| element | 您所在的位置:网站首页 › 如何把几页的数据全选 › element |
element
|
1、首先将element-plus组件进行翻译
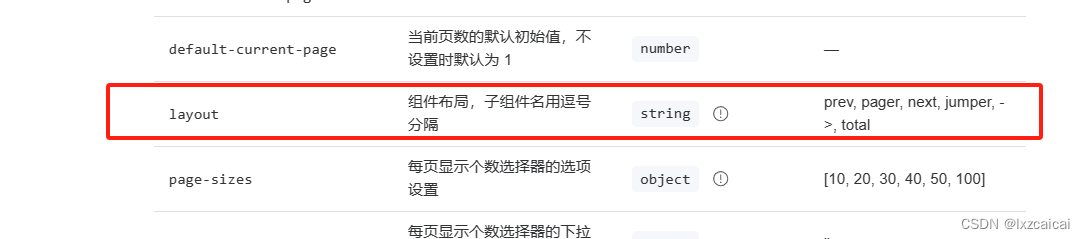
在自己项目中创建js文件,写下如下配置 当然也可以在main.js中引入详情情看官方配置 export default { el: { pagination: { goto: "前往", pagesize: "条/页", total: `共 {total} 条记录 当前显示第 {total} 条记录`, pageClassifier: "页", name: "这是name" } } };在App.vue中使用el-config-provider 引入 import zhCn from "element-plus/lib/locale/lang/zh-cn"; //element2.3.7引入方式 import locale from "@/assets/locale/cn"; // 这里写自己的路径 zhCn.el.pagination = Object.assign(zhCn.el.pagination, locale.el.pagination);这样的做了之后,一是对所有的element组件进行了中文翻译,二是仅对了分页pagination组件做了定制化设置 2、修改分页中的 total/prev、pager、next、sizes、jumper布局,和自定义 在官方文档中有layout参数
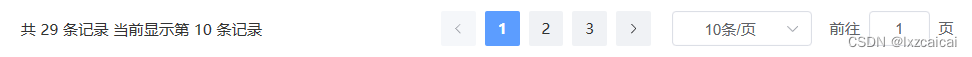
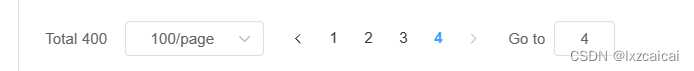
很直观,根据你写的组件的顺序来进行布局 3、自定义内容假如现在有个需求,需要将如下total 400 改为共有400条记录,当前是第20条记录 但是在layout中可以添加插槽slot,然后slot 的顺序就是你放置对应想写组件的顺序 于是: 共 {{ total }} 条记录 当前显示第 {{ currentTotal}} 条记录效果就出来了 |
【本文地址】
公司简介
联系我们

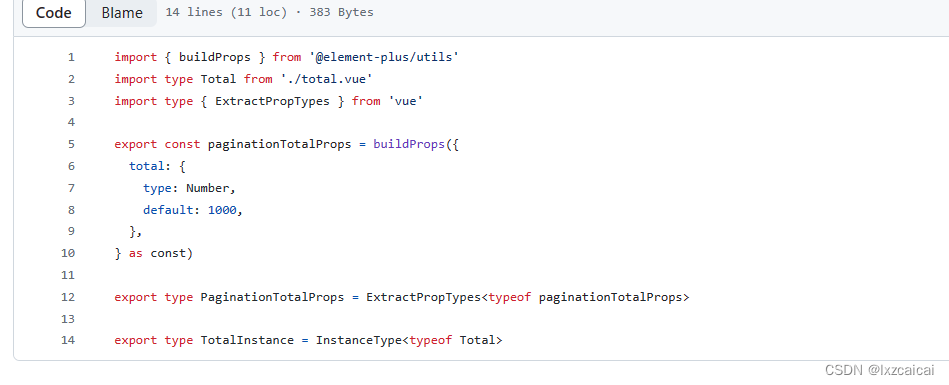
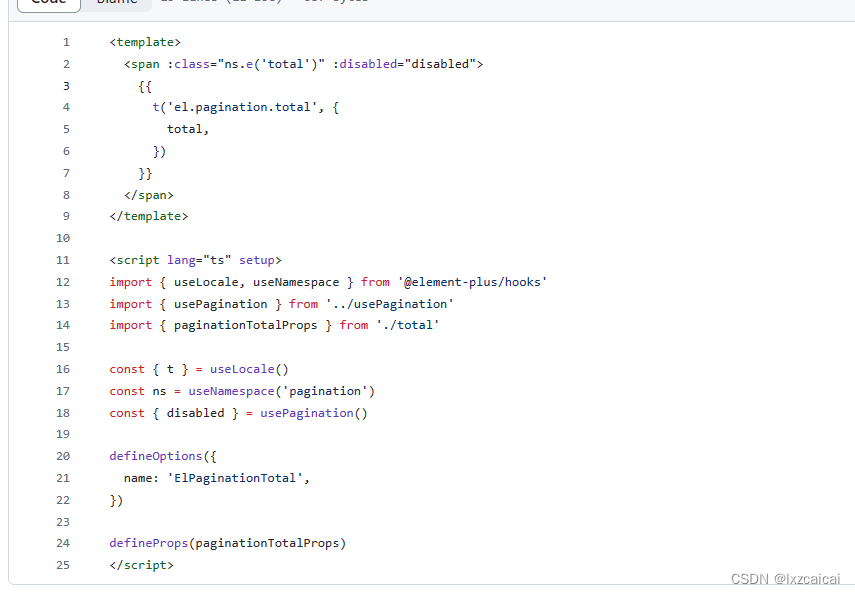
 我们发现可以在第一种方式中进行el下的pagination下的total设置。但是这个 当前是第几条记录无法实现,翻阅了源码后发现,total这个小组件中只接收total参数
我们发现可以在第一种方式中进行el下的pagination下的total设置。但是这个 当前是第几条记录无法实现,翻阅了源码后发现,total这个小组件中只接收total参数