| 利用gitee pages 搭建自己的第一个网站 | 您所在的位置:网站首页 › 如何做一个自己的网页 › 利用gitee pages 搭建自己的第一个网站 |
利用gitee pages 搭建自己的第一个网站
|
前言
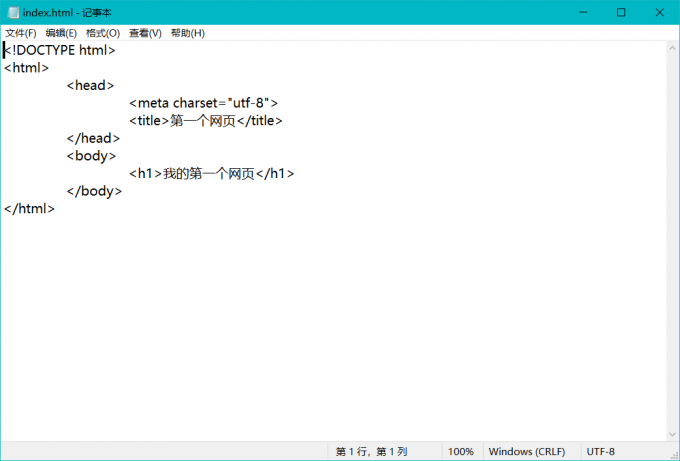
LIEFox地址:https://cxq21.gitee.io/ 平常,我们自己在编辑器写的网页想要进行浏览可以很简单,但我们有没有想过一个问题,当我们想发给别人看的时候,他人要看只可以在文件看,而不可以发个链接直接看,这样的话,对非专业的人很不友好,也不方便。那么,站长将在这里写一篇如何利用Gitee Pages搭建自己的第一个静态网页。(LIEFox就是利用了Gitee Pages 部署的) 作为一个即将跨入程序员行业的码蚁,每个人都想搭建一个属于自己的网站,然后这个教程我将教大家如何将自己写的网站部署在gitee的仓库上,并实现一个网址就可以在线浏览的方法。好啦,话不多说,直奔主题。 