| android转场动画,让你的APP瞬间绚丽起来 | 您所在的位置:网站首页 › 好看的转场特效 › android转场动画,让你的APP瞬间绚丽起来 |
android转场动画,让你的APP瞬间绚丽起来
|
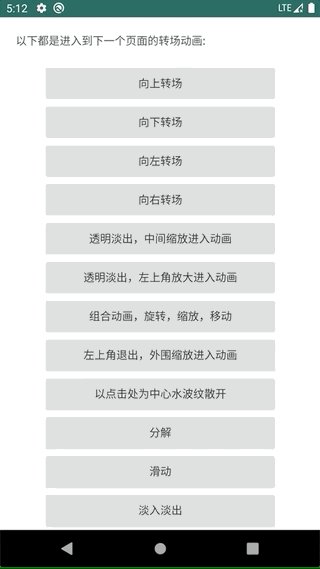
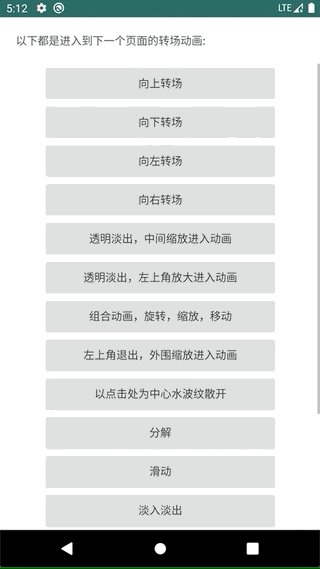
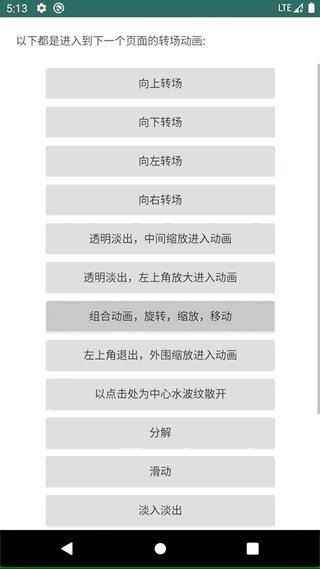
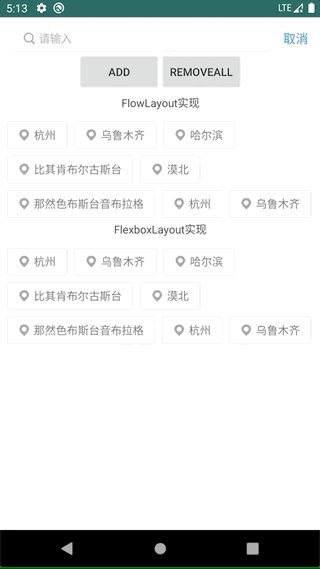
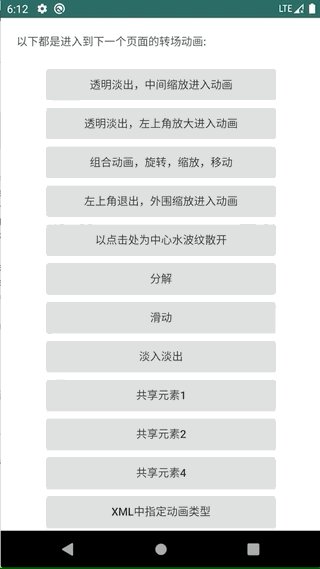
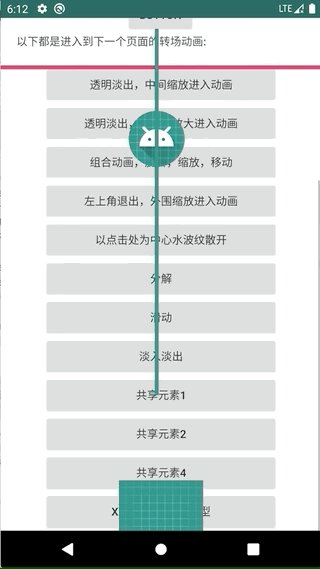
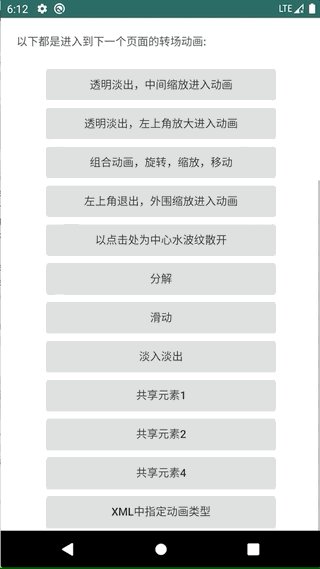
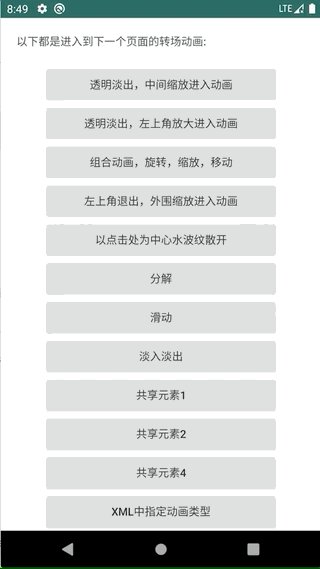
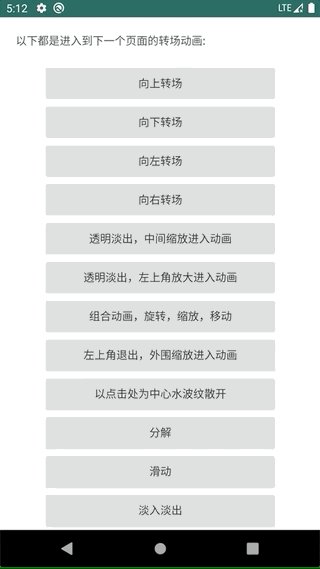
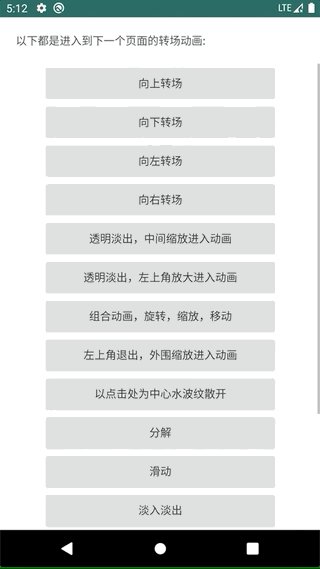
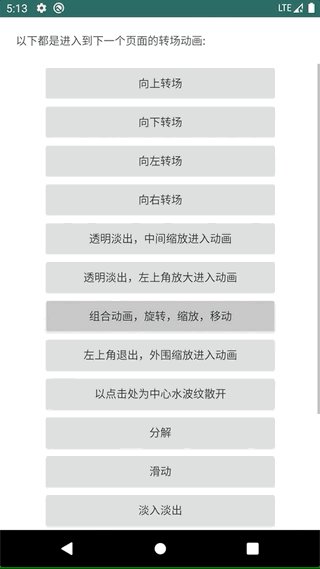
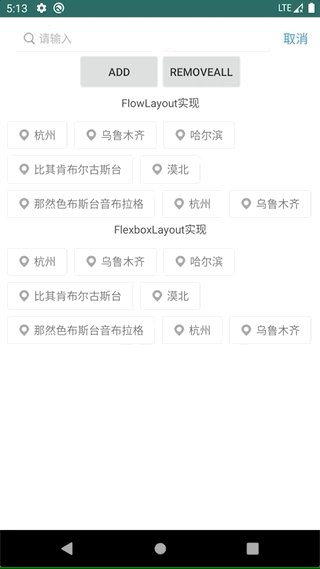
友好的交互体验能够吸引眼球,android API 21(5.0)后系统内置了Activity之间的切换动画,不仅可以让用户看起来舒服,而且实现起来也特别简单。 一、通过overridePendingTransition实现转场动画这种实现方式应该算最简单的,可以实现包括缩放、平移、alpha值(透明度)变化的转场动画,并且定制性特别强,项目中比较推荐使用这个。 1.1、页面进入实现方式首先我们需要在页面跳转中加上overridePendingTransition(其中前面一个anim为新页面的入场动画,后面的则是旧页面的退场动画)。 //向上转场 public void click_up(View view) { Intent intent = new Intent(TransitionAnimationActivity.this, FlowLayoutActivity.class); startActivity(intent); overridePendingTransition(R.anim.pageup_enter, R.anim.pageup_exit); }这样我们可以组合的类型就特别多: 同理,我们需要在返回之前添加overridePendingTransition方法。其中前面一个anim为之前页面的进入动画,后面一个为当前页面的退出动画。 @Override protected void onPause() { overridePendingTransition(R.anim.pagedown_enter, R.anim.pagedown_exit); super.onPause(); }如果在finish之前有较长时间的动画需要绘制而刚好app出现问题,可以考虑使用 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) finishAfterTransition(); else finish(); 1.3、无动画某些特殊情况下,我们可能不需要任何动画,我们可以这样处理 Intent intent = new Intent(getActivity(),SearchListActivity.class); startActivity(intent); getActivity().overridePendingTransition(0, 0); @Override protected void onPause() { overridePendingTransition(0,0); super.onPause(); } 1.4、anim文件的编写pageup_enter.xml pageup_exit.xml 这里样式文件太多了就不一一贴了,更多样式可见demo 二、通过setEnterTransition实现转场动画setEnterTransition可以实现分解、滑动进入、淡入淡出动画,不需要在页面返回的时候再设置一遍,这种实现方式样式定制性没有overridePendingTransition强。 2.1、实现方式首先我们需要在页面跳转时候给加上固定的标识ActivityOptions.makeSceneTransitionAnimation(this).toBundle() startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());然后在跳转的页面中添加属性,这里主要有分解效果Explode、滑动进入效果Slide、淡入淡出Fade。 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_resolve); //进入退出效果 注意这里 创建的效果对象是 Explode() getWindow().setEnterTransition(new Explode().setDuration(2000)); getWindow().setExitTransition(new Explode().setDuration(2000)); }这里Transition对象还可以通过xml资源指定 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS); setContentView(R.layout.activity_resolve); Transition explode = TransitionInflater.from(this).inflateTransition(R.transition.explode); //退出时使用 getWindow().setExitTransition(explode); //第一次进入时使用 getWindow().setEnterTransition(explode); //再次进入时使用 getWindow().setReenterTransition(explode); } 2.2、res/transition资源文件explode.xml fade.xml slide.xml 2.3、效果图如下
