| Echarts 一个开源图表设计工具 | 您所在的位置:网站首页 › 图表工具设计在哪里 › Echarts 一个开源图表设计工具 |
Echarts 一个开源图表设计工具
|
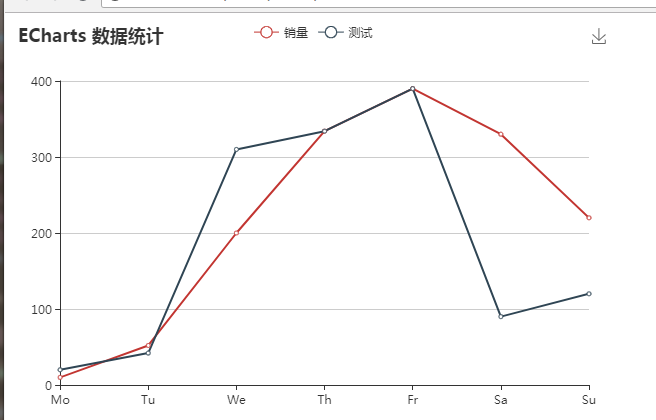
一般来说,因有所需,方有所求。最近项目中有这方面的需求,用着感觉不错。特此记录!此处仅是一个简单的demo。官网地址:http://echarts.baidu.com/,相关文档、插件都有。 1.js部分。 //指定图标的配置和数据 $(document).ready(function () { //var datas = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun1']; var option = { //color: ['#3398DB'],//当包含多条时,颜色注释,由系统自定义 title: { text: 'ECharts 数据统计' }, tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, toolbox: { feature: { saveAsImage: {} //下载 } }, grid: { left: '3%', right: '4%', bottom: '4%', containLabel: true }, legend://说明 { data: ['销量', '测试'] }, xAxis: { type: 'category', //data: datas, boundaryGap: false,//是否以原点为起点 axisTick: { alignWithLabel: true } }, yAxis: { type: 'value' }, series: [{ name: '访问量', type: 'line',//line 折线图 bar 柱状图 //smooth: false, //是否为曲线 //areaStyle: {},//是否包含面积 barwidth: '10%', //data: [10, 52, 200, 334, 390, 330, 220] }] }; //初始化echarts实例 var testdata = [20, 42, 310, 334, 390, 90, 120] var myChart = echarts.init(document.getElementById("EChart")); myChart.setOption(option); $.post("/Category/Category/GetData").done(function (data) //使用制定的配置项和数据显示图表 { console.dir(data); myChart.setOption(option); // 填入数据 myChart.setOption({ xAxis: { data: data.category //X轴节点 }, series: [{ name: '销量', type: 'line', barwidth: '10%', data: data.data }, { name: '测试', type: 'line', data: testdata }] }); }); })2.html部分,用来放置图表。 3.方法 [HttpPost] public JsonResult GetData() { List category = new List{ "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su" }; List data = new List{ 10, 52, 200, 334, 390, 330, 220 }; return Json(new { category=category,data=data}); }4.最终效果图如下
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |