| 好物推荐:六款让人眼前一亮的个人博客 | 您所在的位置:网站首页 › 好的播客平台知乎推荐 › 好物推荐:六款让人眼前一亮的个人博客 |
好物推荐:六款让人眼前一亮的个人博客
|
1.前言
总是有人在问零基础如何搭建个人博客、有哪些好用的博客系统推荐、个人博客和国内技术社区怎么选择?诸如此类的很多问题。对于最后一个问题,我个人的看法很简单,看需求! 目前国内做的还不错的技术类社区/论坛其实还是比较多的,比如**CSDN、博客园、掘金**。这些是比较专注于技术类的平台,除此之外还有如:简书、知乎等比较大的知识分享平台。 说了这么多,作为一个热爱技术写作的人来说,现有平台和个人博客如何选择呢? 比较在乎文章的流量,希望自己的文章被更多人阅读。当下的技术基础还比较薄弱,搭建博客比较费力。只是想专注于写文章,分享技术,不在意平台。懒得折腾。如果你符合上面几种情况,那么不要犹豫,直接选择现有平台开始就可,搭建个人博客可能不太适合你。 否则得话,下面这几款博客值得考虑,接下来推荐的博客系统,大部分都是我自己搭建使用过的,为了方便阅读,我会结合自己的理解,按照博客搭建部署的难易程度排序**,越靠前的越容易上手**,相对的,可自定义的内容就相对会少一些。 2.Hexo
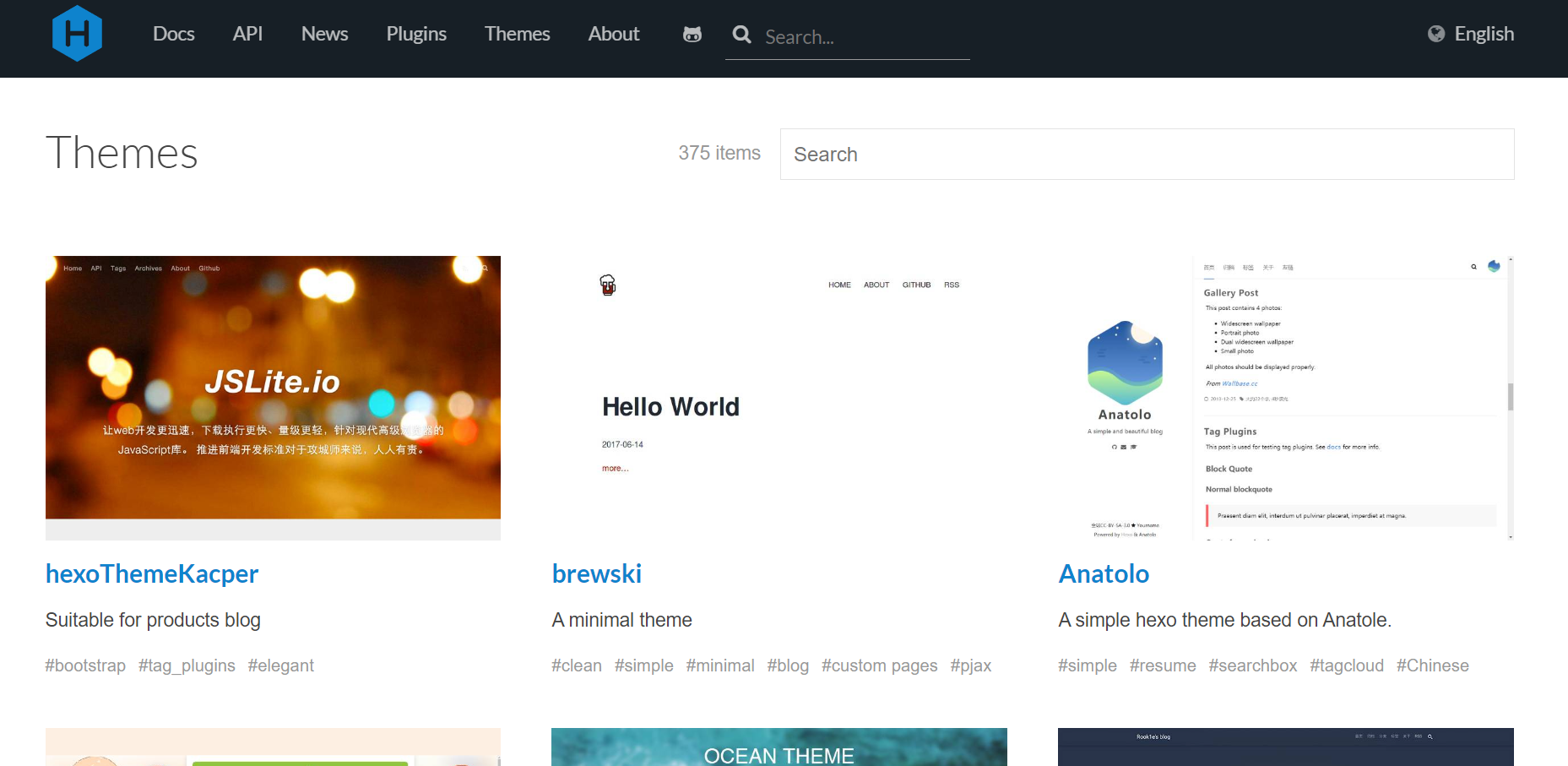
一个轻量级的快速且高效的静态博客框架,没有后台,静态部署,可以选择自有服务器、GitHub等方式进行部署,上手简单,搭建快捷。 2.1 推荐理由 快速响应Node.js驱动,秒级的上百页面快速渲染。 支持MarkdownHexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。 一键部署只需一条指令即可部署到 GitHub Pages, Heroku 或其他平台。 插件化和可扩展性支持强大的 API 带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks)和工具(Babel,PostCSS,Less/Sass)轻易集成。 2.2 效果预览主题支持
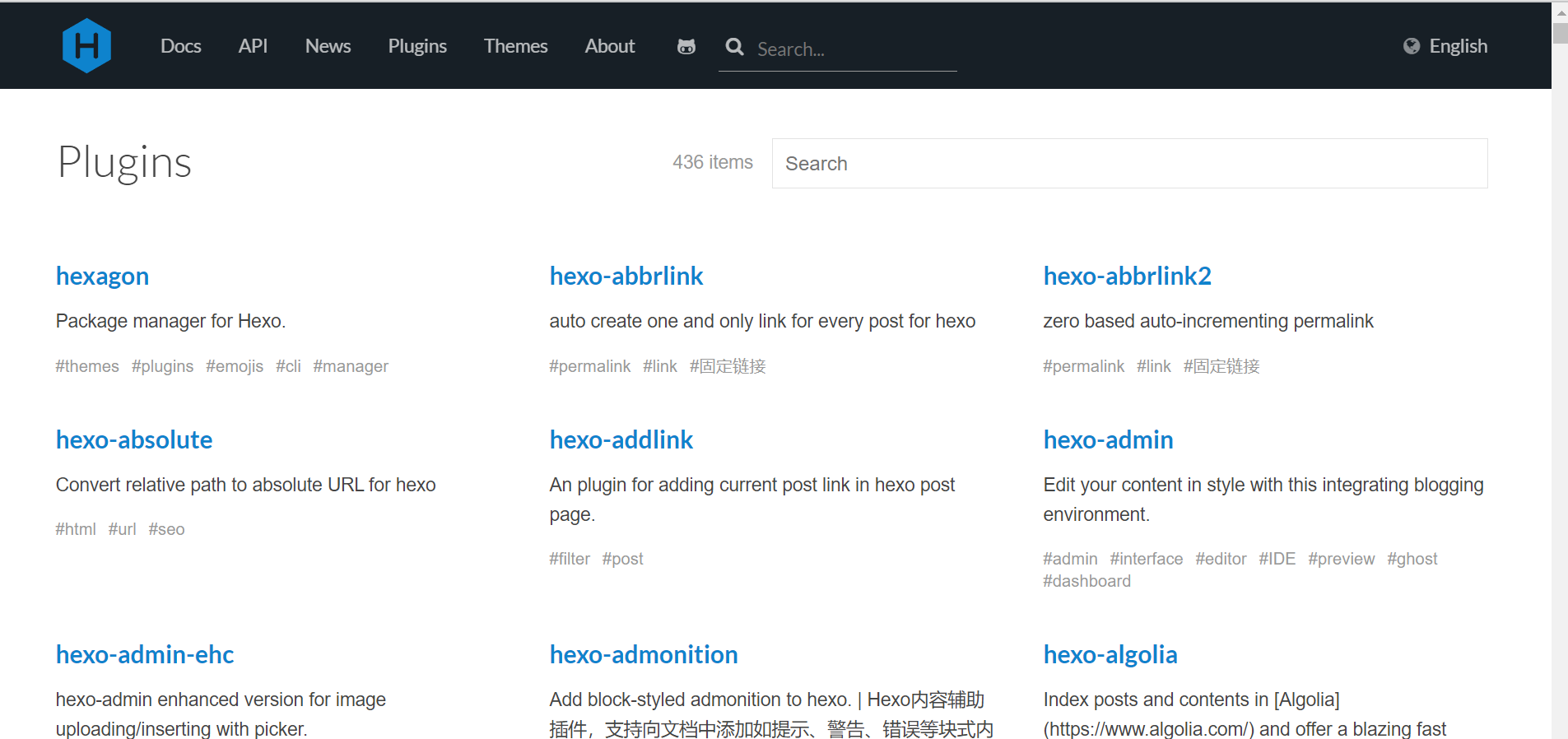
插件库
更多的内容移步 官网地址 搭建教程推荐 3.Docsify
严格意义上来说,这算是一款文档型的博客系统,没有复杂的部署流程和开发成本,几乎所有的功能以及页面都是通过JavaScript以及HTML和CSS来完成,可以说是零基础必备博客神器,的人也可以选择用来作为文档笔记。 3.1 推荐理由 轻量级、低成本部署简单、简约大气完善的插件支持精美简约的外表强大的可扩展性(如果你肯花时间的话) 3.2首页效果-图片来自一些用户的首页
更多内容请移步: 官方文档搭建教程showcase 4.Solo
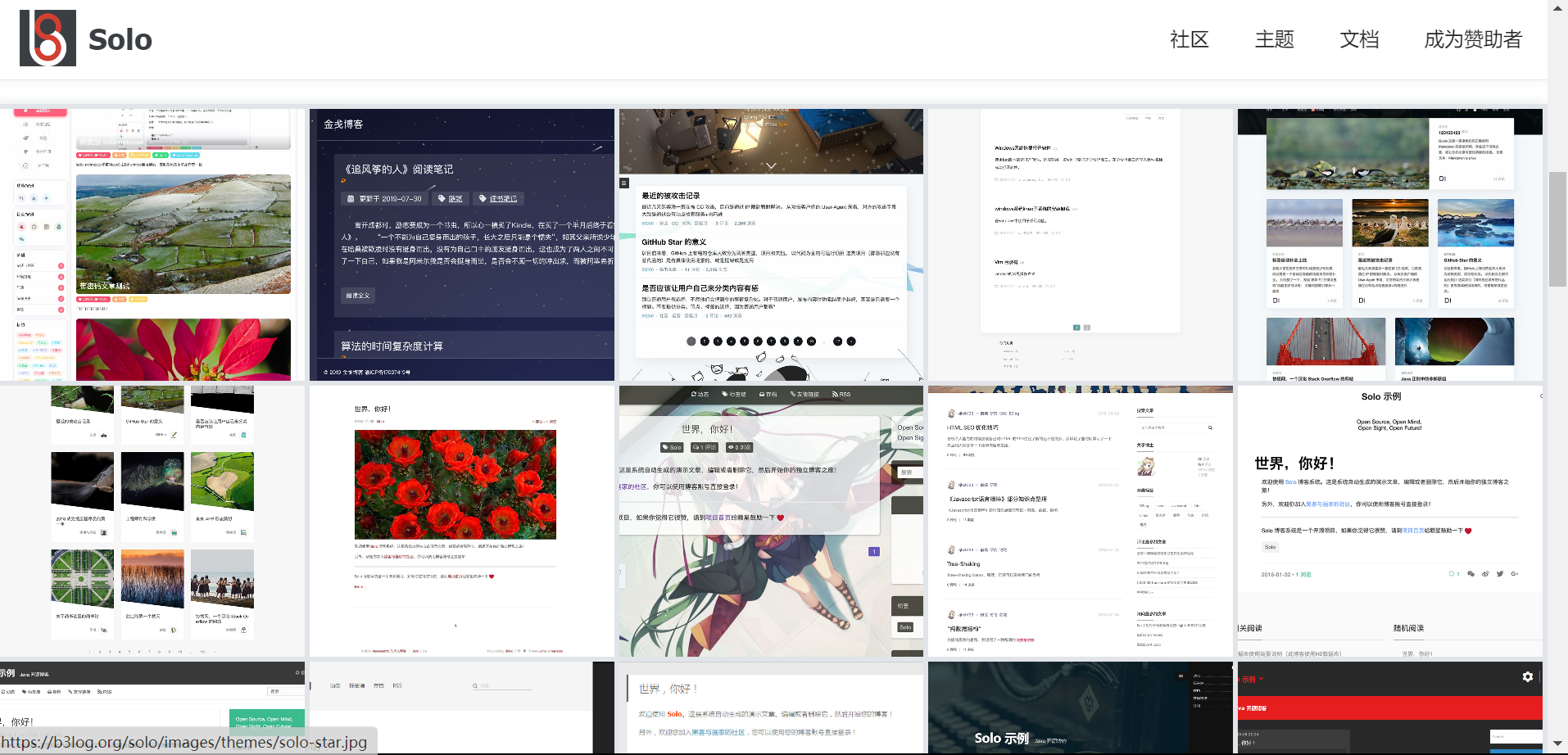
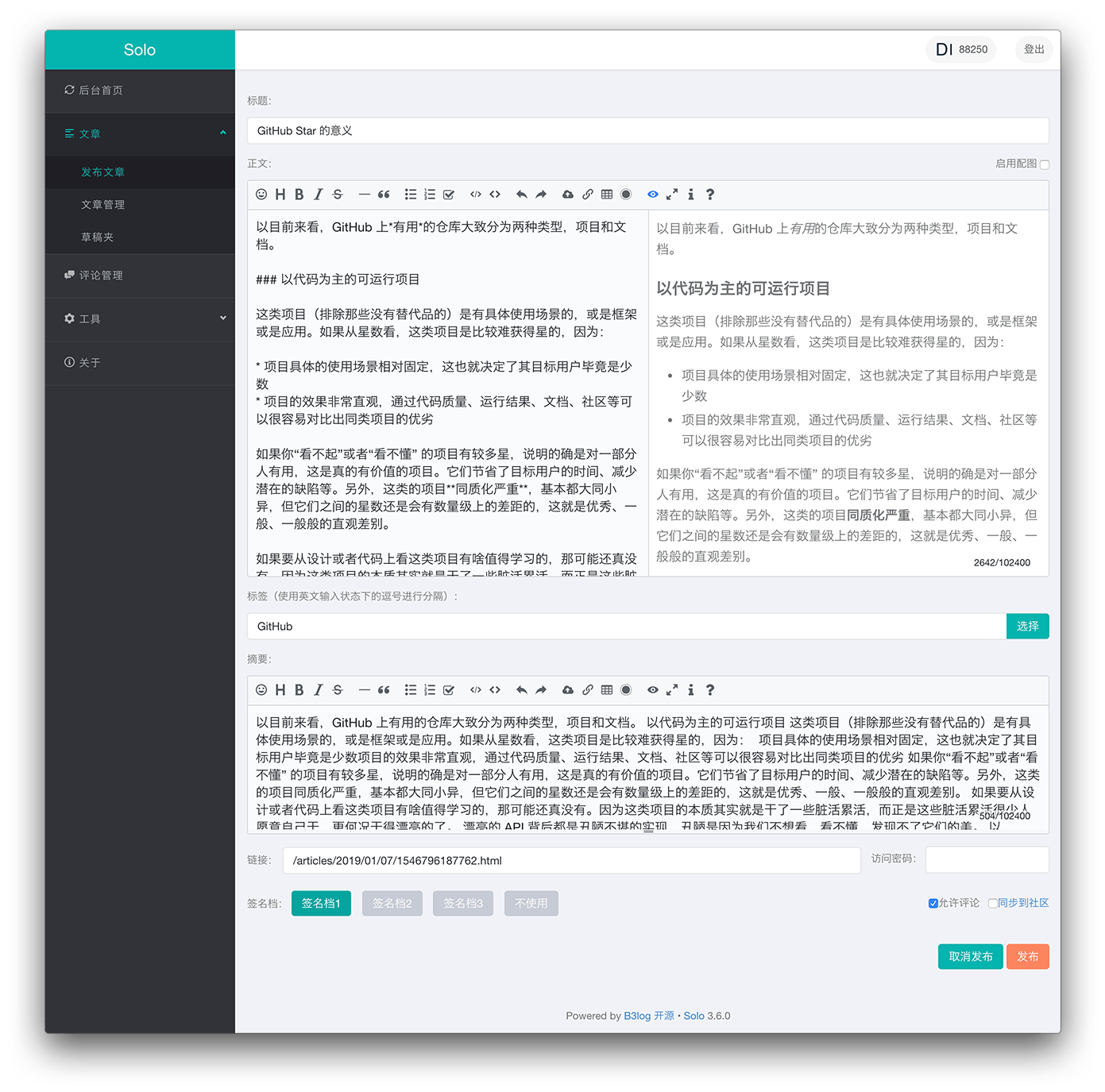
Solo 是一款小而美的开源博客系统,专为程序员设计。Solo 有着非常活跃的社区,可将文章作为帖子推送到社区,来自社区的回帖将作为博客评论进行联动。这也是我自己使用过一段时间的博客系统之一,如上所说,solo是一个开源的多人博客系统,拥有活跃的社区,使用docker部署,简单易上手,同样也是有比较多的主题可以选择。 4.1 功能一览 Markdown 编辑器支持三种编辑模式:所见即所得 / 即时渲染 / 分屏预览标签聚合分类自定义导航链接随机文章 / 相关文章 / 置顶 / 更新提醒自定义文章永久链接 / 签名档配置站点 SEO 参数 / 公告 / 页脚代码高亮 / 数学公式 / 流程图 / 五线谱多皮肤,多端适配多语言 / 国际化友情链接管理多用户写作,团队博客Hexo / Jekyll / Markdown 导入SQL / JSON / Markdown 导出Atom / RSS / SitemapCDN 静态资源分离,可配置 jsDelivr CDN 分发拉取 GitHub 仓库和自动备份内置 HTTPS+CDN 文件存储支持生成导出静态站点,用于发布 GitHub Pages 4.2 美图看看主题支持
文章编辑
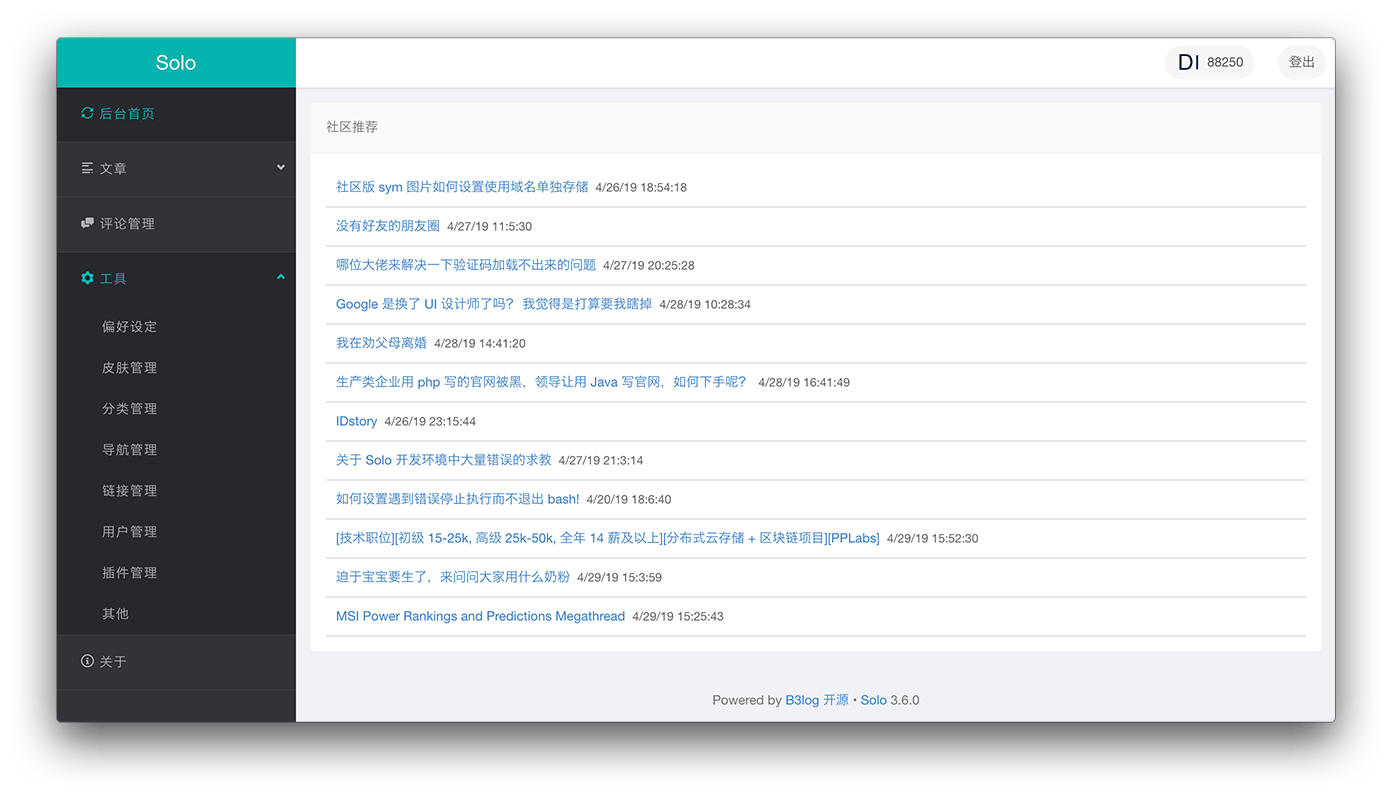
后台首页
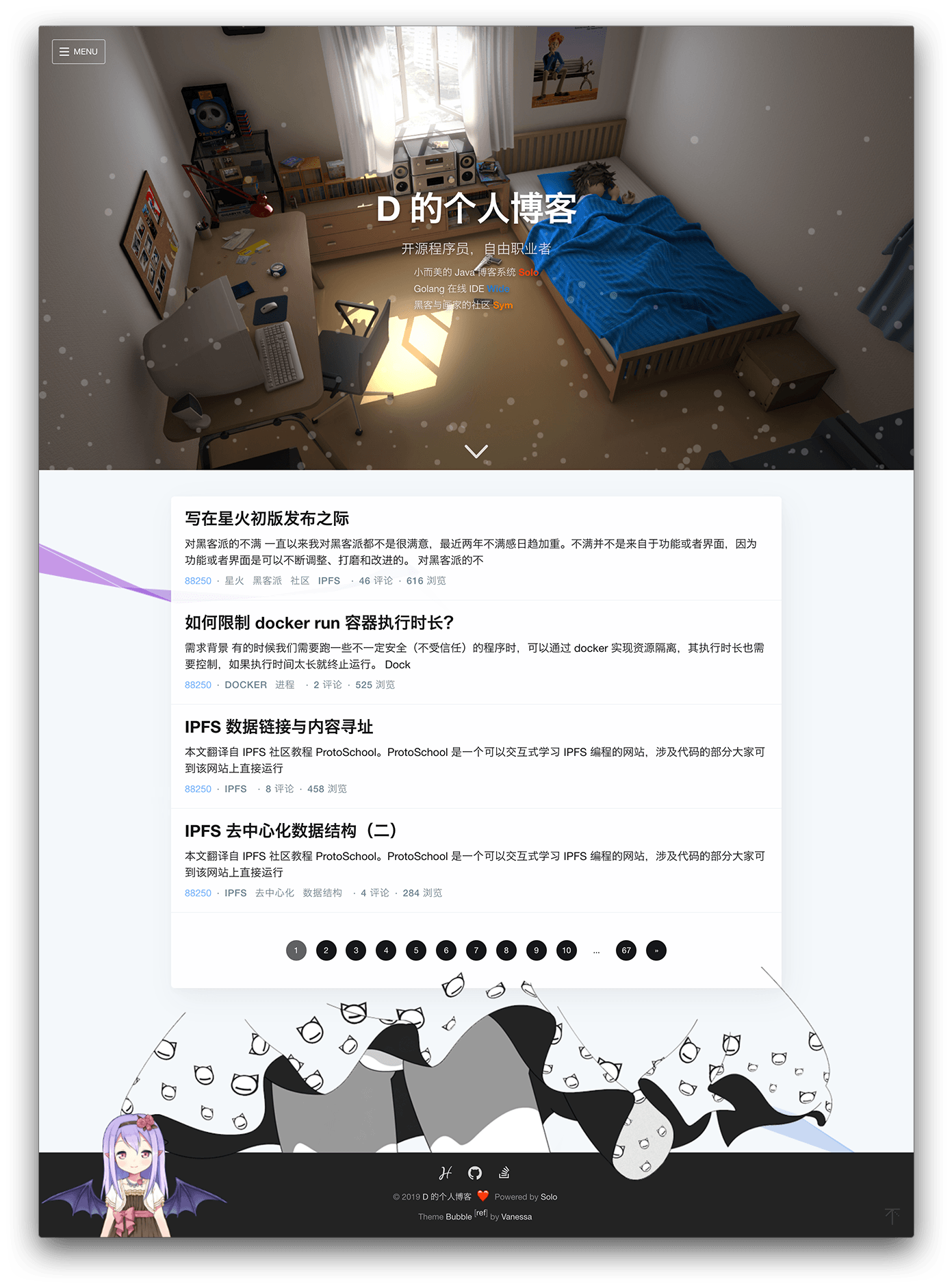
博客效果
更多内容请移步: 官方文档部署教程交流社区 5.Wblog
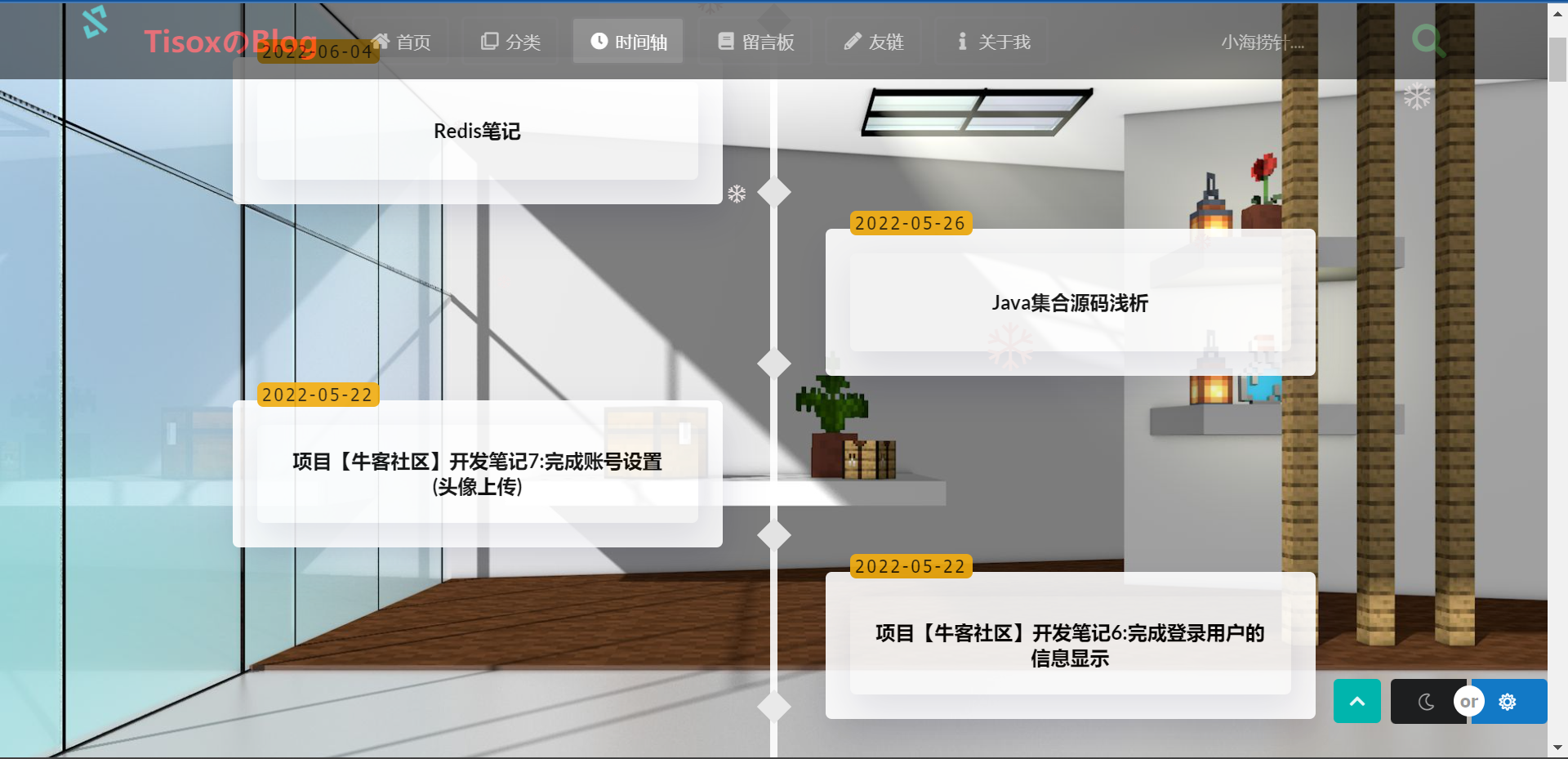
一款基于SpringBoot+Thymeleaf的博客系统,基于https://github.com/oneStarLR/myblog-mybatis二次开发。这也是我目前使用时间最长的一款博客系统,在原来的基础上,修复了一些问题,新增了部分功能以及对页面的改动,使得博客更加的简洁实用,拥有完整的后台管理系统。 5.1 技术一览JS框架:JQuery CSS框架:Semantic UI官网 Markdown编辑器:编辑器 Markdown 代码高亮:代码高亮 prism 动画效果:动画 animate.css 文章目录:目录生成 Tocbot 音乐盒:zplayer 照片墙:lightbox插件 核心框架:SpringBoot 2.2.5 项目构建:jdk1.8、Maven 3 持久层框架:Mybatis 模板框架:Thymeleaf 分页插件:PageHelper 加密:MD5加密 5.2 效果图时间轴
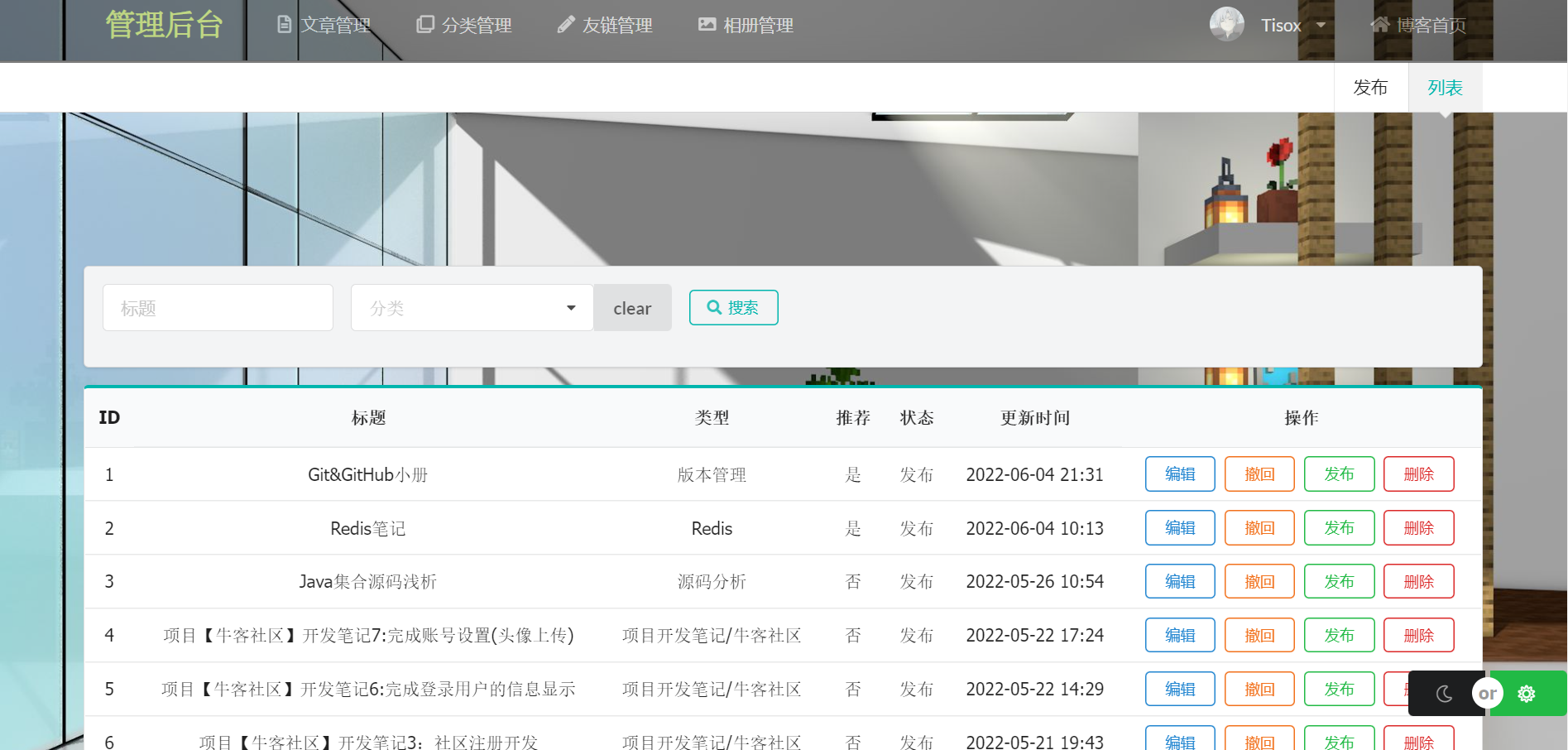
文章管理
更多内容请移步: 项目地址部署教程 6.Aurora
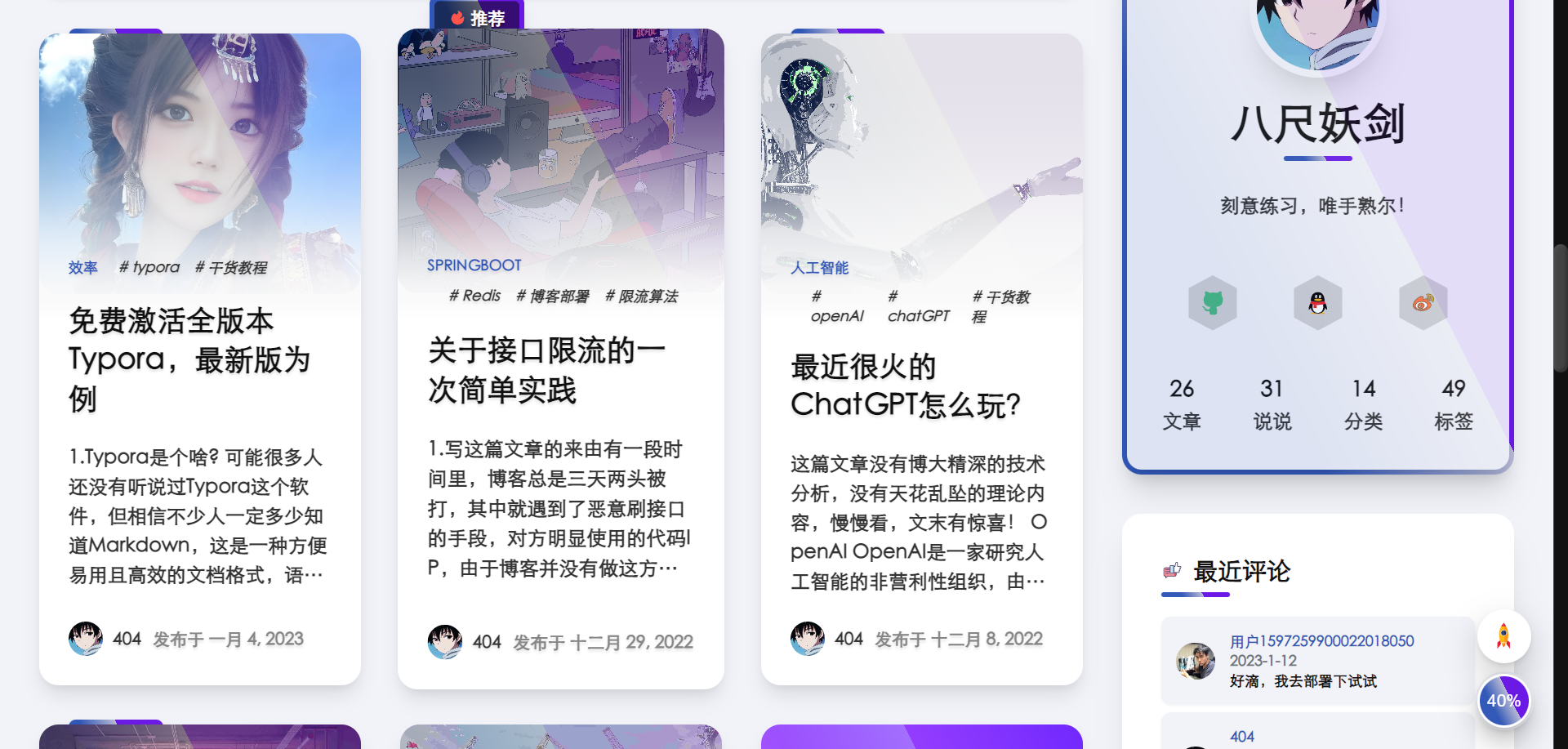
这也是我目前正在实用的博客系统,依旧是大家熟悉的SpringBoot+Vue套装,前后端分离,完善后台,功能强大。强大的视觉冲击力,实在是博客中的战斗博!! 6.1 技术一览基础框架:vue3(前台) vue2(后台) 状态管理:pinia(前台) vuex(后台) 路由组件:vue-router 网络请求:axios 基础框架:springboot ORM框架:mybatisplus 权限框架:springsecurity 缓存中间件:redis 消息中间件:rabbitmq 搜索引擎:elasticsearch 对象存储:minio 定时任务:quartz 6.2 效果一览注意下面展示的效果图来自我的博客,由于我的博客是在原博客的基础上做了改动的,所以显示上会有所差别,这里提供的项目信息均来自原开源项目,我个人用的版本demon博客目前还是自己私用,暂时没有公开。 博客首页
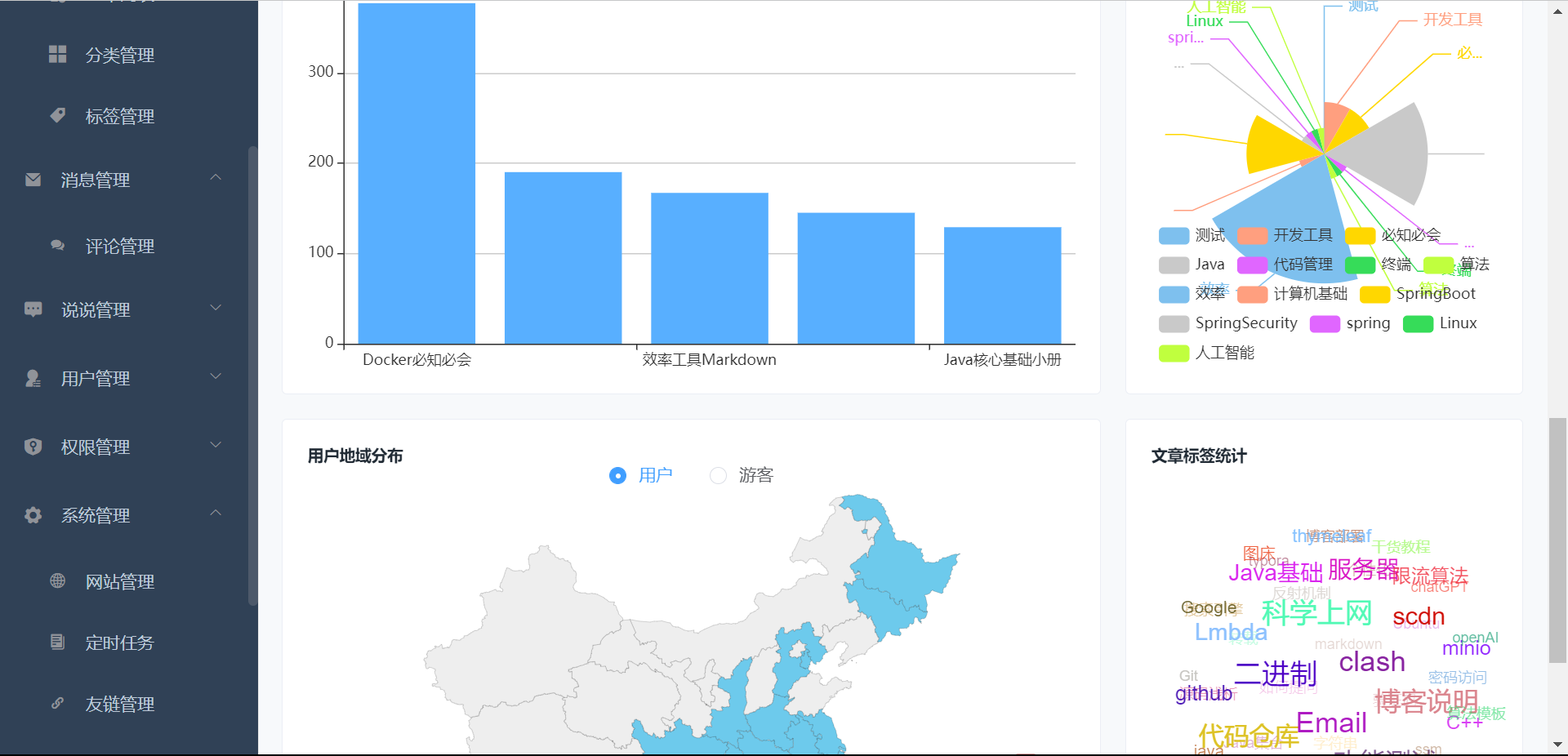
后台首页
更多内容请移步: 项目地址部署教程八尺妖剑 7.小结对于大部分人来说,上面的这六款博客系统其实已经涵盖了各方面的内容,不是零基础的小白还是技术佬都值得拥有,当然,在选择的同时请务必考虑搭建的成本和难易程度,避免半途而废。 |
【本文地址】