| H5接入微信支付、支付宝支付 | 您所在的位置:网站首页 › 原生支付宝h5是什么意思 › H5接入微信支付、支付宝支付 |
H5接入微信支付、支付宝支付
|
H5上支付宝支付
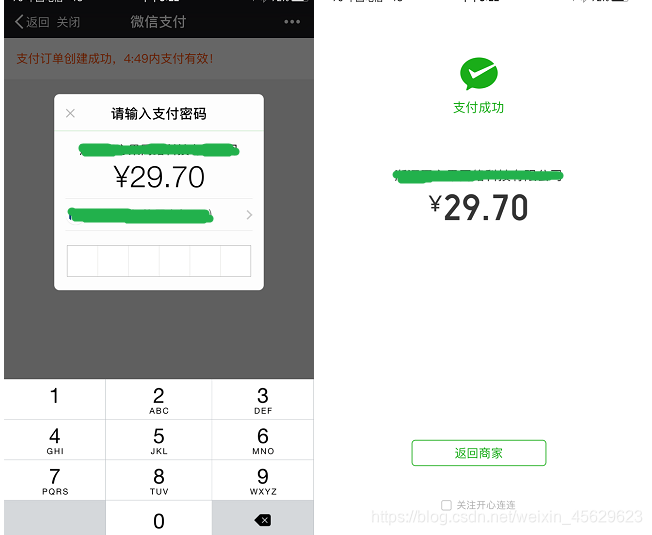
1 先发起一个请求,把必要信息(订单号、价格)+重定向urlA传给后端 2. 后端通过微信那边返回一个urlB(微信的页面),前端跳去B这里付款,结束后 3. urlB 会把页面跳回 urlA(支付成功/失败页面) 4. H5/JSAPI微信支付 必知前提H5微信支付,广义上是指那些html5页面。但是在微信文档中H5支付属于非微信浏览器环境支付,JSAPI支付属于微信环境浏览器支付。前者生成预订单时候,微信返回给后端的是一个预订单id。后者是返回一个url,供前端跳转支付。 流程思路:1.引入微信文件,初始化配置, 1.5 后端先调微信接口生成预订单,前端才能发起支付 2.在自己页面执行微信方法,会调取微信控件如图 WeixinJSBridge内置对象仅在微信浏览器中有效,通过JS调起支付,点击支付就触发onBridgeReady()就好了 下面这些必传的参数让后端传过来 function onBridgeReady(){ WeixinJSBridge.invoke( 'getBrandWCPayRequest', { "appId":"w*********b", //公众号ID,由商户传入 "timeStamp":"13****654", //时间戳,自1970年以来的秒数 "nonceStr":"e61********fbbb444", //随机串 "package":"prepay_id=u8*********dg888", "signType":"MD5", //微信签名方式: "paySign":"70EA570631E**********7FADD89" //微信签名 }, function(res){ if(res.err_msg == "get_brand_wcpay_request:ok" ){ // 使用以上方式判断前端返回,微信团队郑重提示: //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 } else if (res.err_msg == "get_brand_wcpay_request:cancel" ){ //支付过程中用户取消 } else { //get_brand_wcpay_request:fail 支付失败 } }); } if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false); }else if (document.attachEvent){ document.attachEvent('WeixinJSBridgeReady', onBridgeReady); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady); } }else{ onBridgeReady(); } 发起H5支付方法跳到指定页面后,页面会自己执行js方法的(微信团队写好的方法),就不用管了。支付后点完成,会回到原来页面 备注: 支付后,微信会调后端接口,返回支付通知。所以订单状态是要看后端的。支付到一半不支付了属于前端监听,上面也写 |
【本文地址】
公司简介
联系我们
 3.该方法会监控到支付过程用户取消,你可以对应处理,但是对支付成功的监听微信郑重声明了:不保证绝对可靠,你必须通过查询订单状态来确定成功没
3.该方法会监控到支付过程用户取消,你可以对应处理,但是对支付成功的监听微信郑重声明了:不保证绝对可靠,你必须通过查询订单状态来确定成功没