| uniapp仿微信朋友圈发布页(原生uni方法不使用扩展组件) | 您所在的位置:网站首页 › 大楼设计图纸能发朋友圈吗 › uniapp仿微信朋友圈发布页(原生uni方法不使用扩展组件) |
uniapp仿微信朋友圈发布页(原生uni方法不使用扩展组件)
|
前言:
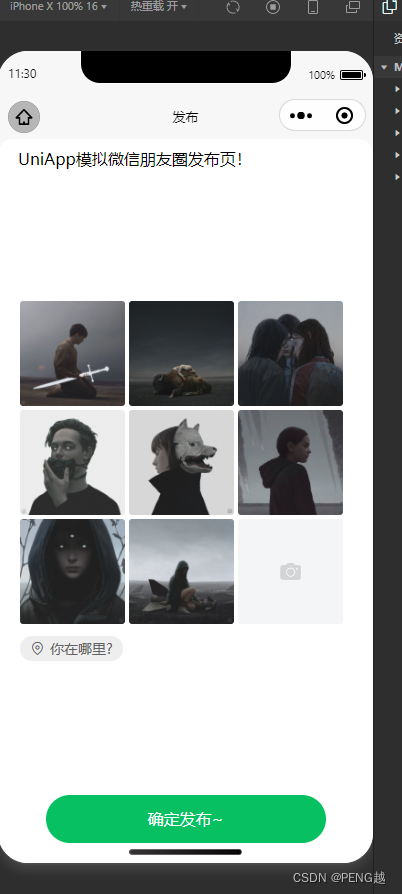
常见的一些UI组件库都是只能提前选择发布图片或者发布视频,我觉得在发布前还要选择一下,挺麻烦的。虽然微信朋友圈也是这么做的吧。我希望的是,直接进入发布页,如果没有选择图片或者视频,也可以直接发布文字,选择媒体的话支持拍照、图片、视频三个选项。如果选择了图片,就不能选择视频,如果选择了视频就不能选择图片。且图片最多选择9张,视频最多选择一个。下面将分享实际思路实现以及参考代码(完整代码在本文末尾)
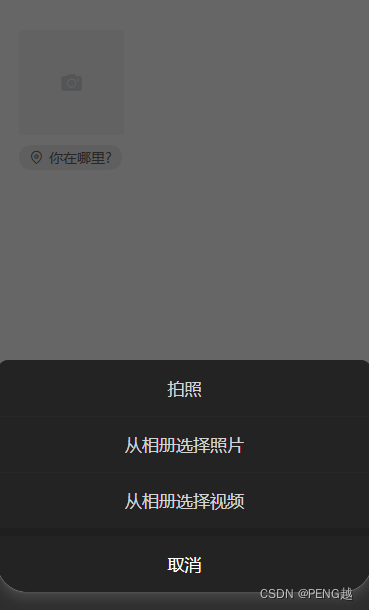
一步步介绍思路的话,我觉得文字的话有点冗余,不过我还是尽量把思路分享出来,让大家更好的理解不使用组件自定义的去实现。大概思路如上所诉,接下来拆解思路分析重要方法 每一个步骤的思路都有对应的uni的方法,我先把主要方法介绍一下 大概看看思路得了,要完整的理解看完思路看完整代码 主要步骤实现: 从下显示操作菜单 文档链接:https://uniapp.dcloud.net.cn/api/ui/prompt.html#showactionsheet
这里主要实现菜单三个选项。然后后续针对三个选项单独去写具体调用的操作
选择媒体
文档链接:https://uniapp.dcloud.net.cn/api/media/image.html#chooseimage
文档链接:https://uniapp.dcloud.net.cn/api/ui/prompt.html#showactionsheet
这里主要实现菜单三个选项。然后后续针对三个选项单独去写具体调用的操作
选择媒体
文档链接:https://uniapp.dcloud.net.cn/api/media/image.html#chooseimage
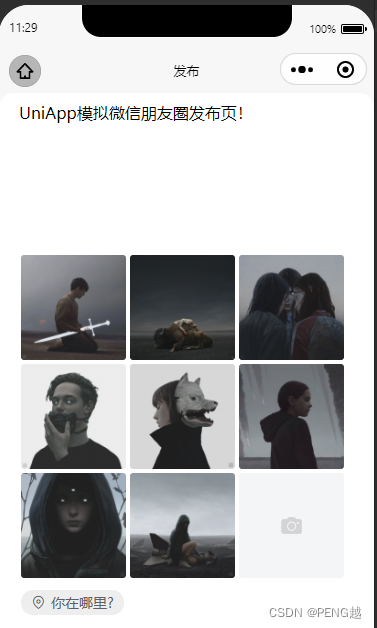
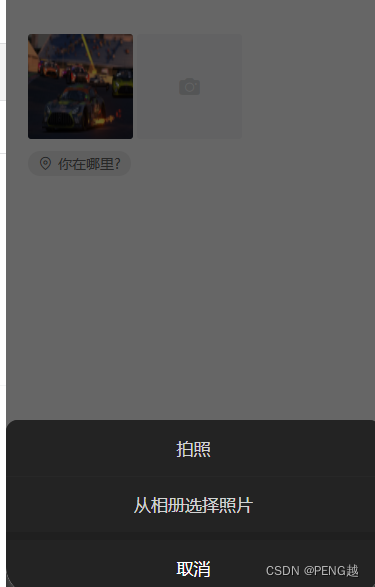
示例图(如果选择了一张图片,再次点击相机按钮,就不会出现选择视频了)
PS:这个确定发布实在太丑了,写完这篇文章,马上就改。然后下面做几个无分隔选择菜单。 选择一下其他的东西(选择圈子、选择话题等) template: {{ form.address || '你在哪里?' }} 确定发布~script: export default { data() { return { // 默认输入框获得焦点 inputFocus: true, form: { content: '', address: '', imageList: [], video: '', }, } }, methods: { // 选择媒体类型 selectType() { let that = this let itemL = that.form.imageList.length!=0 ? !that.form.imageList.video ? ['拍照', '从相册选择照片']: '' : ['拍照', '从相册选择照片', '从相册选择视频'] uni.showActionSheet({ itemList: itemL, success: function(res) { if (res.tapIndex == 0) { uni.chooseImage({ sourceType: ['camera'], // 拍照选择 success: function(res) { that.form.imageList.push(res.tempFilePaths) } }); } if (res.tapIndex == 1) { uni.chooseImage({ count: 9 - that.form.imageList.length, sourceType: ['album'], //从相册选择 success: function(res) { res.tempFilePaths.forEach(path => { that.form.imageList.push(path); // 发给oss 待写 }) } }); } if (res.tapIndex == 2) { uni.chooseVideo({ sourceType: ['album'], // 从相册选择视频 success: function(res) { if (res.size > 20971520) { uni.showToast({ title: "视频文件过大", duration: 2000 }); return; } that.form.video = true; that.form.imageList.push(res.tempFilePath) } }); } } }); }, // 图片状态选择 imgTypeSelect(item) { let that = this uni.showActionSheet({ itemList: ['预览', '删除'], success: function(res) { if (res.tapIndex == 0) { uni.previewImage({ current: item, urls: that.form.imageList }) } if (res.tapIndex == 1) { let index = that.form.imageList.findIndex(url => url === item); if (index !