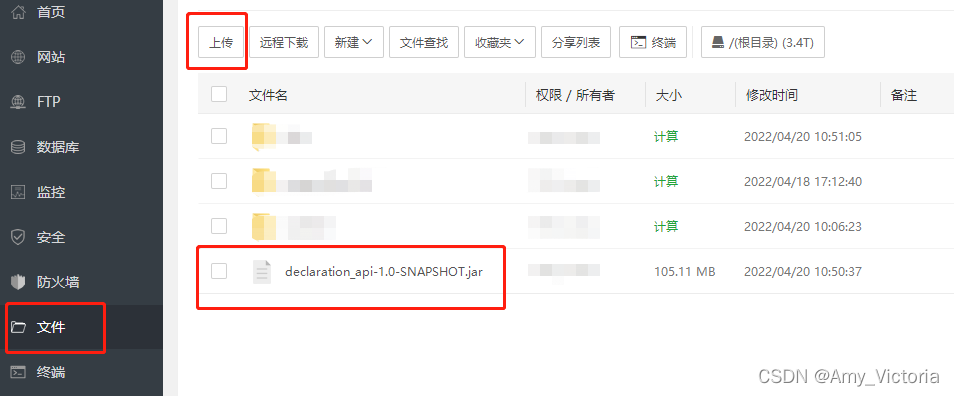
把这个打包好的jar包上传到服务器
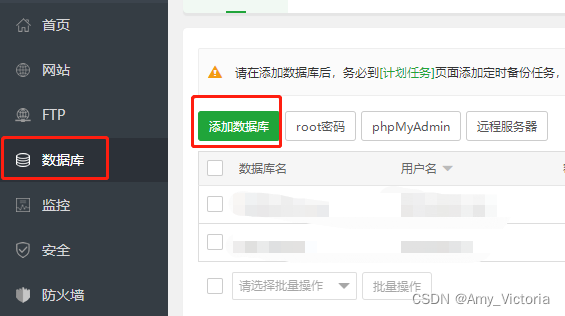
服务器上记得要把数据新建好,把表格数据导入进去
在安全中把项目要用到的端口,跟数据库的端口开放
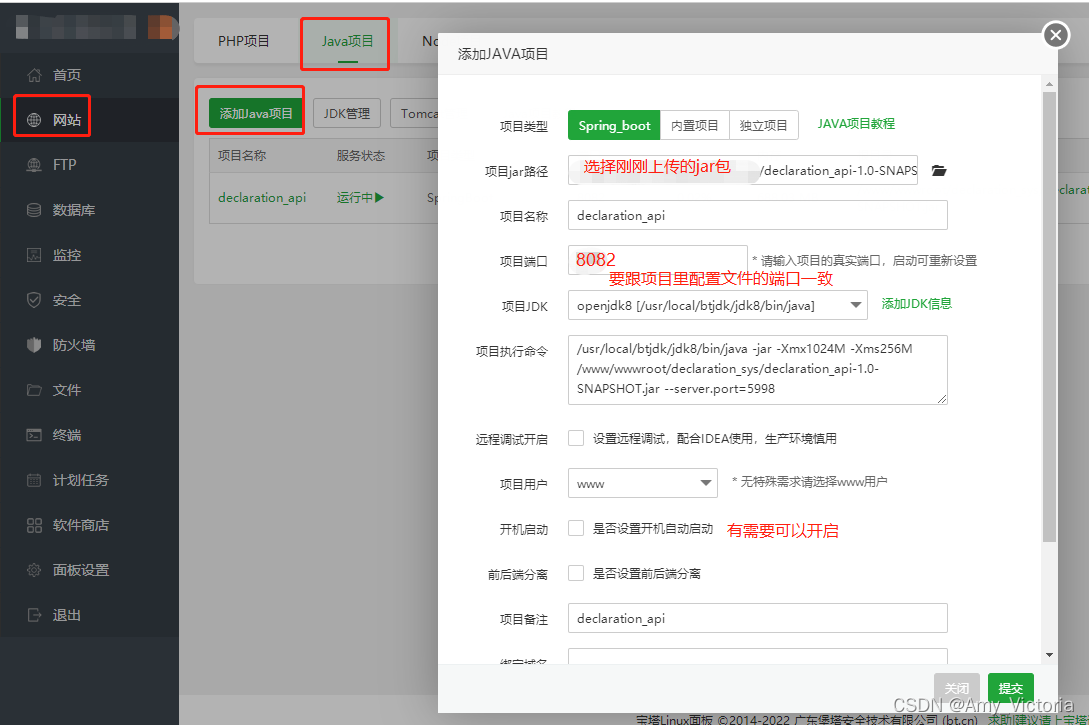
宝塔7.9对java项目支持很友好 ,部署java项目很方便
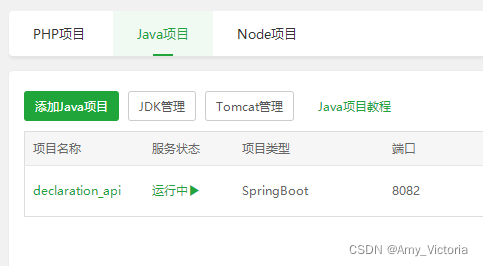
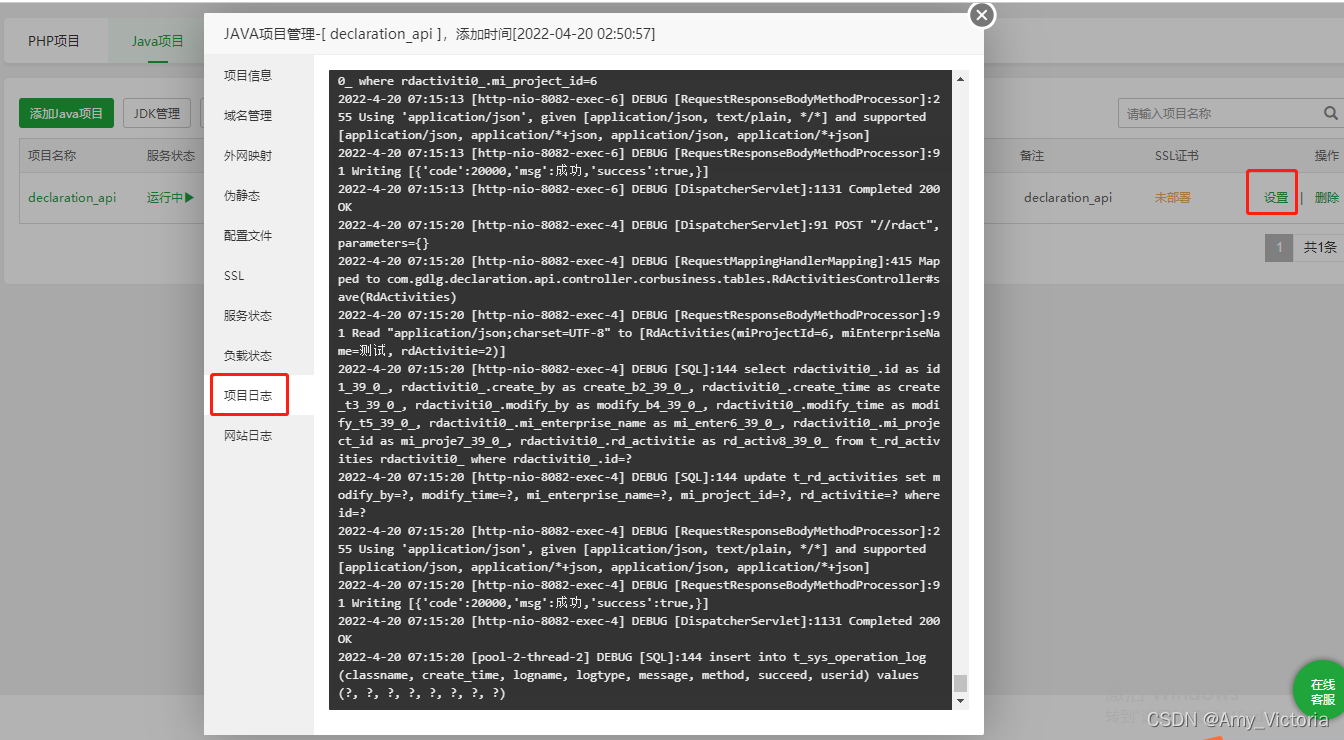
表示正在运行了 也可以在这里看有没有报错
在浏览器输入http://服务器IP:端口进去,显示空白(因为是前后端分离,纯后端没页面,空白也是正常的),说明部署成功了
