|
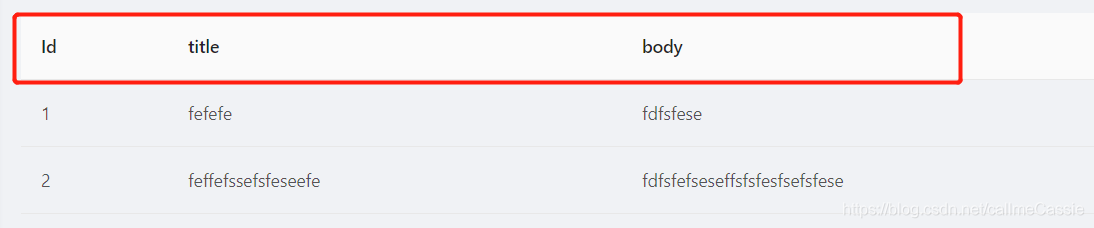
1.动态表格
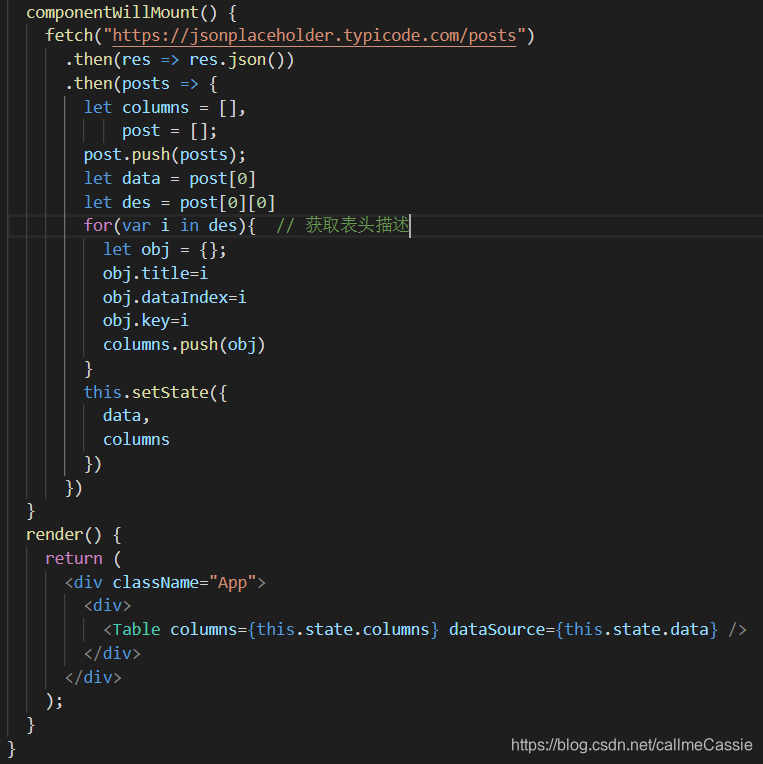
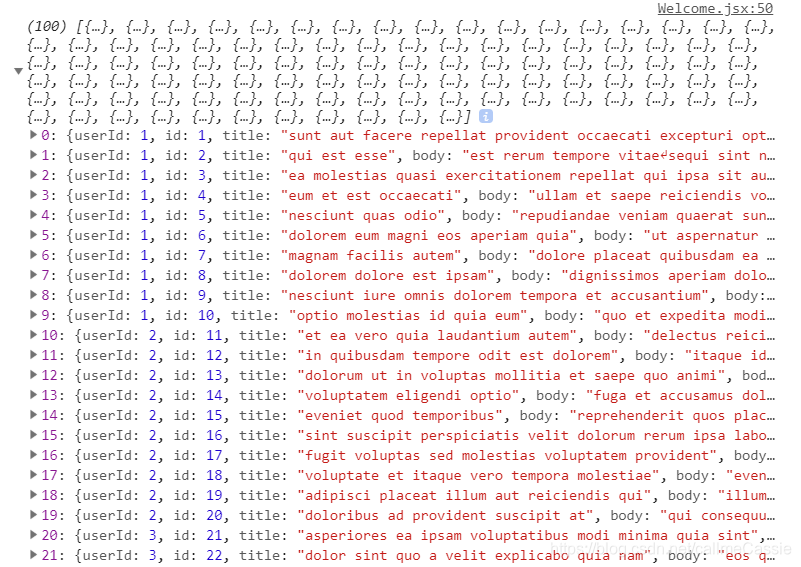
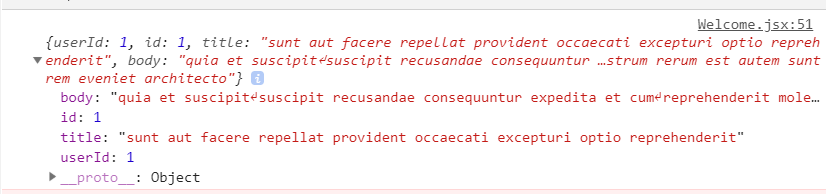
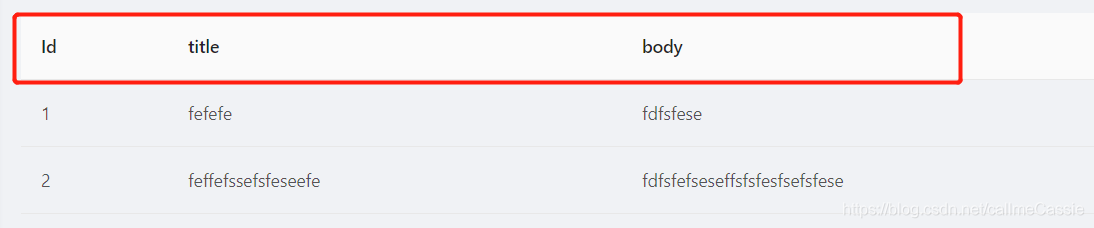
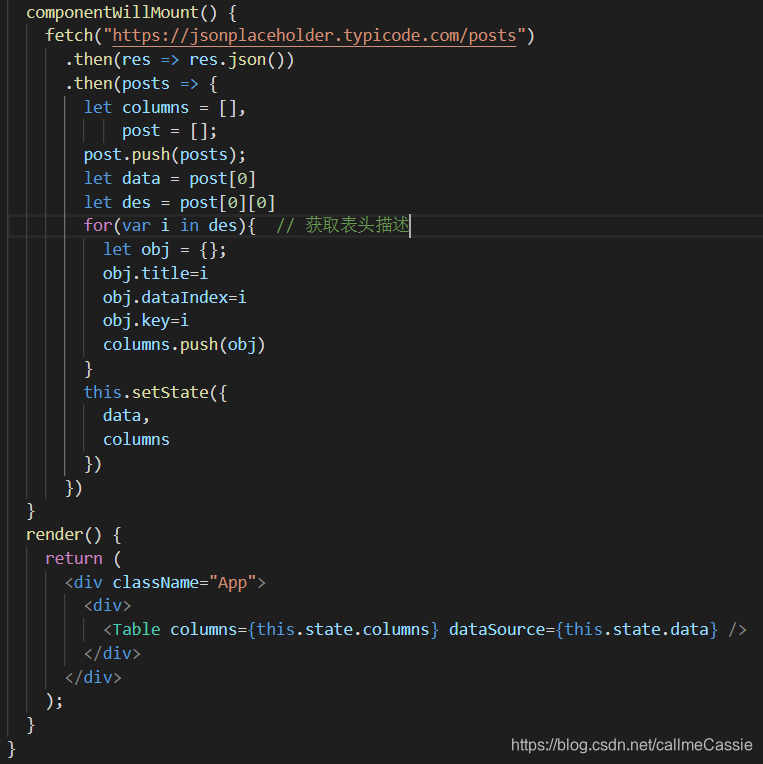
