| 2022 如何在 GitHub 上搭建个人网站(github.io) | 您所在的位置:网站首页 › 如何搭建自己的技术博客网站 › 2022 如何在 GitHub 上搭建个人网站(github.io) |
2022 如何在 GitHub 上搭建个人网站(github.io)
|
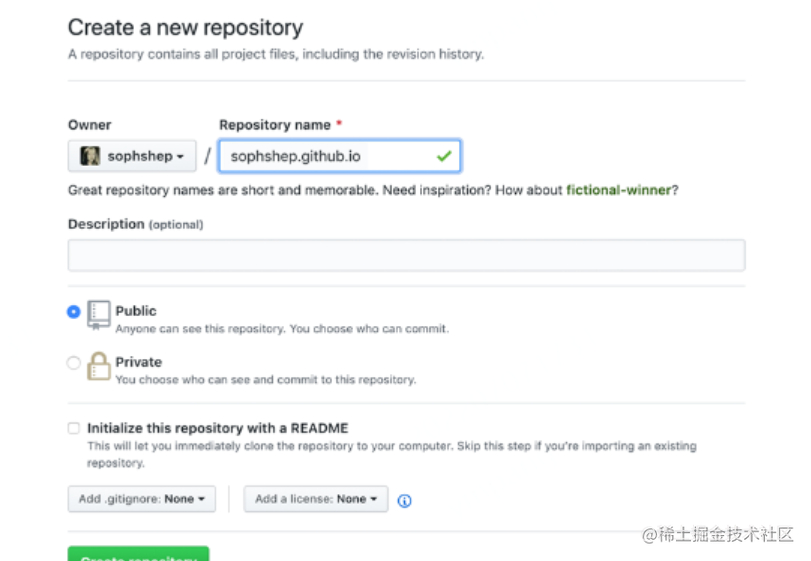
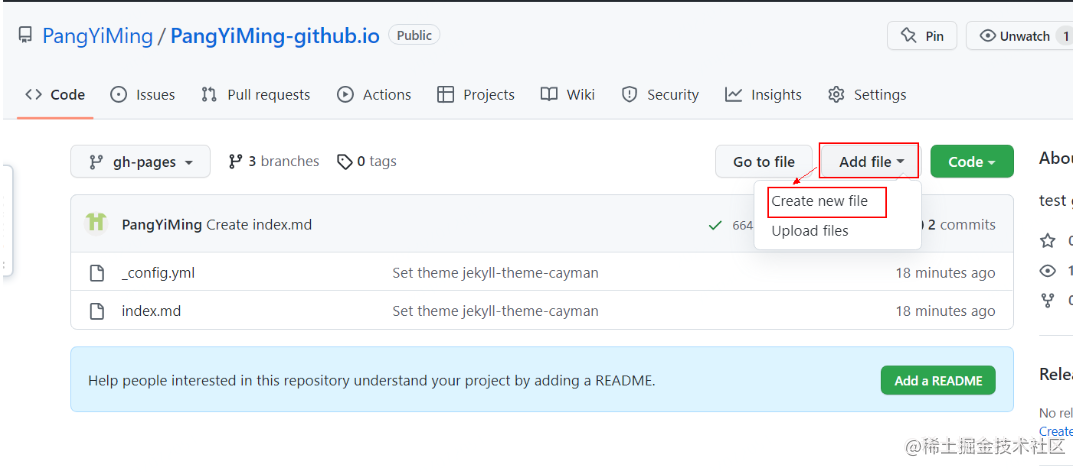
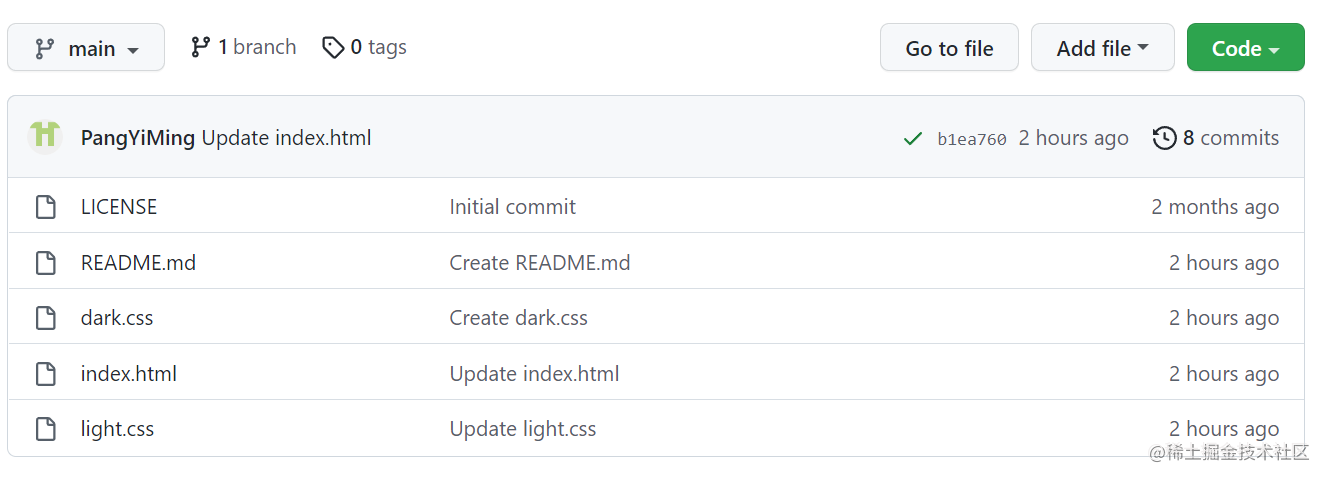
我报名参加金石计划1期挑战——瓜分10万奖池,这是我的第2篇文章,点击查看活动详情 前言目前,想要搭建自己的项目演示,又想要免费的服务,这时就可以使用 GitHub 提供的免费Pages服务:github.io。 代码语言:javascript复制前置:有GitHub账号,熟练使用git版本管理。成果展示 github pages 直接从您的 GitHub 存储库托管。只需编辑、推送,您的更改就会生效。 每个 GitHub 帐户和组织可以获得一个站点. 像这样 https://pangyiming.github.io/ 和无限的项目地点。 像这样https://pangyiming.github.io/xxx 步骤第一步:新建仓库在GitHub上,创建一个新的仓库,仓库名设置为如下格式:账户名.github.io  github.io创建专用仓库第二步:添加文件 github.io创建专用仓库第二步:添加文件创建后,这里为了简化操作,直接选择创建文件: 代码语言:javascript复制 github.io创建index.html github.io创建index.html接下来输入文件名:index.html,并在里面写一点内容:比如一句话。 然后拉到下面直接提交即可: 当然你也可以用git方法来实现: 代码语言:javascript复制git clone https://github.com/username/username.github.io cd username.github.io echo "test" > index.html git add --all git commit -m "Initial commit" git push -u origin main第三步:等待等待 1 到 5 分钟,在浏览器输入 账户名.github.io,比如我的网址就是https://pangyiming.github.io/,应该就可以显示了。 百度搜到一堆坑文档。很多一开始命名就错,害的我,白辛苦一场。 附上官网教程链接 : github pages 我的代码组织很简陋,但是大家可以参考一下: index.html light.css dark.css  github pages代码组织 github pages代码组织其中index.html的代码是这样的,小提示,可以当静态资源服务器使用,但你不引入的 css 和 图片 不会暴露外链哦。 代码语言:javascript复制 test |
【本文地址】
公司简介
联系我们