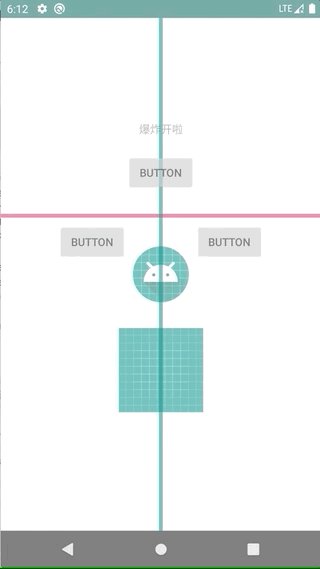
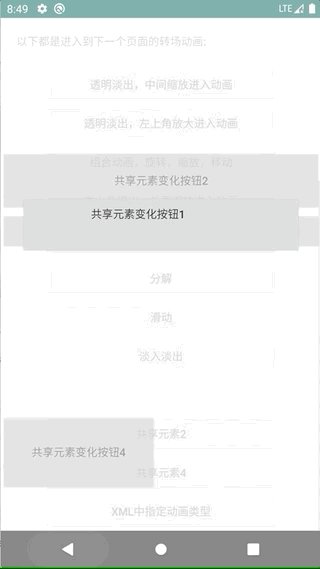
sharedElement共享元素主要可以实现形变、位移等动画,前后页面的连贯性非常强。 3.1、实现方式首先我们要给需要共享的元素设置transitionName属性,并且两个需要共享的元素transitionName必须相同。即在两边的xml布局中加入 android:transitionName="myButton1"然后在activity中处理成 //共享元素 下一个页面的按钮 相互绑定 public void sharedElements1(View view) { startActivity(new Intent(this, SharedElementsActivity.class), ActivityOptions.makeSceneTransitionAnimation (this, view, "myButton1") .toBundle()); }对于多个元素的共享元素 //共享元素 多个元素 @RequiresApi(api = Build.VERSION_CODES.LOLLIPOP) public void sharedElements2(View view) { startActivity(new Intent(this, SharedElementsActivity.class), ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view, "myButton2"), Pair.create(view, "myButton3") ).toBundle()); } 3.2、效果图
Android 原生动画(这里要除去airbnb/lottie-android)可以归纳为以下几种: 视图动画(View动画)帧动画(Frame 动画、Drawable 动画)属性动画触摸反馈动画(Ripple Effect)揭露动画(Reveal Effect)转场动画 & 共享元素(Activity 切换动画)视图状态动画(Animate View State Changes)矢量图动画(Vector 动画)约束布局实现的关键帧动画(ConstraintSet 动画)其他(如RecyclerView item等动画)另外附上《详尽 Android 动画系列教程》,里面的教程也非常详细,希望各位读者能够努力学习,少出门,抗击新型冠状肺炎人人有责。 demo地址https://download.csdn.net/download/liuxingyuzaixian/12183154 |
【本文地址】