| QT如何在控件上绘图(例如QLabel,Button,QWidget等) | 您所在的位置:网站首页 › 发电机的组件的组成 › QT如何在控件上绘图(例如QLabel,Button,QWidget等) |
QT如何在控件上绘图(例如QLabel,Button,QWidget等)
|
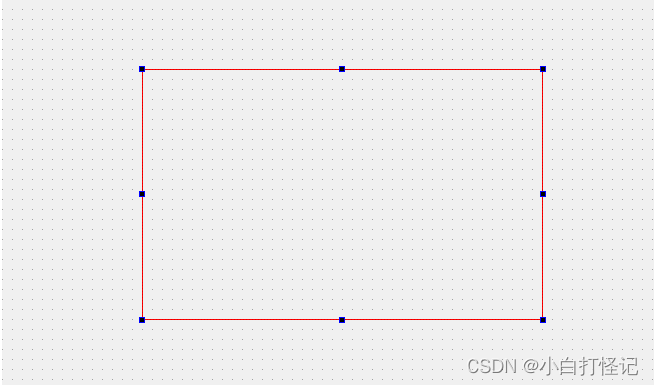
方法一: 使用事件过滤机制 事件过滤器: 由两个函数组成的一种操作,用来完成一个部件对其他部件的事件监视,这两个函数分别是installEventFilter(); eventFilter(QObject *obj, QEvent *ev) 皆为QObject类中的函数。 如何使用: 一, ui->paint_widget(子控件名)->installEventFilter(this); //安装事件过滤器 二, 在 .h 中加上 bool eventFilter(QObject *watched, QEvent *event);三,在 .cpp中实现 bool Form2::eventFilter(QObject *watched, QEvent *event) { if(watched == ui->widget && event->type() == QEvent::Paint)//发生绘图事件,且是在widget上发生的 { QPainter painter(ui->widget); // 设置画笔样式 QPen pen(Qt::red); pen.setWidth(3); painter.setPen(pen); // 绘制圆形 QRectF rectangle(10.0, 20.0, 80.0, 80.0); // 圆形所在矩形位置和大小 painter.drawEllipse(rectangle); return true; } else return false; }四,注意使用前提:由于我们判断的时侯是 event->type() == QEvent::Paint 判断的是绘图事件所以要调用绘图事件才能生效 void Form2::paintEvent(QPaintEvent *) { // 创建QPainter对象并在其中进行绘图 QPainter painter(ui->widget); // 设置画笔样式 QPen pen(Qt::red); pen.setWidth(3); painter.setPen(pen); // 绘制圆形 QRectF rectangle(10.0, 20.0, 80.0, 80.0); // 圆形所在矩形位置和大小 painter.drawEllipse(rectangle); }总结: 由上看出,绘图事件里的实现代码,与事件过滤里的实现代码是一样的,所以,完全可以将其封装成为函数。于是,可以将该方法总结为: bool 类名::eventFilter(QObject *watched, QEvent *event) { if(watched == ui->paint_widget && event->type() == QEvent::Paint) { Fun(想要绘图的指针名); //响应函数 } return QWidget::eventFilter(watched,event); } //实现响应函数 void 类名::Fun(想要绘图的控件或窗口的类名 * 指针名) { xxxxxxxxxxxxxxxxxx; } void 类名::paintEvent(QPaintEvent *) { Fun(想要绘图的指针名); }示例:要在Form窗口里的 widget(红框部分) 中绘图
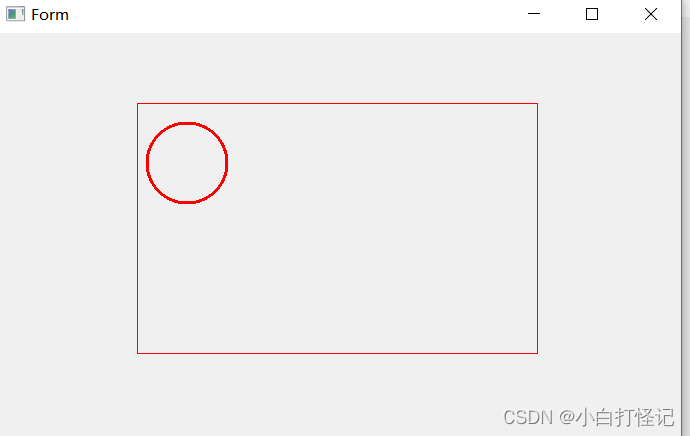
效果:
方法二: 自己定义一个类,让它继承与自己想要实现绘图的控件类 比如: 自己定义一个MyWidget类继承于QWidget,然后在这个类中重写paintEvent(QPaintEvent *)函数,并在里面绘图。然后在ui界面中把对应的QWidget提升为MyWidget。 |
【本文地址】
公司简介
联系我们