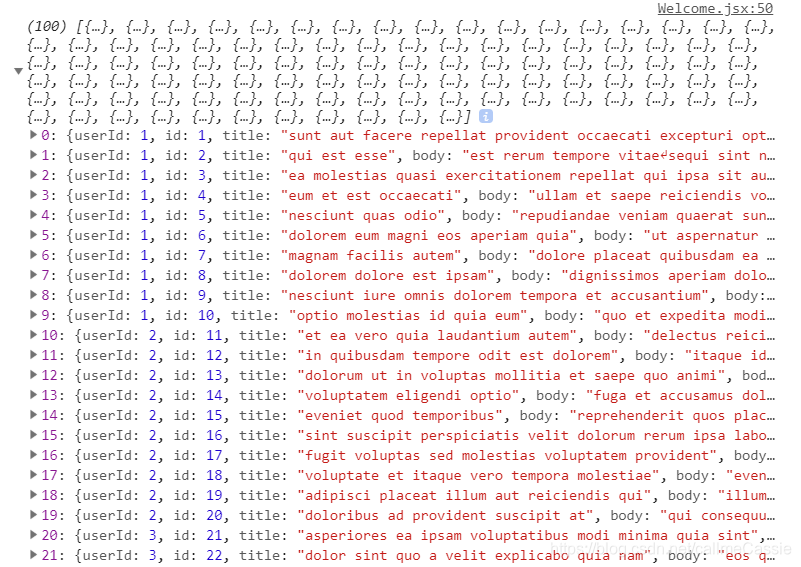
场景:生成动态表格,表头描述不固定,根据接口返回的数据渲染  这是在知道表格需要展示的内容时的代码,需要在columns中定义表格列的配置描述 这是在知道表格需要展示的内容时的代码,需要在columns中定义表格列的配置描述  但如果我们不知道表格列的配置描述,只能等接口返回的时候才知道,这时候就需要动态生成 但如果我们不知道表格列的配置描述,只能等接口返回的时候才知道,这时候就需要动态生成  