| ECharts 横向柱状图与纵向柱状图 | 您所在的位置:网站首页 › 图表横向纵向变换 › ECharts 横向柱状图与纵向柱状图 |
ECharts 横向柱状图与纵向柱状图
|
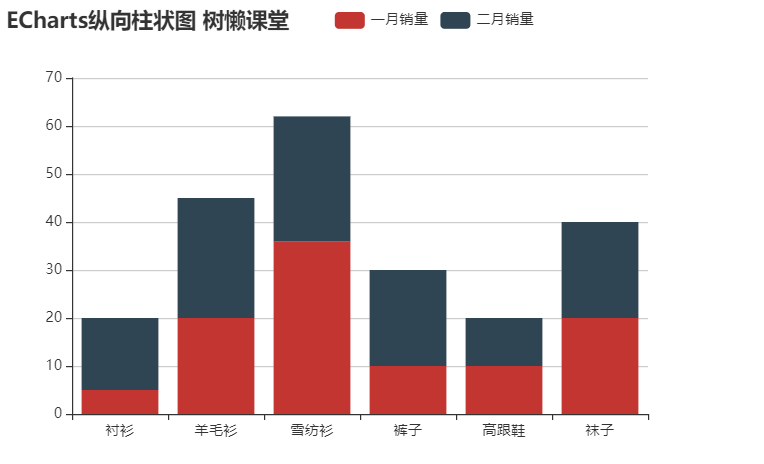
生活中常见的柱状图,常常有横向的和纵向的两种(如下两图所示)。我们在ECharts中该如何实现呢? 纵向: 横向:
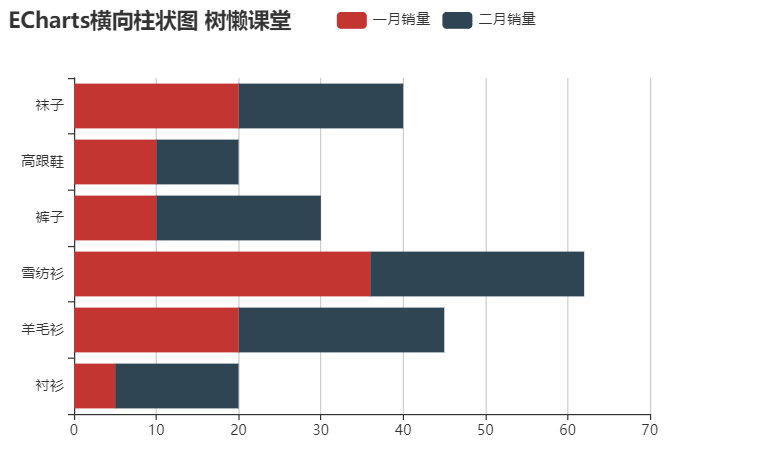
横向:
 柱状图的横向与纵向的设置与x轴和y轴的设置有关。将柱状图从纵向改成横向显示,只需要交换xAxis和yAxis中的设置即可。
柱状图的横向与纵向的设置与x轴和y轴的设置有关。将柱状图从纵向改成横向显示,只需要交换xAxis和yAxis中的设置即可。
横向的柱状图代码如下所示:(纵向显示的柱状图的代码见之前的教程) ECharts // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts横向柱状图 树懒课堂' }, tooltip: {}, legend: { data:['一月销量','二月销量'], right:'25%', }, yAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, xAxis: {}, series: [{ name: '一月销量', type: 'bar', stack:'业务', data: [5, 20, 36, 10, 10, 20] }, { name: '二月销量', type: 'bar', stack:'业务', data: [15, 25, 26, 20, 10, 20] }, ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); |
【本文地址】
公司简介
联系我们