去软件商城安装Nginx
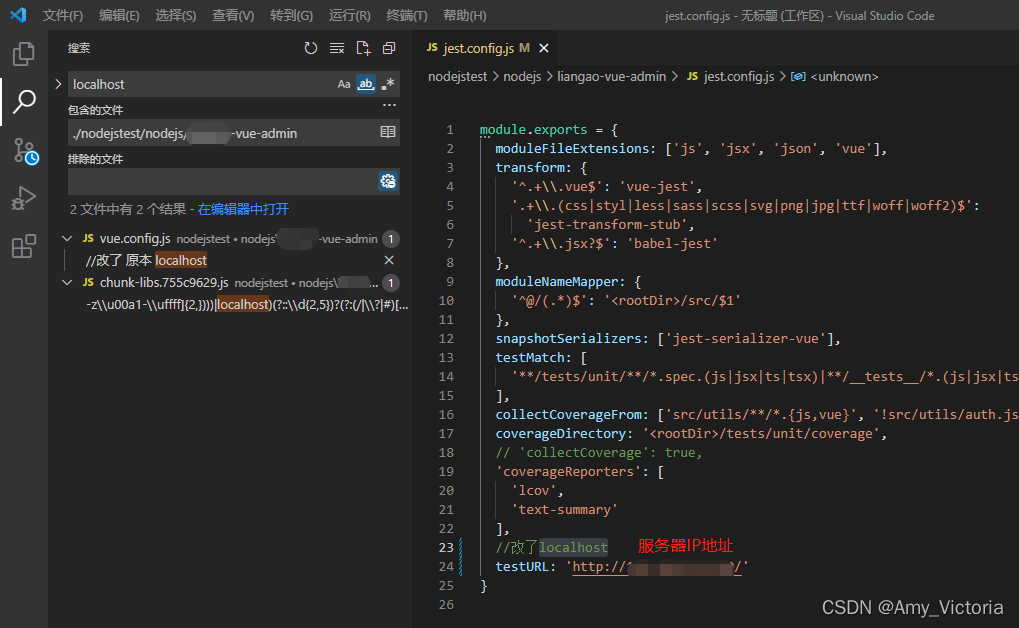
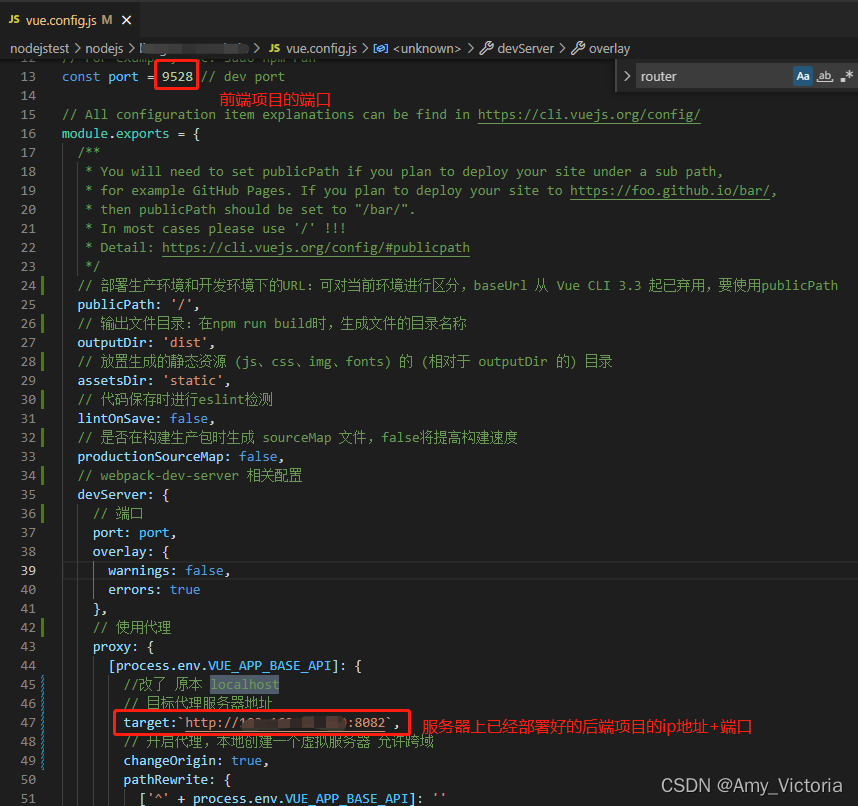
在整个vue项目中搜索localhost,把localhost都换成服务器的IP地址
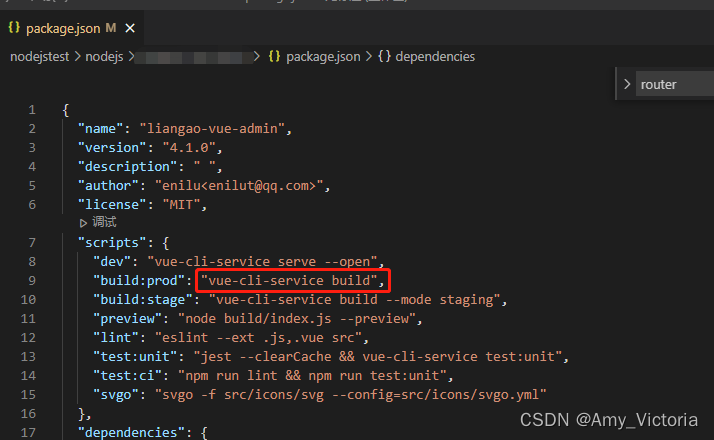
在vue.config.js中修改 根据package.json中scripts的build:prod中的命令打包项目
打包成功
生成了dist文件夹
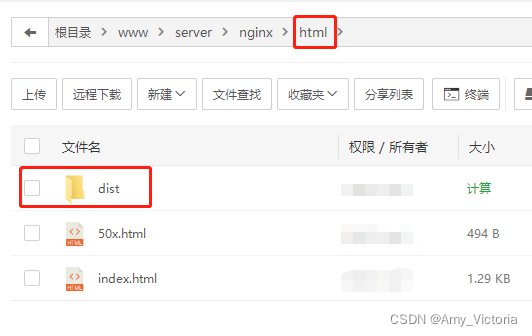
把dist文件夹上传到服务器Nginx的html文件夹中
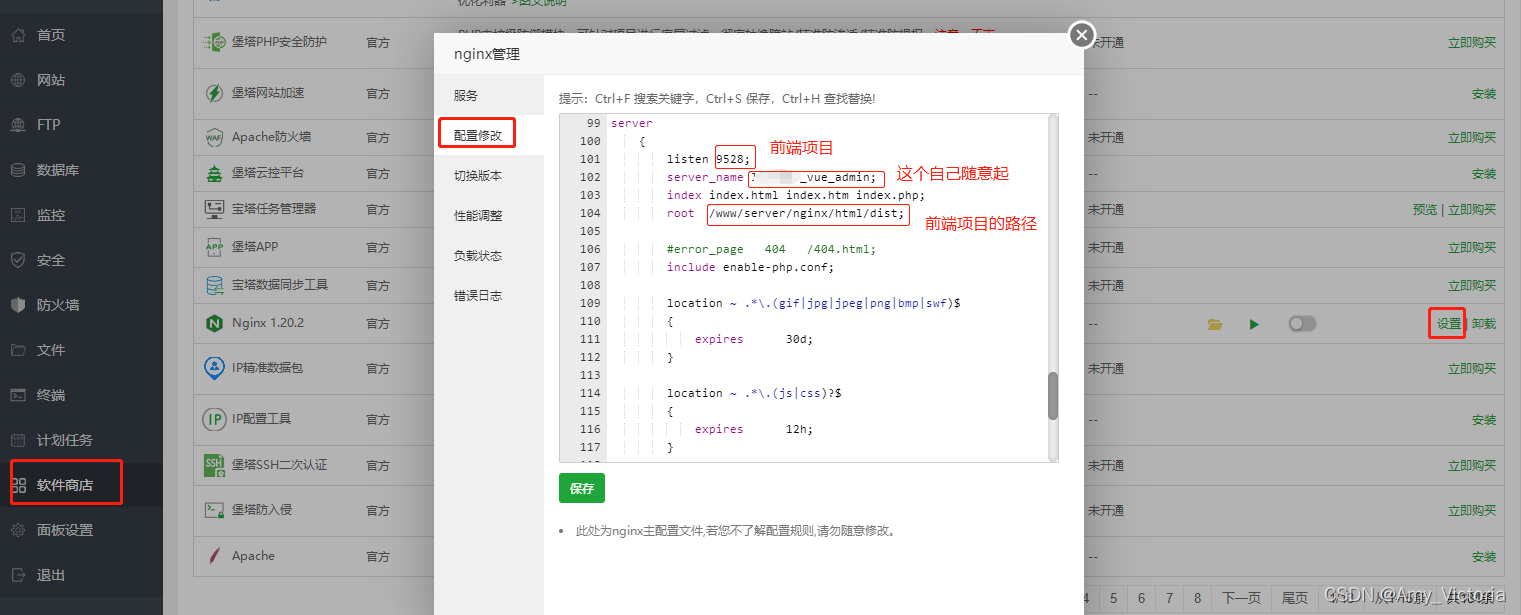
