| vue项目中字符串换行显示(返回的数据包含‘\r\n’字符) | 您所在的位置:网站首页 › 字符串去换行的符 › vue项目中字符串换行显示(返回的数据包含‘\r\n’字符) |
vue项目中字符串换行显示(返回的数据包含‘\r\n’字符)
|
vue项目中字符串换行显示(返回的数据包含‘\r\n’字符)
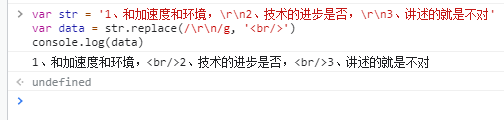
在vue项目中,请求后端接口获取到的数据是一整条字符串,如:‘1、和加速度和环境,\r\n2、技术的进步是否,\r\n3、讲述的就是不对’ (数据是随意的,各位大佬别纠结(~~)) 这种格式的文本数据我们希望在界面中展示是换行的, 如下: 1、和加速度和环境, 2、技术的进步是否, 3、讲述的就是不对但是在vue项目中,数据渲染时无法识别换行符‘\r\n’ 处理方法: 先定义一个字符串数据 var str = '1、和加速度和环境,\r\n2、技术的进步是否,\r\n3、讲述的就是不对'1、拿到数据先对字符串数据进行处理,使用replace()函数或split().join()方式处理数据; replace()函数处理方式: str.replace(/\\r\\n/g, '')一波解释:正则全局检索‘\r\n’字符,用‘br’标签替换(用br标签替换是有原因的,下面解释) split()函数处理方式: split(/\\r\\n/g).join('')用split()函数处理,是先检索‘\r\n’字符切割成数组,我们拿到的数据是arr格式的,arr[0]就是‘1、和加速度和环境,’,因此需要用join()重新拼接并插入‘br’标签字符。 2、将str数据渲染到组件中: 拿到数据: var data = str.replace(/\\r\\n/g, '')渲染到组件中: 强调!强调!强调!这里要用v-html! 踩坑记录(记得抽空瞄一眼,很重要!): 1、关于正则判断的踩坑: 用正则判定时踩了几个坑,用replace()函数处理时,一种写法是str.replace(/\r\n/g, ‘’),这种写法在Google浏览器控制台中编译的时候是生效的,但是在vue项目中运行时无效。 2、使用br标签替换的原因: 后端返回的字符串数据,换行符是**\r\n**,在前端渲染时,会发现,直接将字符串渲染时是无法识别的,有些道友会发现,\n也是可以换行的,比如在标签中直接渲染字符串。但是在vue项目中,在标签中使用 {{}} 渲染变量数据时是无法识别换行的。 同样的,用br标签替换之后使用 {{}} 渲染变量数据也是无法识别的,因此要用v-html方法替换 {{}} 方法渲染。 end 如有错误麻烦大佬指出! 大佬有其他方式实现可以指点一下噢! 如果对你有帮助,记得点赞噢(~~) |
【本文地址】
 因此,需要用比较严谨的正则方式,字符串中的\是特殊字符,检索是需要转义,在正则中需要转义的字段要在前面加上斜杠 所以最后需要写成**/\r\n/g**的格式,/g是正则全局判断的意思。
因此,需要用比较严谨的正则方式,字符串中的\是特殊字符,检索是需要转义,在正则中需要转义的字段要在前面加上斜杠 所以最后需要写成**/\r\n/g**的格式,/g是正则全局判断的意思。