| Window10 中Dev | 您所在的位置:网站首页 › 图形画图软件下载 › Window10 中Dev |
Window10 中Dev
|
Window10 中Dev-C++ 使用EGE绘图库编程介绍与示例
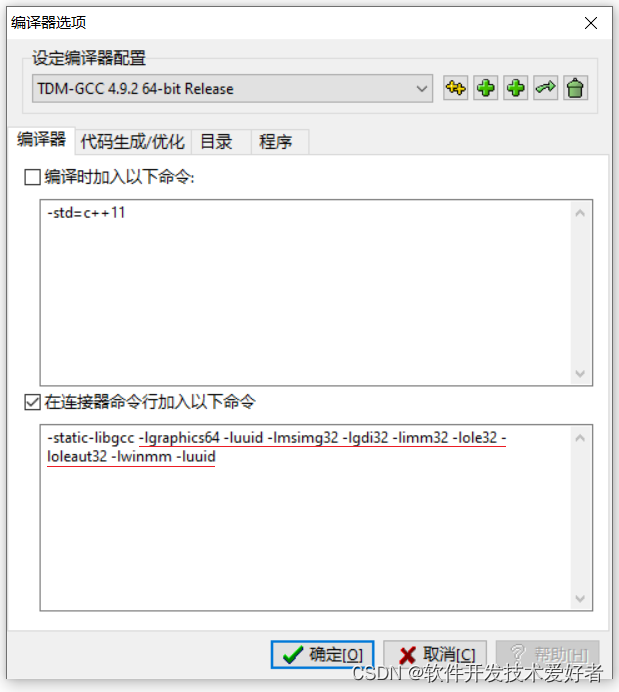
EGE(Easy Graphics Engine)是windows下的一个C++绘图库,操作简单,可以通过简单地调用实现在窗口上进行绘图,并且增加了鼠标,键盘等交互功能,可以完成简单的程序。 试验环境是DevCpp 5.11(下载地址Dev-C++ download | SourceForge.net) 和ege19.01_all (下载地址http://xege.org/download/ege19.01_all.7z) EGE的官网地址Easy Graphics Engine – EGE图形库主站 可以在此获取帮助和范例。 在此讲解Dev-C++5.11版本配置使用ege19.01_all 先将DevC++ 5.11先安装好,DevC++安装过程很简单,在此不多说了。 将下载的EGE压缩文件解压后,如下操作: 1、复制解压后include目录里面的内容(包括ege目录、ege.h文件、graphics.h文件)到DevC++的安装目录D:\Program Files (x86)\Dev-Cpp\MinGW64\lib\gcc\x86_64-w64-mingw32\4.9.2\include中(下划线部分是安装路径,根据你的实际情况而定) 这里一定要注意,因为有很多include目录,不要搞错。 2、复制解压后lib\mingw64\lib目录里面的libgraphics64.a文件到DevC++的安装目录D:\Program Files (x86)\Dev-Cpp\MinGW64\lib\gcc\x86_64-w64-mingw32\4.9.2中 3、上述两步做好后, 打开DEV-C++软件, 打开菜单中文界面时选择 工具 → 编译选项(在英文界面时选择 Tools →Compiler options): 在链接器框(linker)中加入 -lgraphics64 -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32 -lwinmm -luuid 若其中已有内容,要键入一个英文空格分隔,再加入。 中文界面时参见下图:
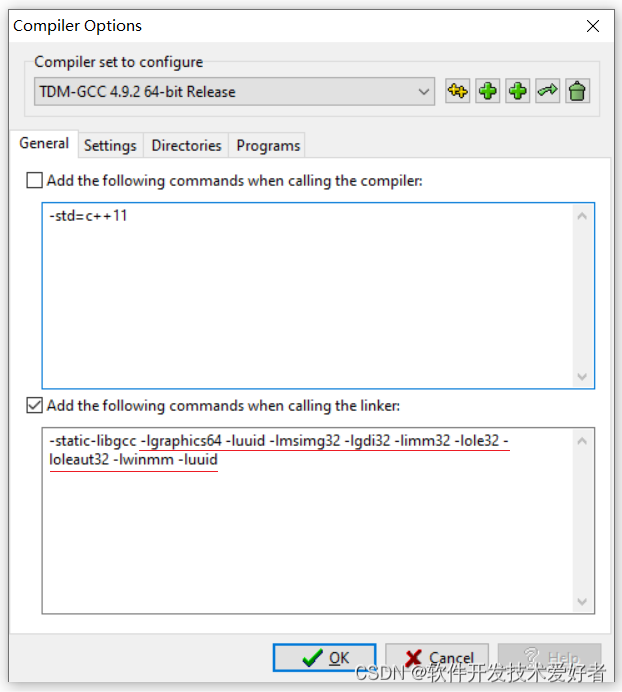
【英语界面时参见下图:
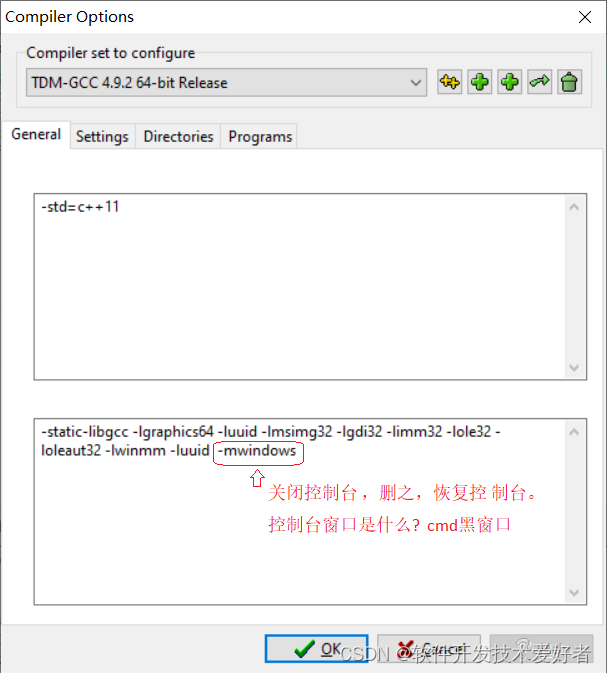
顺便提示,Dev-C++ 中关闭和恢复控制台的设置方法,参见下图:
控制台(Console),也称为cmd窗口。-mwindows链接参数,能屏蔽(关闭)控制台,但这会造成无法利用控制台输入输出。若屏蔽了控制台,直接双击运行生成的exe文件时,将不显示控制台窗口。】 其它开发工具如Visual Studio、VS Code、CodeBlocks的EGE配置在此就不介绍了,可参见官网。 EGE安装是否成功的测试代码: #include "graphics.h" // 就是需要引用这个图形库 int main() { setinitmode(0); // 关闭ege启动画面 initgraph(640, 480); // 初始化绘图窗口的宽度和高度 circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100 getch(); // 暂停一下等待用户按键 closegraph(); // 关闭图形界面 return 0; }编译运行若不报错,显示如下:
