| 扩展组件 | 您所在的位置:网站首页 › 双下拉列表 › 扩展组件 |
扩展组件
|
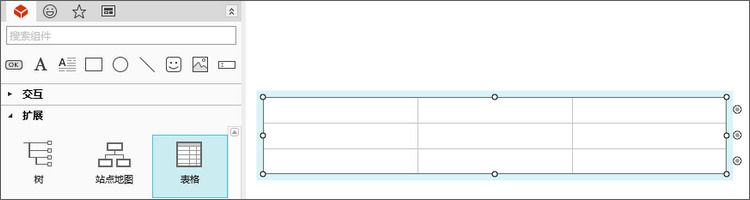
表格组件用于实现表格类效果,经过升级已经支持合并单元格、自定义边框等常用属性。 添加表格在组件面板的扩展组件中,拖出表格。
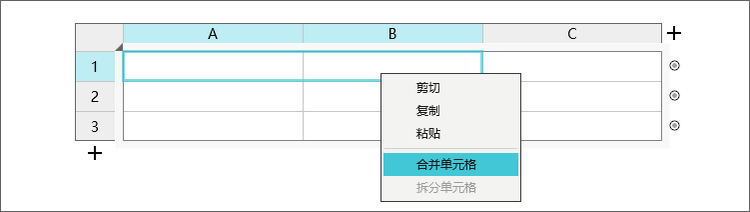
右键单击选中表格,左键单击选中单元格,未选中单元格的情况下按住左键不放并移动鼠标便可移动表格;选中单元格后便可以修改单元格内文字,与Excel操作相同。你可以按住鼠标左键并拖动鼠标选中多个单元格,随后单击右键便可以找到合并单元格选项。
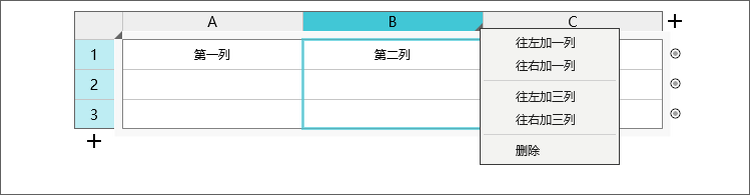
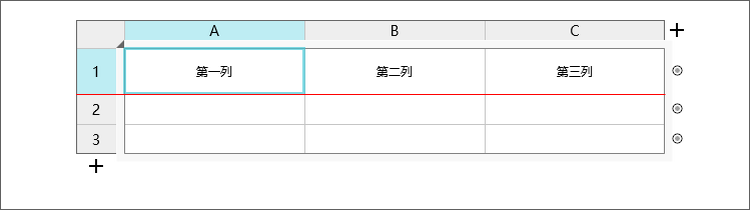
单击表格下边和右边的加号可以添加表格的行数和列数,或者直接按住拖动,可直接批量添加行数和列数。你也可以通过行或列的小三角展开菜单列表增加或删除表格的行或列。每一行右侧都有一个链接点,你可以拖动它来创建交互。
选中表格的单元格,可以在右侧的属性面板设置字体的属性、单元格的属性、边框的属性、扩展属性以及文字属性。其中单元格属性和文字属性需要选中单元格才能编辑,否则会变为灰色不可编辑。
选中单元格,可以设置单元格的颜色、宽度、高度、边框是否显示、边框风格(实线、虚线、点线、点划线、双点划线)属性。单元格的高度和宽度也可以将鼠标移动到行头之间按住鼠标左键并拖动来调整,操作方法与Excel修改单元格高度和宽度相同。
表格的边框属性与单元格下的边框属性是不同的,表格的边框属性是表格最外面一圈的边框,如下图中表格的虚线边框。
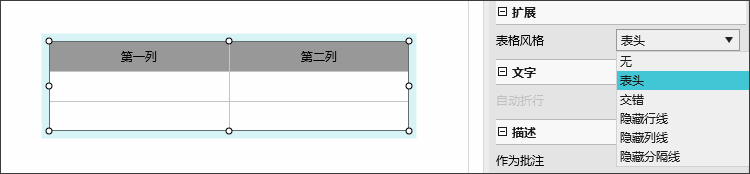
扩展属性可设置表格样式,例如表头、交错、隐藏行线、隐藏列线、隐藏分隔线。
表格的每一行右侧都有一个链接点,拖动链接点到交互目标上就可以设置交互,触发是通过表格一行中任意位置。也可通过热区组件为单个单元格添加交互。 表格贴边如何操作侧边栏当表格组件贴边时,设置行的界面会看不见,这时可以按住Ctrl+鼠标滚轮下滚,缩小界面即可看到左侧的行设置继续进行操作。 文字表格组件文字表格组件通过文字来控制表格的外形和数据。这种表格的方式可以很快地组装表格。 如图,这里是一个表格:
双击这个表格,进入编辑,看到如下的文字:
好像很难? 别急,我们马上就能明白文字的意思:
在Mockplus的表格组件中, 第一行中的文字代表“表头”内容,符号代表“排序方式”。如图中的:姓名 ^, 年龄 ^v, 拼音, 职位 v”。 什么意思呢?
首先,可以看出该表格共有4列。在Mockplus的表格中,英文逗号被用于“分列”。第一行中有3个英文逗号,将该表格分成4列。 其次,表头内容为:姓名,年龄,拼音和职位。 符号^代表“升序”,v代表“降序”,^v代表“升降序”。 因此,第一行(表头)代表的意思是:姓名(升序)、年龄(升降序)、拼音、职位(降序)。
再来看最后一行:{4,2R,4R,4C,2C} 在Mockplus的表格组件中, 最后一行的内容可以控制表格的“列宽”,以及表格中文字的“水平对齐方式”。 注:最后一行文字必须被 {} 括起时,才具有上述作用。 在{4,2R,4R,4C,2C}中, 字母R、C分别代表右对齐和居中对齐。那么左对齐如何表示呢?没错,用L。 即:
L-Left – 左对齐 C- Center – 居中对齐 R – Right – 右对齐 注:没有写字母时,表格中文字默认左对齐。
那么,最后一行中的数字:4,2,4,4,2代表什么呢? 其实是指表格中5个列的宽度比为:4:2:4:4:2, 观察一下,你就会发现,的确是这样!
现在来看中间这几行,即表格的“内容”。 这几行中,文字都代表对应列的内容,如第二行: “张三, 43, zhang san, 总经理, [x]” 表示:姓名为张三,年龄为43,拼音是zhang san,职位是总经理。
我们来重点看看这几行中的符号[x],[], r代表什么: [x] 代表“复选框”,且状态是选中。 []也代表“复选框”,状态是未选中。 \r 代表换行。(前后无需空格)
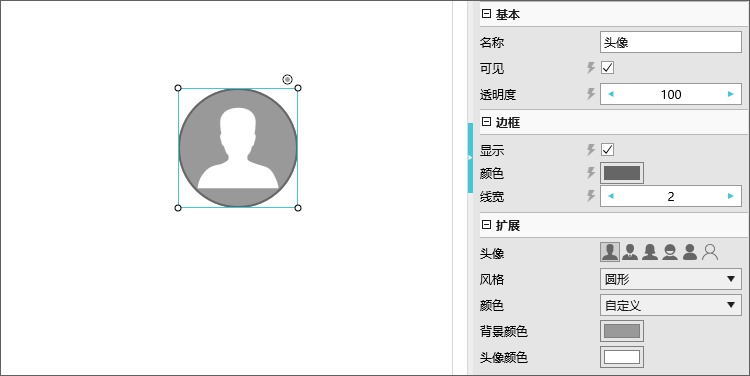
