| element | 您所在的位置:网站首页 › 图片传输的原理 › element |
element
|
需求:element-ui实现上传头像。效果图:
先查看element-ui上传图片的示例: https://element.eleme.cn/#/zh-CN/component/upload
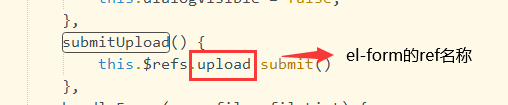
先来写上传图片的按钮函数: submitUpload() { this.$refs.upload.submit() },
利用submit实现手动上传。
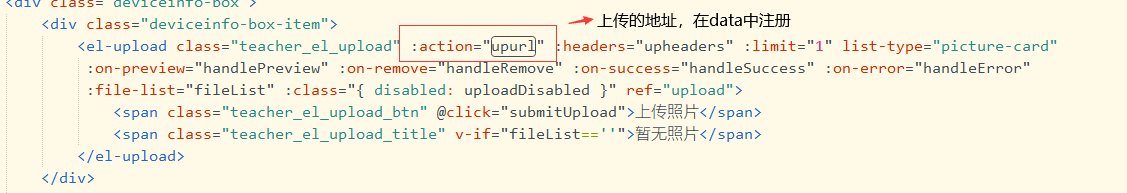
在data中注册upurl,你要上传的接口,
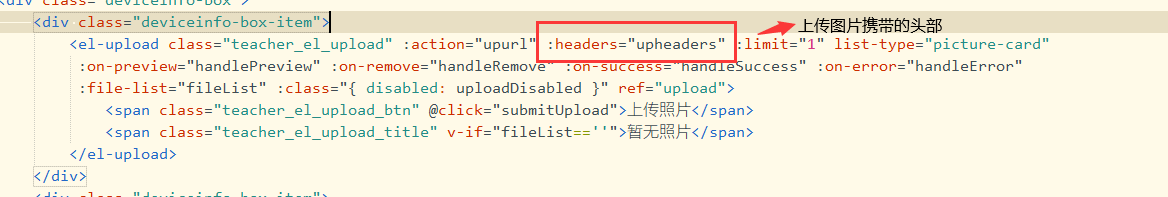
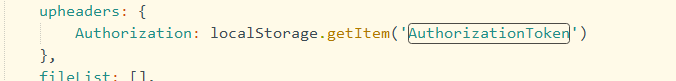
这里应该是登录时就储存的key和value,可以直接通过localStorage.getItem('AuthorizationToken')获取到value值。在data中注册:
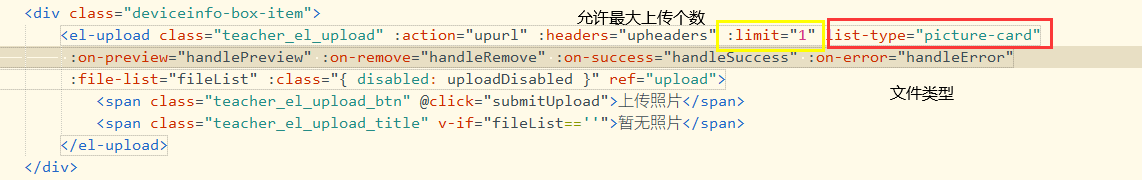
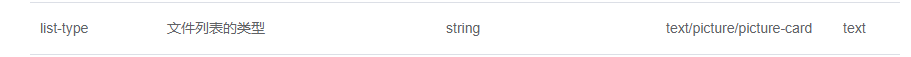
设置了“允许最大上传个数”是1,当上传完一张图片之后,要将上传图片的图标设置为禁用。
在data中注册以下: dialogImageUrl: '', dialogVisible: false,methods中方法: handleError(err, file, fileList) { this.$message({ message: '上传失败!', type: 'success' }); console.log(err); }, handleSuccess(response, file, fileList) { // console.log("file",file); this.fileList = fileList; console.log(fileList); if (fileList.length >= 1) { this.uploadDisabled = true; } this.form.photo = file.response.data; this.$message({ message: '上传成功!', type: 'success' }); }, handleRemove(file, fileList) { this.fileList = []; this.form.photo = ''; this.uploadDisabled = false; }, handlePreview(file) { this.dialogImageUrl = file.url; this.dialogVisible = true; },data中全部注册的: dialogImageUrl: '', dialogVisible: false, uploadDisabled: false, upurl: '上传的地址', upheaders: { Authorization: localStorage.getItem('AuthorizationToken') }, fileList: [],
|
【本文地址】
公司简介
联系我们