OK! 说明: 第一行是包含一个头文件,即 #include , 这是EGE图形库里的头文件,并不是编译器里自带的,安装时有放入库路径中。 Circle()是绘制圆的函数,格式: circle(int x, int y, int radius); x, y 是圆心的坐标了,radius 是半径 窗口坐标系如下图所示,原点 (0, 0) 在左上角,往右是 x 轴 正方向,往下是 y轴正方向。窗口大小为 640 x 480。
getch(),暂停等待用户按键,当用户按下任何一个键后才继续往下执行。 closegraph(),即关闭图形窗口。 还可以设置绘画颜色和窗口背景颜色,如: setcolor(EGERGB(0xFF, 0x0, 0x0));//设置绘画的前景色EGERGB(0xFF, 0x0, 0x0),即红色 setbkcolor(WHITE);//设置背景颜色WHITE,即白色 setcolor() 是设置绘画的前景色。setbkcolor() 是设置背景颜色,即 set background color;EGERGB 是个宏定义,将三个参数——R (red, 红), G (green, 绿), B (blue, 蓝)——转成 RGB颜色值。每个参数值为0~255, 用十六进制表示即0x0~0xFF, 值越大,颜色越亮 EGE 还定义有一些其它常用的颜色枚举,可以直接用,比如WHITE, BLACK, BLUE, RED等: enum COLORS { BLACK = 0, 黑色 BLUE = EGERGB(0, 0, 0xA8), 蓝色 GREEN = EGERGB(0, 0xA8, 0), 绿色 CYAN = EGERGB(0, 0xA8, 0xA8), 青色 RED = EGERGB(0xA8, 0, 0), 红色 MAGENTA = EGERGB(0xA8, 0, 0xA8), 品红色 BROWN = EGERGB(0xA8, 0xA8, 0), 棕色 LIGHTGRAY = EGERGB(0xA8, 0xA8, 0xA8), 浅灰 DARKGRAY = EGERGB(0x54, 0x54, 0x54), 暗灰 LIGHTBLUE = EGERGB(0x54, 0x54, 0xFC), 浅蓝 LIGHTGREEN = EGERGB(0x54, 0xFC, 0x54), 浅绿 LIGHTCYAN = EGERGB(0x54, 0xFC, 0xFC), 浅青 LIGHTRED = EGERGB(0xFC, 0x54, 0x54), 浅红 LIGHTMAGENTA = EGERGB(0xFC, 0x54, 0xFC), 浅品红 YELLOW = EGERGB(0xFC, 0xFC, 0x54), 黄色 WHITE = EGERGB(0xFC, 0xFC, 0xFC), 白色 }; 修改上例,添加设置绘画颜色和窗口背景颜色,代码如下: #include "graphics.h" // 就是需要引用这个图形库 int main() { setinitmode(0); // 关闭ege启动画面 initgraph(640, 480); //初始化绘图窗口的宽度和高度 