准备工作 需要准备一个带有 index.html 的网页下载 git 工具创建 gitee 仓库来开造 第一步写一个网页,文件名记得改成index.html,因为到时候部署在gitee page进入的是首页,如果不是index会报404。
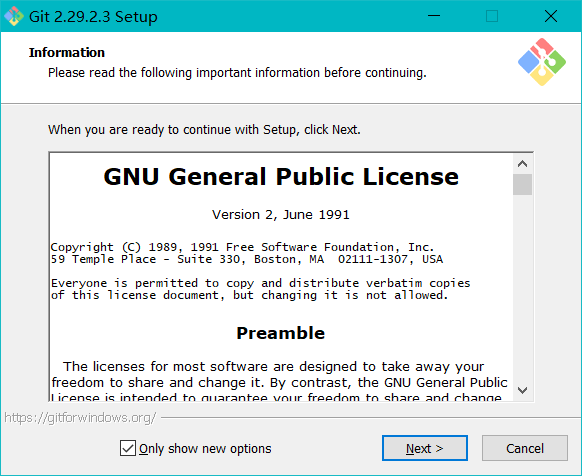
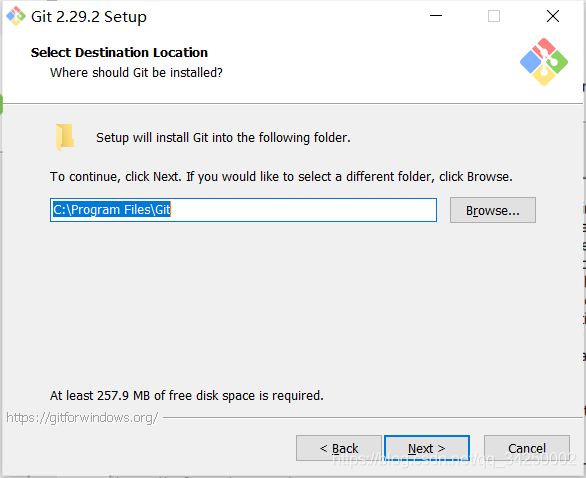
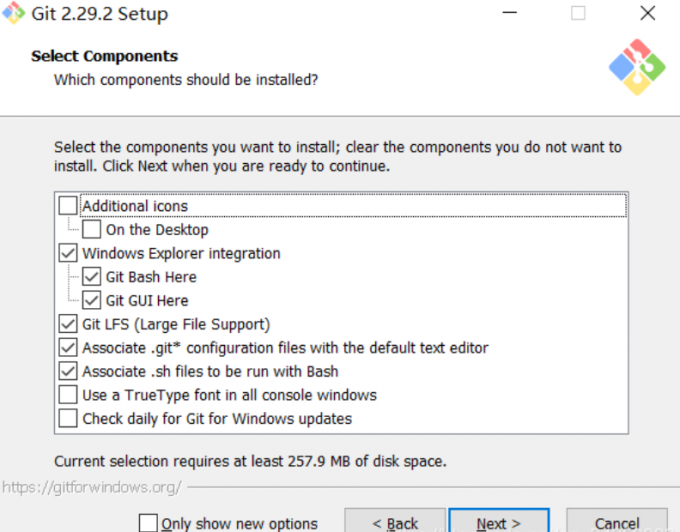
git工具已经发在了网盘上了,请云盘下载 git下载地址 2.下载好了,双击进入安装界面
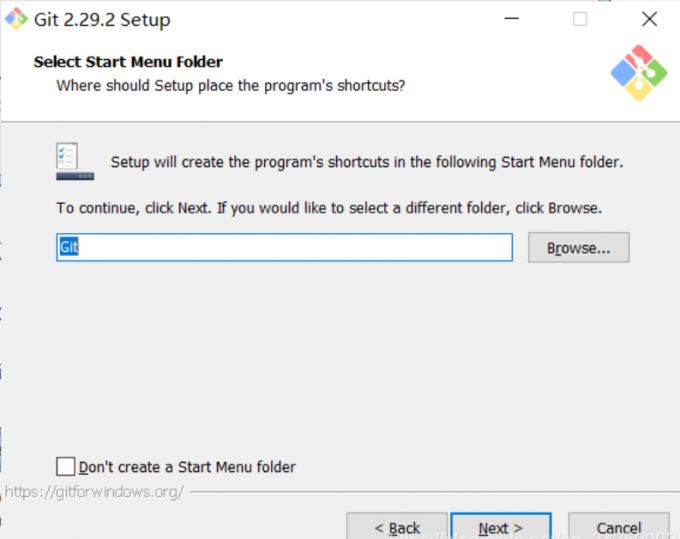
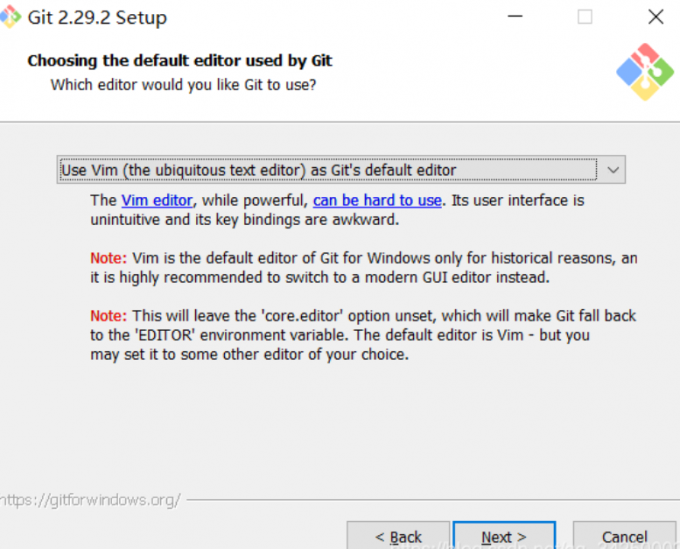
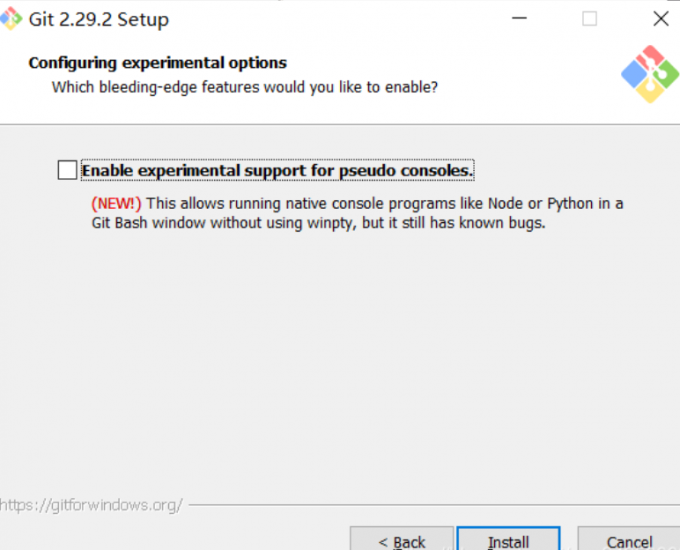
看看,安装成功了没有
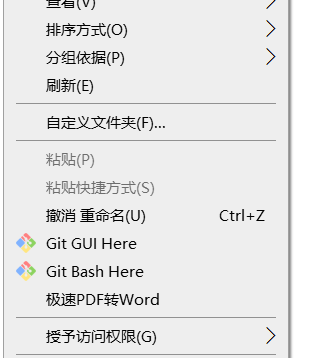
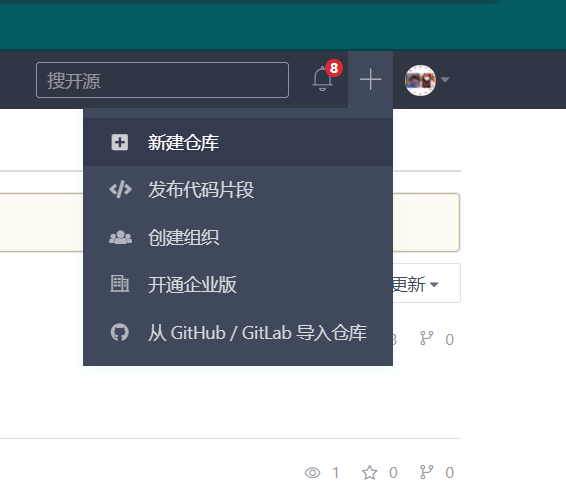
