| Chrome中安装vue.js devtool插件无法使用的解决方案(vue.js is not detected) | 您所在的位置:网站首页 › 安装了chrome后不能直接搜索 › Chrome中安装vue.js devtool插件无法使用的解决方案(vue.js is not detected) |
Chrome中安装vue.js devtool插件无法使用的解决方案(vue.js is not detected)
|
问题:在Crx4Chrome网站中下载了vue插件之后,出现 vue.js is not detected 的错误。如下为亲测可用解决方案:
1. 在Chrome浏览器中输入 chrome://version/ ,会出现Chrome的版本信息。如下:
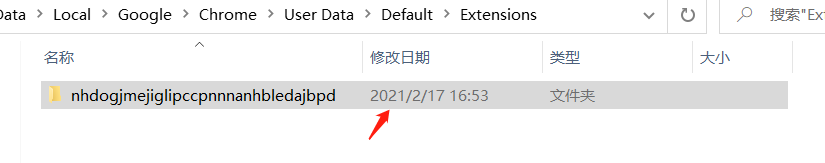
2. 在本地文件中找到Chrome的插件扩展程序安装目录,即为 个人资料路径。并打开Extensions文件夹,里面即为安装的插件的ID。如下:
3. 如果你的浏览器安装了很多插件,则需要在Chrome浏览器中输入 chrome://extensions/ 查看插件的ID信息。并在刚才的Extensions文件夹下进入该ID对应的文件夹。
4. 进入该文件夹,找到 manifest.json 文件。
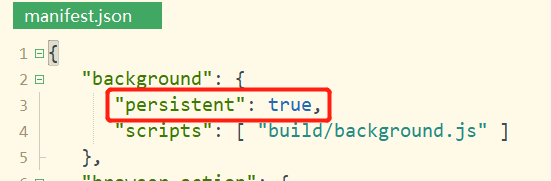
5. 编辑manifest.json文件,将mainfest.json中代码persistent:false,修改成persistent:true。如下: 6. 在控制台选择vue,就可以正常使用了。注:必须要在Vue项目下才能在控制台找到vue。
|
【本文地址】
公司简介
联系我们