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色EGERGB(0xFF, 0x0, 0x0) setbkcolor(WHITE); //设置背景颜色为白色 circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100 getch(); // 暂停一下等待用户按键 closegraph(); // 关闭图形界面 return 0; }#include "graphics.h" // 就是需要引用这个图形库 int main() { setinitmode(0); // 关闭ege启动画面 initgraph(640, 480); // 初始化,显示一个窗口,这里和 TC 略有区别 setcolor(EGERGB(0xFF, 0x0, 0x0)); //设置绘画颜色为红色EGERGB(0xFF, 0x0, 0x0) setbkcolor(WHITE); //设置背景颜色为白色 circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100 getch(); // 暂停一下等待用户按键 closegraph(); // 关闭图形界面 return 0; } 编译运行显示如下:
EGE简单作图——画线 //EGE简单作图--画线 #include int main() { setinitmode(0); // 关闭ege启动画面 initgraph(640, 480); //设置画图颜色,GREEN是颜色常数,详见graphics.h对这个宏的定义的值 setcolor(GREEN); //画一直线,从(100,100)到(500,200) //特别注意的是端点,(100,100)这个点会被画上颜色,但(500,200)不会画上颜色 line(100, 100, 500, 200); getch(); closegraph(); return 0; }运行显示如下:
绘图窗口清屏函数 cleardevice() 整个窗口就会被背景色填充 官网入门基础示例 入门基础示例 官网库函数介绍 库函数目录 官网绘图函数 绘制图形相关函数 背景图片和音乐 请先准备好一副jpg图片和一首mp3音乐换下面代码中的图片和音乐 #include int main() { initgraph(800, 500, INIT_RENDERMANUAL); //背景图 PIMAGE bgPimg = newimage(); if (getimage(bgPimg, "d:/背景图片.jpg") != grOk) { //读取图片文件失败 exit(-1); } //绘制一下 putimage(0, 0, bgPimg); delay_ms(0); //背景音乐 MUSIC bgMusic; //OpenFile() 函数打开音乐文件, 参数是带扩展名的音乐文件名。 bgMusic.OpenFile("d:/可可托海的牧羊人 - 王琪.mp3"); bgMusic.SetVolume(1.0f); if (bgMusic.IsOpen()) { bgMusic.Play(0); } getch(); bgMusic.Close(); closegraph(); return 0; }运行效果如下:
在此基础上,可以开发简单的游戏了。 |
【本文地址】