| 【CSS】SVG图片属性及修改颜色 | 您所在的位置:网站首页 › 图标如何改变颜色 › 【CSS】SVG图片属性及修改颜色 |
【CSS】SVG图片属性及修改颜色
|
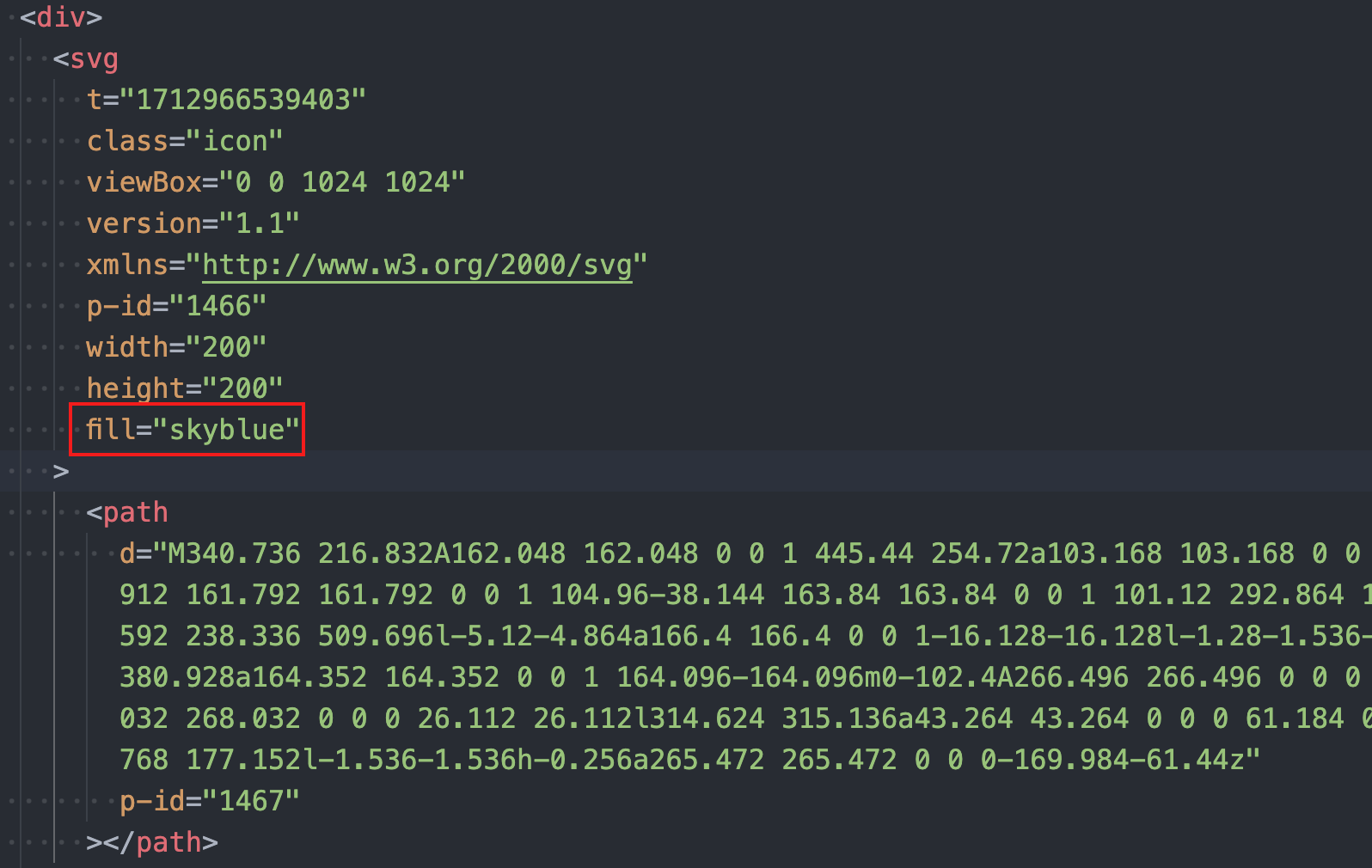
最近的开发中遇到了SVG不能修改颜色的问题,以前是直接用,没有研究过,现在搞个笔记记录下 SVG的属性: width:设置最终SVG图片的宽度height:设置最终SVG图片的高度viewbox:视区,在svg上截取一块,然后放大到整个svg图片上,也就是上述所有最终的宽高fill:设置颜色举例:
在上述的SVG代码中,viewBox中的值代表为: 0:表示从x轴坐标开始截取0:表示从y轴坐标开始截取1024:x轴一直截取1024个像素1024:y轴一直截取1024个像素最终再等比例放大或者缩小到宽高,形成最终的SVG图片 但在最近的项目中遇到了需要修改svg图片颜色的问题,当然,还有fill属性,fill是设置SVG图标颜色的,当我们从iconfont下载图标之后,也就是会得到上述的SVG图标,我们可以通过找到fill标签来设置SVG的颜色 比如修改fill颜色为猛男色 这样就可以改变SVG图片的颜色了
但对于我们开发来说,fill只是SVG众多元素其中的一个属性,我们修改颜色需要拿到这个属性,然后通过设置属性的方式来修改它,怎么才能方便的拿到属性呢? 尝试将子元素中的fill移动到svg跟标签,如
这样就更方便我们来找到这个元素的属性了,对于前端开发来说,颜色不就是通过CSS的color属性来控制的吗? 我们可以将path元素中的fill属性更改为fill=“currentColor”,这样就可以通过color来设置颜色了 而且color属性具有继承性,更加方便我们来设置颜色,到此,svg的基本情况有一个认识了 |
【本文地址】
公司简介
联系我们