== -1) { that.form.imageList.splice(index, 1); } } } }); }, // 视频状态选择 videoTypeSelect(){ uni.showActionSheet({ itemList: ['删除'], success: function(res) { if (res.tapIndex == 0) { let index = that.form.imageList.findIndex(url => url === item); if (index !== -1) { that.form.imageList.splice(index, 1); } } } }); }, // 文字内容 inputBlur(event) { this.inputCursor = event.detail.cursor; this.inputFocus = false; }, // 位置选择 chooseLocation() { let that = this; uni.chooseLocation({ success: function(res) { that.form.address = res.name; } }); }, // 发布 clickCreate() { console.log(this.form); if (!this.form.content) { uni.showToast({ title: "请输入内容噢", icon: "error" }) return; } this.$request.post("/api/article/save", { "type": 1, "content": this.form.content, }).then((res) => { if (res.message == '保存成功') { uni.showToast({ title: '发布成功', duration: 1500, mask: true }); setTimeout(() => { uni.redirectTo({ url: '/pages/community/community' }); }, 1500) } }) }, } } .content { height: 100vh; background-color: #FFFFFF; border-radius: 30upx 30upx 0upx 0upx; } .container { padding: 20rpx 40rpx; overflow: hidden; } .post-txt { width: 100%; min-height: 300rpx; line-height: 1rpx; } /* 选择位置 */ .choose-location { display: inline-flex; align-items: center; background-color: #eee; font-size: 28rpx; border-radius: 100rpx; padding: 10rpx 20rpx; margin-left: 5rpx; line-height: 1; color: #616161; .txt { margin-left: 10rpx; } } .yue-base-button { position: fixed; display: flex; align-items: center; justify-content: center; bottom: 0; width: 100%; padding: 40rpx 0; z-index: 3; } .yue-base-button view { width: 560rpx; text-align: center; height: 96rpx; line-height: 96rpx; border-radius: 96rpx; font-size: 32rpx; font-weight: 400; color: #FFFFFF; background: #07C062; } // 相机icon .icon-camera { display: flex; justify-content: center; align-items: center; width: 210rpx; height: 210rpx; border-radius: 6rpx; margin: 5rpx 0rpx 0rpx 5rpx; background-color: #f4f5f7; } // 媒体列表 .img-list { display: flex; flex-wrap: wrap; margin-bottom: 20rpx; } .img-list-box { display: flex; justify-content: center; align-items: center; position: relative; } .img-item { width: 210rpx; height: 210rpx; margin: 5rpx; border-radius: 6rpx }以上代码复制过去就能跑。觉得对你思路有帮助的。支持赞一下~ |
【本文地址】
公司简介
联系我们


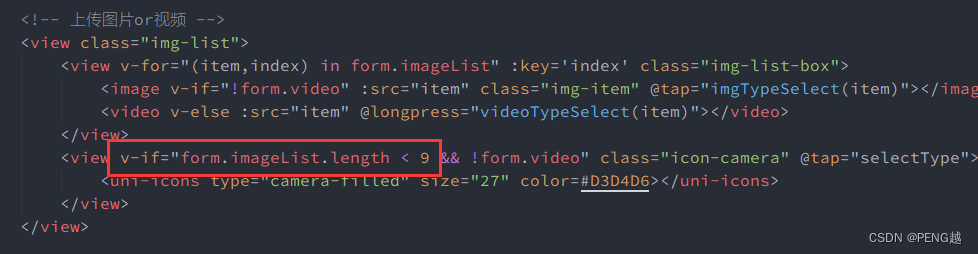
 具体代码部分展示:
具体代码部分展示: 以上示例图主要靠一个三目来解决
以上示例图主要靠一个三目来解决