| iOS.用3D touch长按图标来实现快捷操作 | 您所在的位置:网站首页 › 在哪里设置3dtouch › iOS.用3D touch长按图标来实现快捷操作 |
iOS.用3D touch长按图标来实现快捷操作
|
自苹果在2015年发布3dtouch功能以来, iPhone 6s之后的机型全都匹配了 3dtouch功能。此功能的发布将手机屏幕的的操作坐标由xy轴扩大至z轴,增加了整整一个维度,这在屏幕时代属于非常伟大的创新。 keep美女邮票镇楼.jpeg
苹果的3dtouch功能主要有3中呈现方式 主屏交互(Home Screen Interaction)预览和跳转(Peek and Pop)LivePhoto 本文主要讲解一下前两种用法 主屏交互所谓的主屏交互也就是在手机的桌面页,用力的按压(当然别太用力。。按碎了屏幕)应用图标,生成的几个快捷操作按钮的。
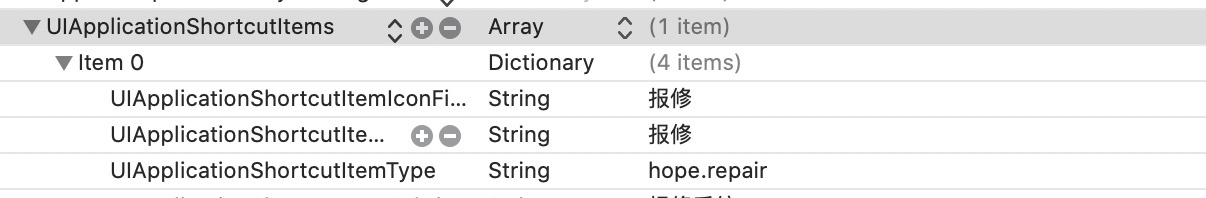
主屏交互的演示图.jpg 主屏交互的按钮有指定的模型类,UIApplicationShortcutItem, 添加shortCutItem有两种方式: 静态添加动态添加静态添加 shortCutItem 这种方式主要是在工程的info.plist文件中添加相关的属性。 如下图所示
info plist.jpeg UIApplicationShortcutItemIconFile 主屏交互中使用的按钮自定义图片名。UIApplicationShortcutItemTitle 主屏交互中使用的按钮名称。UIApplicationShortcutItemType 主屏交互中使用的按钮的唯一标示符,用作判断点击了哪一个快捷按钮。UIApplicationShortcutItemSubtitle 快捷可选项的子标题(可选)UIApplicationShortcutItemIconType 快捷可选项的图标(可选)UIApplicationShortcutItemUserInfo 快捷可选项的附加信息(可选)动态添加 shortCutItem UIApplicationShortcutItem:可以看作是3D Touch点击后,弹出菜单每行对应的模型,一行对应一个UIApplicationShortcutItem对象。 动态添加时就是我们可以通过生成shortcutItem对象数组,添加给 UIApplication单例对象. UIApplicationShortcutItem 初始方法如下 - (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo; type 快捷可选项的特定字符串(必填)localizedTitle 快捷可选项的标题(必填)localizedSubtitle 快捷可选项的子标题(可选)icon 快捷可选项的图标(可选)userInfo 快捷可选项的附加信息(可选) 初始化生成对象这一步操作我们可以写在app的启动方法里: -(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 生成shortcutItem代码,以及赋值给UIApplication单例数组 NSMutableArray *arrShortcutItem = (NSMutableArray *)[UIApplication sharedApplication].shortcutItems; UIApplicationShortcutItem *shoreItem1 = [[UIApplicationShortcutItem alloc] initWithType:@"co.erplus.search" localizedTitle:@"搜索" localizedSubtitle:nil icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch] userInfo:nil]; [arrShortcutItem addObject:shoreItem1]; UIApplicationShortcutItem *shoreItem2 = [[UIApplicationShortcutItem alloc] initWithType:@"co.erplus.newTask" localizedTitle:@"新建任务" localizedSubtitle:@"" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose] userInfo:nil]; [arrShortcutItem addObject:shoreItem2]; [UIApplication sharedApplication].shortcutItems = arrShortcutItem; 在动态添加快捷按钮时,我并没有选择使用自定义的图片,因为苹果也为我们准备了很多系统图标,也是非常丰富的。 苹果准备的系统icon.jpg 苹果的系统icon是丰富的,但如果想使用自定的图标icon,官方推荐一倍图使用35x35。 监听主屏交互按钮的点击事件 成功设置好主屏交互的快捷按钮后,我们剩下要做的就是在APP内监听快捷按钮的点击事件,此时我们就需要用到UIApplicationShortcutItemType,快捷按钮的唯一标示符。 - (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler { //不管APP在后台还是进程被杀死,只要通过主屏快捷操作进来的,都会调用这个方法 NSLog(@"name:%@\ntype:%@", shortcutItem.localizedTitle, shortcutItem.type); } 用这个方法就可以监听到按钮的点击事件了,通过shortcutItem.type区别点击的是哪一个按钮,进行不同的跳转或者操作。 预览和跳转Peek and Pop 在操作上是指用户在手机屏幕上用力按压想要预览的选项位置,弹出一个可以预览二级页面的预览窗口,可以根据设置,设置一些快捷的操作选项,以类似sheetAlertView的方式呈现出来。 预览窗.png