右击桌面空白处,看看有没有Git Bash Here 这个命令。 [TOC] 第三步创建gitee仓库,点击链接进入gitee官网。 gitee官网 没有的同学自己注册一个,登录好了来到这一步。 1.点击网页右上角的 + 号→新建仓库
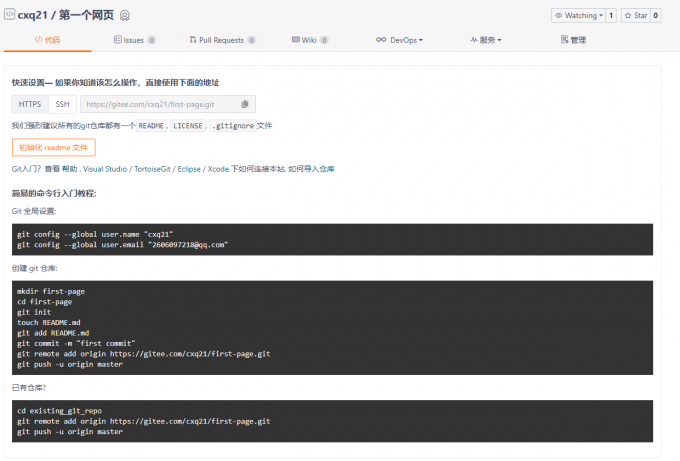
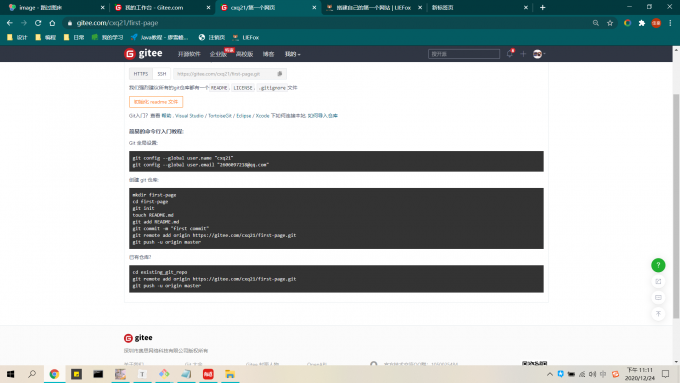
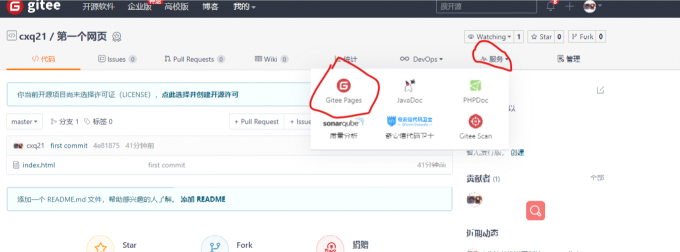
仓库名称任意,尽量规范;注意:当填仓库名称时,路径将会自动转成英文。 仓库介绍非必填; 开源选择公开; 选择语言,选择 JavaScript; 点击创建按钮  3.进入到git命令界面
3.进入到git命令界面
创建好了,现在我们回到刚刚写的网页的文件夹。 [TOC] 第四步 部署项目到gitee上 1.来到刚刚写的 index.html 文件夹,右击空白处,点击Git Bash Here。注意:上传项目时,文件夹是整个项目,就是说项目里的根目录。
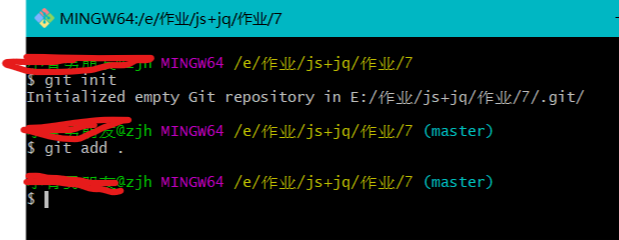