在Nginx配置文件中http里面增加server !! 只更改了红框中的数据 保存后重启Nginx 在浏览器中根据http://IP:9528 (IP+前端项目端口)即可进入页面
端口也都是状态正常的,如果无法访问,记得看看是不是没放行端口 文件上传的小知识点 linux服务器上用 multipartFile.transferTo(file);保存文件的时候总是报java.io.FileNotFoundException原因是因为linux路径问题。需要改成绝对路径进行保存。 public FileInfo upload(MultipartFile multipartFile ,Integer types) { String uuid = UUID.randomUUID().toString(); String realFileName = uuid + "." + multipartFile.getOriginalFilename().split("\\.")[1]; try { //实际写入的地址configCache.get(ConfigKeyEnum.SYSTEM_FILE_UPLOAD_PATH) File file = new File( configCache.get(ConfigKeyEnum.SYSTEM_FILE_UPLOAD_PATH) + File.separator + realFileName); if (!file.getParentFile().exists()) { file.getParentFile().mkdirs(); } //linux服务器上跑的时候 modelfile.transferTo(file); 老是提示java.io.FileNotFoundException,原因是因为linux路径问题。需要改成绝对路径进行保存。 multipartFile.transferTo(file.getAbsoluteFile()); return save(multipartFile.getOriginalFilename(), file ,types); } catch (Exception e) { e.printStackTrace(); return null; } } nginx解决vue路由history模式刷新404问题更改Nginx配置代理 重点是 try_files $uri $uri/ /index.html;
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |