| Echarts 柱状图设置颜色 | 您所在的位置:网站首页 › 图表柱状图颜色怎么设置不一样呢 › Echarts 柱状图设置颜色 |
Echarts 柱状图设置颜色
|
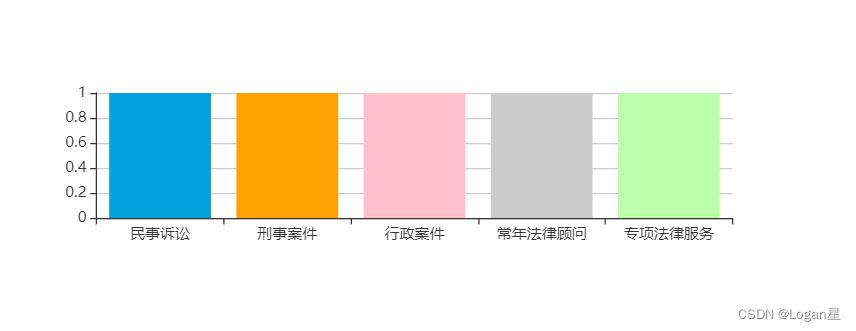
在echarts柱状图中,如果我们想给不同的图例设置不同的颜色的话,可以这样设置: option2: { xAxis: { type: 'category', data: [], }, yAxis: { type: 'value' }, series: [ { data: [], type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(111, 162, 135, 0.2)' }, itemStyle: { normal: { //这里是颜色 color: function(params) { //注意,如果颜色太少的话,后面颜色不会自动循环,最好多定义几个颜色 var colorList = ['#00A3E0','#FFA100', '#ffc0cb', '#CCCCCC', '#BBFFAA','#749f83', '#ca8622']; return colorList[params.dataIndex] } } } } ] },这样的效果图就出来了。如下图: 当然:也有更简便的方法,用取余可以实现快捷的循环 color:function(params){ var colorList = ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622']; return colorList[params.dataIndex % colorList.length]; }这是把第一个循环改进的方法,大家可以借鉴: itemStyle: { normal: { //这里是重点 color: function(params) { //注意,如果颜色太少的话,后面颜色不会自动循环,最好多定义几个颜色 var colorList = ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622']; var index; //给大于颜色数量的柱体添加循环颜色的判断 if (params.dataIndex >= colorList.length) { index = params.dataIndex - colorList.length; return colorList[index]; } return colorList[params.dataIndex]; } } }这也是一种改进: itemStyle: { normal: { //这里是循环开始的地方 color: function(params) { var colorList = ['#C6D0D3', '#92CDBB', '#EDD977', '#E89F6A'] if (params.dataIndex >= colorList.length) { params.dataIndex = params.dataIndex - colorList.length } return colorList[params.dataIndex] }, } }好了,今天的分享就到这里,后续我知道了别的方法还会继续分享的,希望大家继续关注我!!! |
【本文地址】
公司简介
联系我们
 如果你的颜色比较多,或者说希望自动循环已经有的颜色,想让它循环显示,可以添加一个判断:
如果你的颜色比较多,或者说希望自动循环已经有的颜色,想让它循环显示,可以添加一个判断: