| 在Html5中怎么实现数据统计图绘制?饼图与统计图解决方法分享! | 您所在的位置:网站首页 › 如何制作网页统计数据 › 在Html5中怎么实现数据统计图绘制?饼图与统计图解决方法分享! |
在Html5中怎么实现数据统计图绘制?饼图与统计图解决方法分享!
|
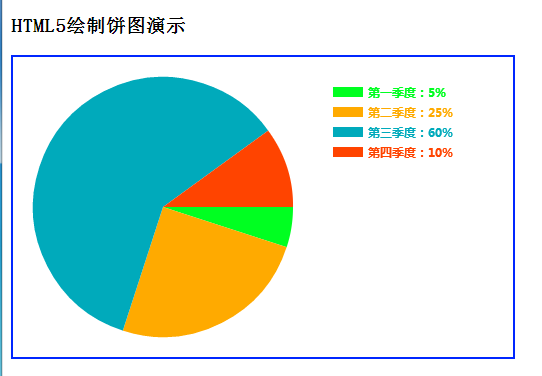
今天我们就来讲讲有关于:“在Html5中怎么实现数据统计图绘制?”这个问题的相关内容分享,而且在Html5中为我们提供了强大的绘图API,让我们能够使用javascript轻松绘制各种图形。 先看一下饼图效果:
这个图是动态生成的,根据传入的比例参数(数组),来动态绘制饼图。饼图的大小也是根据高度来动态调整的。 全部代码如下: Canvas测试 //绘制饼图 function drawCircle(canvasId, data_arr, color_arr, text_arr) { var c = document.getElementById(canvasId); var ctx = c.getContext("2d"); var radius = c.height / 2 - 20; //半径 var ox = radius + 20, oy = radius + 20; //圆心 var width = 30, height = 10; //图例宽和高 var posX = ox * 2 + 20, posY = 30; // var textX = posX + width + 5, textY = posY + 10; var startAngle = 0; //起始弧度 var endAngle = 0; //结束弧度 for (var i = 0; i < data_arr.length; i++) { //绘制饼图 endAngle = endAngle + data_arr[i] * Math.PI * 2; //结束弧度 ctx.fillStyle = color_arr[i]; ctx.beginPath(); ctx.moveTo(ox, oy); //移动到到圆心 ctx.arc(ox, oy, radius, startAngle, endAngle, false); ctx.closePath(); ctx.fill(); startAngle = endAngle; //设置起始弧度 //绘制比例图及文字 ctx.fillStyle = color_arr[i]; ctx.fillRect(posX, posY + 20 * i, width, height); ctx.moveTo(posX, posY + 20 * i); ctx.font = 'bold 12px 微软雅黑'; //斜体 30像素 微软雅黑字体 ctx.fillStyle = color_arr[i]; //"#000000"; var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%"; ctx.fillText(percent, textX, textY + 20 * i); } } function init() { //绘制饼图 //比例数据和颜色 var data_arr = [0.05, 0.25, 0.6, 0.1]; var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"]; var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"]; drawCircle("canvas_circle", data_arr, color_arr, text_arr); } //页面加载时执行init()函数 window.onload = init; HTML5绘制饼图演示浏览器不支持canvas 这个函数可以直接使用,如果想做的更漂亮,可以增加一些额外的美观绘制。 本代码最大的灵活性是将绘制参数与绘制代码分离,饼图大小根据Canvas容器高度自动调整。传递参数方式如下: var data_arr = [0.05, 0.25, 0.6, 0.1]; //比例数据 var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"]; //颜色 var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"]; //文字 //绘制饼图 drawCircle("canvas_circle", data_arr, color_arr, text_arr);那么这就是有关于:“在Html5中怎么实现数据统计图绘制?”这方面的相关内容分享!有喜欢的小伙伴们都可以在W3Cschool中进行学习和了解更多的知识内容! |
【本文地址】
公司简介
联系我们