peek&pop.jpg 根据上图流程,点击ListView中指定栏,会跳转到DetailView详情页,但加入3dtouch后,用力按压会出现Preview视图,力度到达最大极限会去到DetailView。 1. 要完成Peek and Pop,首先要在ListView视图控制器需要遵守UIViewControllerPreviewingDelegate协议 @interface ViewController () 2. 在ListView控制器中注册3dtouch功能。 [self registerForPreviewingWithDelegate:self sourceView:view]; sourceView就是控制器上需要响应3dtouch的视图。 3. ListView控制器实现peek方法 - (nullable UIViewController *)previewingContext:(id )previewingContext viewControllerForLocation:(CGPoint)location NS_AVAILABLE_IOS(9_0) { } previewingContext 注册了3dtouch的视图,也就是sourceView。location 手指在屏幕上按压的位置,通常可以根据这个位置计算出是在按压哪一个单元格。 在peek方法中返回了UIViewController,这个控制器就是会预览出来的控制器了,因为并没有对这个返回值受限,所以返回的预览视图是可以自定义的,即可以预览真是的二级页面视图,也可以自定义一个视图,包含一些关键内容给大家预览。 注册心得: 本人在学习使用3dtouch的时,看了很多开发者写的关于3dtouch使用的博客,大部分peek效果都会用在tableViewCell上,长按cell预览DetailView视图。因为在peek方法里需要设置一个previewingContext.sourceRect,用力按压中过度的一个效果,一般设置的范围就是cell的frame范围,为了方便的取到cell的frame,很多朋友的注册都写在了cellForRowAtIndexPath方法里。 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 本人先开始也学习了这个方法,动态的注册了3dtouch,但在后来在使用应用中,ListView发生了惨烈的滑动卡顿问题,后来经过排查发现在cellForRowAtIndexPath方法里动态注册3dtouch严重消耗tableView的性能,造成了卡顿。 建议将3dtouch注册在控制器的view或者tableView上,在页面生成的时候注册一次,然后通过peek方法中的location来计算点击的单元格位置,这样写在体验不变情况下,减少了性能的消耗。 4. ListView控制器实现pop方法 - (void)previewingContext:(id )previewingContext commitViewController:(UIViewController *)viewControllerToCommit NS_AVAILABLE_IOS(9_0) { NewTaskDetailVC *vc = [NewTaskDetailVC alloc] init]; [self showViewController:vc sender:self]; } pop方法是3dtouch 效果的最后一步了,用力的按压想要预览的单元格,力度达到了极限会直接进入到DetailView。 在这个方法里做一般的Push操作就可以了。 5.快捷菜单的生成(类sheetAlertView) 如果我们需要在ListView快速预览视图出现时,向上拖拽得到一个快捷功能菜单,这个需要在DetailView中重写以下方法: - (NSArray *)previewActionItems { NSMutableArray *arrItem = [NSMutableArray array]; UIPreviewAction *previewAction0 = [UIPreviewAction actionWithTitle:@"开始任务" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { NSLog(@"点击开始任务"); }]; UIPreviewAction *previewAction1 = [UIPreviewAction actionWithTitle:@"快速延期" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) { NSLog(@"点击快速延期"); }]; [arrItem addObjectsFromArray:@[previewAction0 ,previewAction1]]; return arrItem; } 将这段代码加入到 DetailView中,在peek阶段向上滑动就可以出现类sheetAlertView的选项菜单栏了。
|
【本文地址】