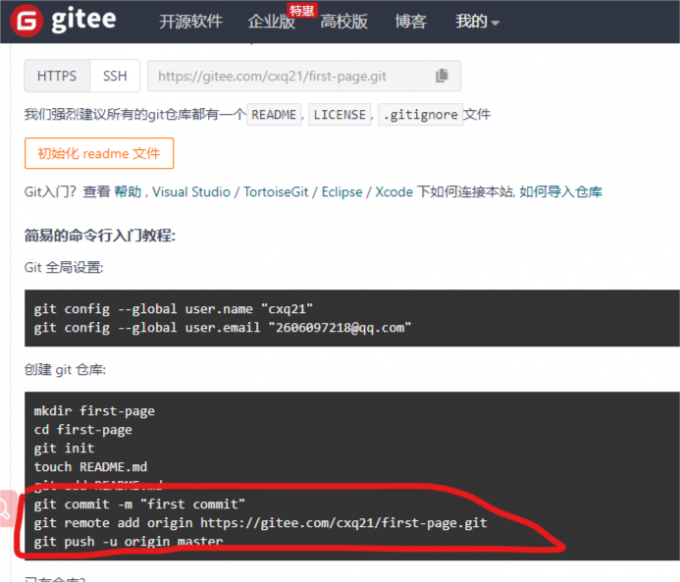
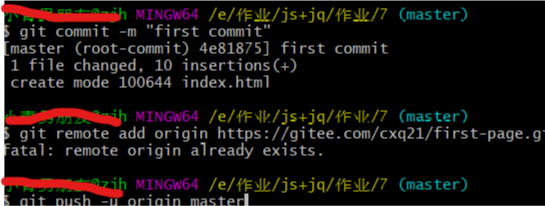
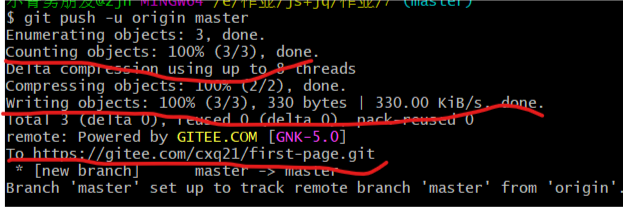
注意:命令行窗口里不可以 ctrl+v ,命令行的粘贴快捷键是 shift+insert 1 2 3 4 COPY git commit -m "first commit" git remote add origin https://gitee.com/cxq21/first-page.git git push -u origin master //注意回车
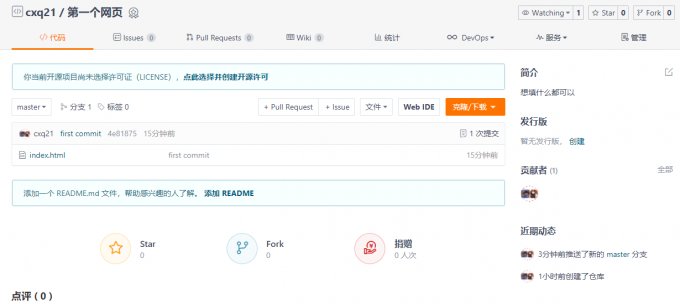
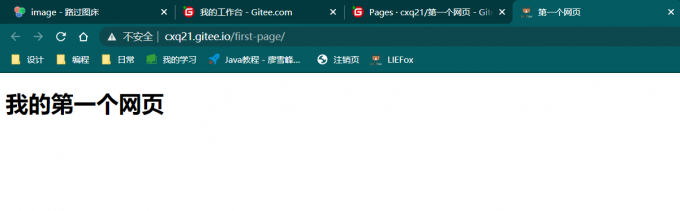
进入到这个仓库网页,胜利就在眼前,加油!马上就可以看到成果了。
[TOC] 大功告成
可以将网站链接分享给别人啦,又get到一个技能了。 如果在途中出现什么问题,可以在进QQ群咨询,有大佬帮忙。
作者:LIEFox zjh |
【本文地址】
公司简介
联系我们