| CSS 实现input自定义样式 | 您所在的位置:网站首页 › 字幕样式设置有哪些 › CSS 实现input自定义样式 |
CSS 实现input自定义样式
|
边框
设置边框颜色
DOCTYPE html>
input文本框样式自定义
form {
padding: 20px;
background-color: #fffceb;
}
div {
margin-top: 20px;
}
label {
padding-right: 6px;
}
input {
width: 200px;
height: 26px;
line-height: 26px;
padding-left: 1em;
font-size: 12px;
}
.box{
border :1px solid red;
}
.boc{
border :1px solid #16a085;
}
文本框1
文本框2
页面效果: 设置无边框,分别设置有输入时边框和无输入时边框: .box{ border:0; } .boc{ border:0; outline:0; }页面效果:
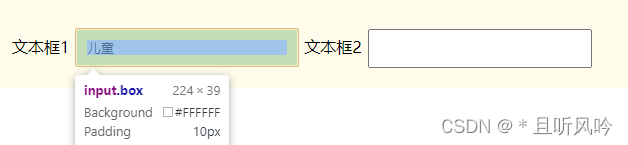
页面效果: 页面效果: 光标默认情况下为黑色,设置字体颜色的时候,光标的颜色也会同时被改变。 可以使用 caret-color 单独设置光标颜色,如下: .box{ } .boc{ caret-color: red; }页面效果: 使用 :focus 选择器更改获取焦点时的样式,如下: input:focus { outline: 1px solid #AFECAB; }页面效果: input 的高度,可以使用 width 和 padding,宽度可以使用 width 改变,一般建议使用 padding去改变高度,因为有兼容的问题。如下: input { width: 200px; padding: 10px; }页面效果: 页面效果: |
【本文地址】
公司简介
联系我们