| Vue轮播/走马灯组件:vue | 您所在的位置:网站首页 › 多图轮播速度怎么调 › Vue轮播/走马灯组件:vue |
Vue轮播/走马灯组件:vue
|
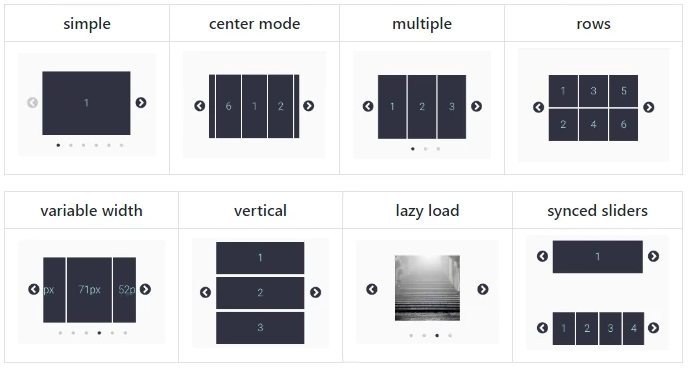
vue-slick-carousel将其完全重写为Vue组件,提供了可变宽度、延迟加载或垂直滑块等各种功能。 vue-slick-carousel从设计之初就支持SSR,并针对其做了性能提高。 vue-slick-carousel支持多种模式:简单模式、居中模式、多项显示模式、多行显示模式、可变宽度、垂直模式、懒加载、同步播放等。
1.Npm npm i vue-slick-carousel2.Yarn yarn add vue-slick-carousel3.浏览器/CDN https://unpkg.com/vue-slick-carousel 使用: 1.引入组件 import VueSlickCarousel from 'vue-slick-carousel' import 'vue-slick-carousel/dist/vue-slick-carousel.css' // optional style for arrows & dots import 'vue-slick-carousel/dist/vue-slick-carousel-theme.css' 2.注册 export default { name: 'MyComponent', components: { VueSlickCarousel }, } 3.组件中使用 1 2 3 4其他更多样式examples setting props、methods、events 详细设定值
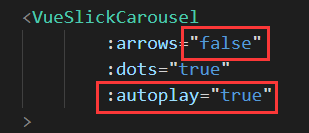
内容原文:https://madewith.cn/648 !!!例子:simple样式:
想呈现的样式:
|
【本文地址】
公司简介
联系我们