小建议:如果需要装入的数据很多,不妨先在文本编辑器中写好,再一次粘贴进去。 此外,在属性面板中,还有其他对表格的设置,比如线条颜色等等。这里不赘述。 头像组件头像组件常用于联系人列表等场景,可在组件面板中的扩展分类下找到,也可以在搜索栏搜索。 属性设置头像组件的属性包含基础属性、边框属性、扩展属性、描述属性。 扩展属性可修改头像样式,共有六种样式可供选择;风格属性有矩形与圆形两种风格;可自定义头像的背景色与头像颜色,还有黑色和灰色两种默认颜色样式可供选择。
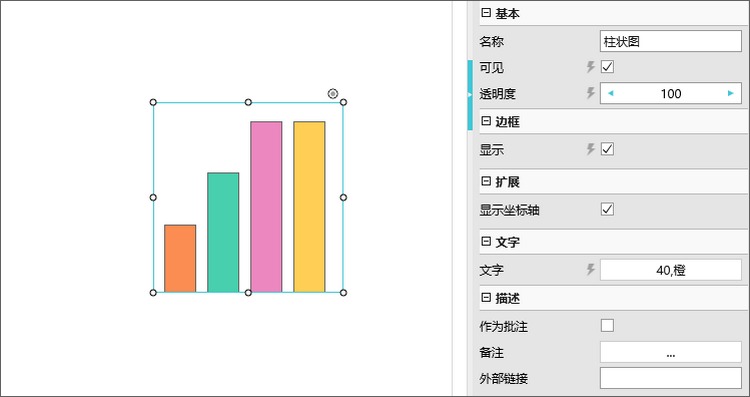
图表组件分类中有柱状图、条形图、曲线图和饼图四种组件。
双击柱状图或条形图进入编辑状态,以“40,橙”为例。“40”代表高度或长度为最大高度的40%,这个值最大为100,不能是负数;“橙”代表图形的颜色,也可以用16进制颜色码表示,如:#FFCE55。
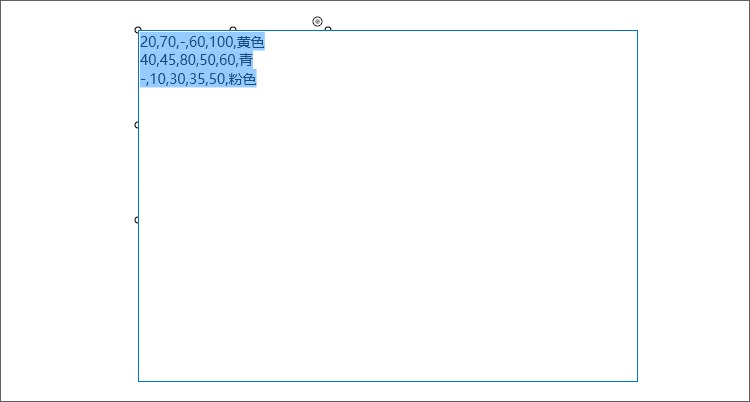
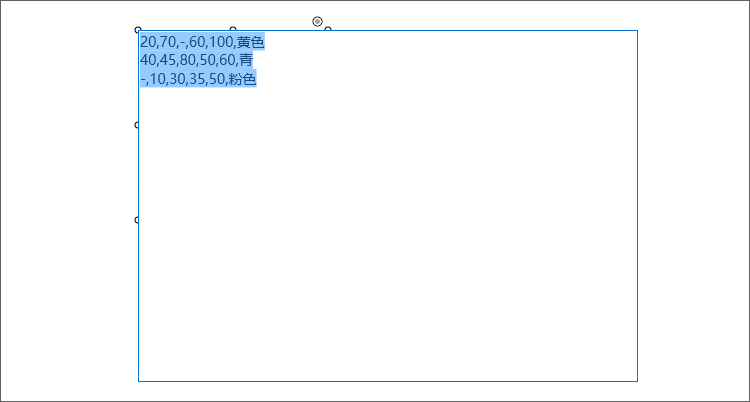
双击曲线图进入编辑状态,以“20,70,-,60,100,黄色”为例。“20,70,-,60,100″表示曲线的折点数值,该数值最大也是100,“-”符号代表为空,表示没有数值;“黄色”代表曲线的颜色,也可以用16进制颜色码表示。
双击饼图进入编辑状态,以“25,橙”为例。“橙”代表该部分颜色;“25”代表橙色占整个饼的百分比为25%,我们可以发现四部分加起来的值刚好为100。
图表组件可设置是否可见、透明度、边框、坐标轴和文字属性,其中饼图没有坐标轴属性设置,曲线图没有边框属性设置。
图表组件可以通过组件右上方的链接点设置交互。 |
【本文地址】