这是接口返回数据,data数据格式如下 这是接口返回数据,data数据格式如下  des des  这是主要代码 这是主要代码
obj.title=i
obj.dataIndex=i
obj.key=i
columns.push(obj)
2.render
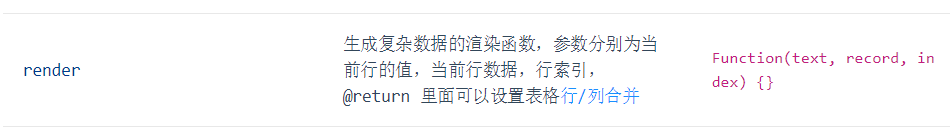
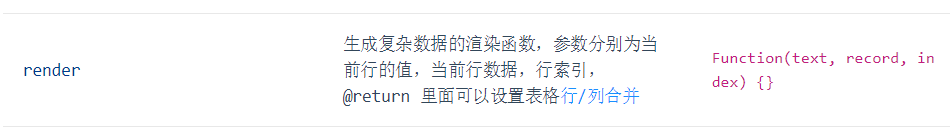
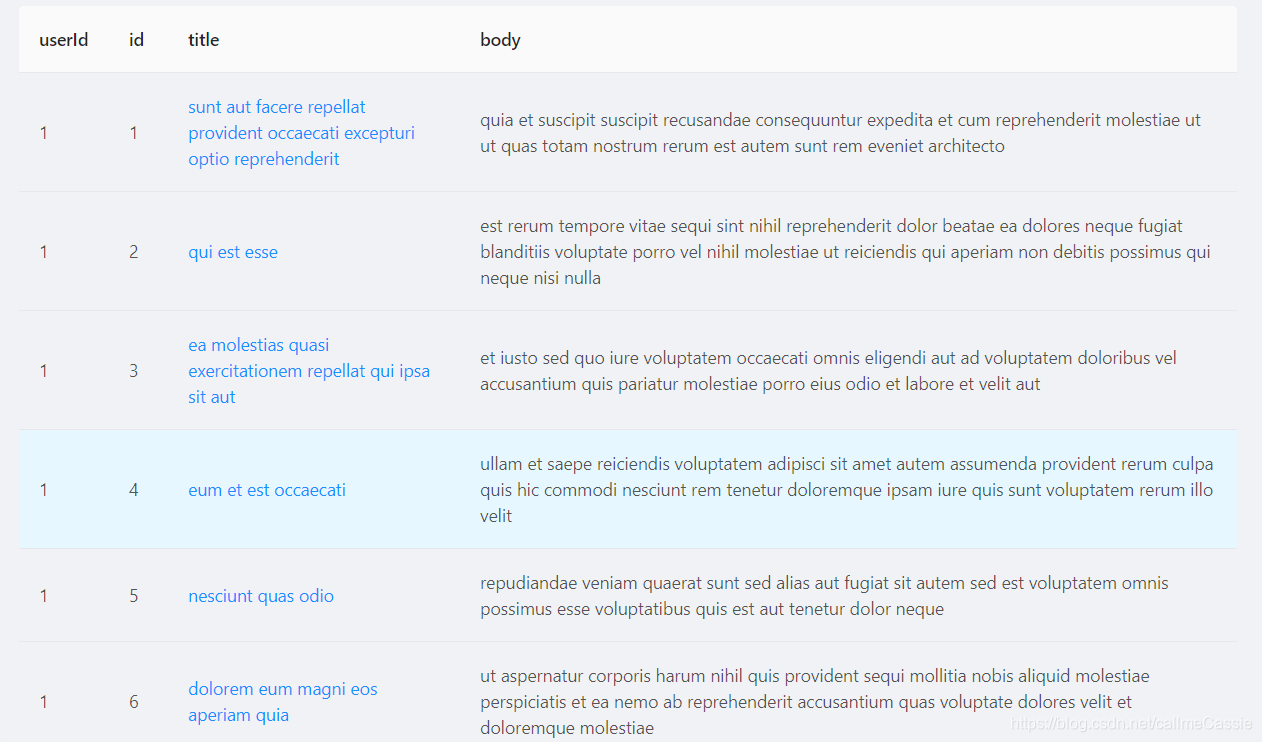
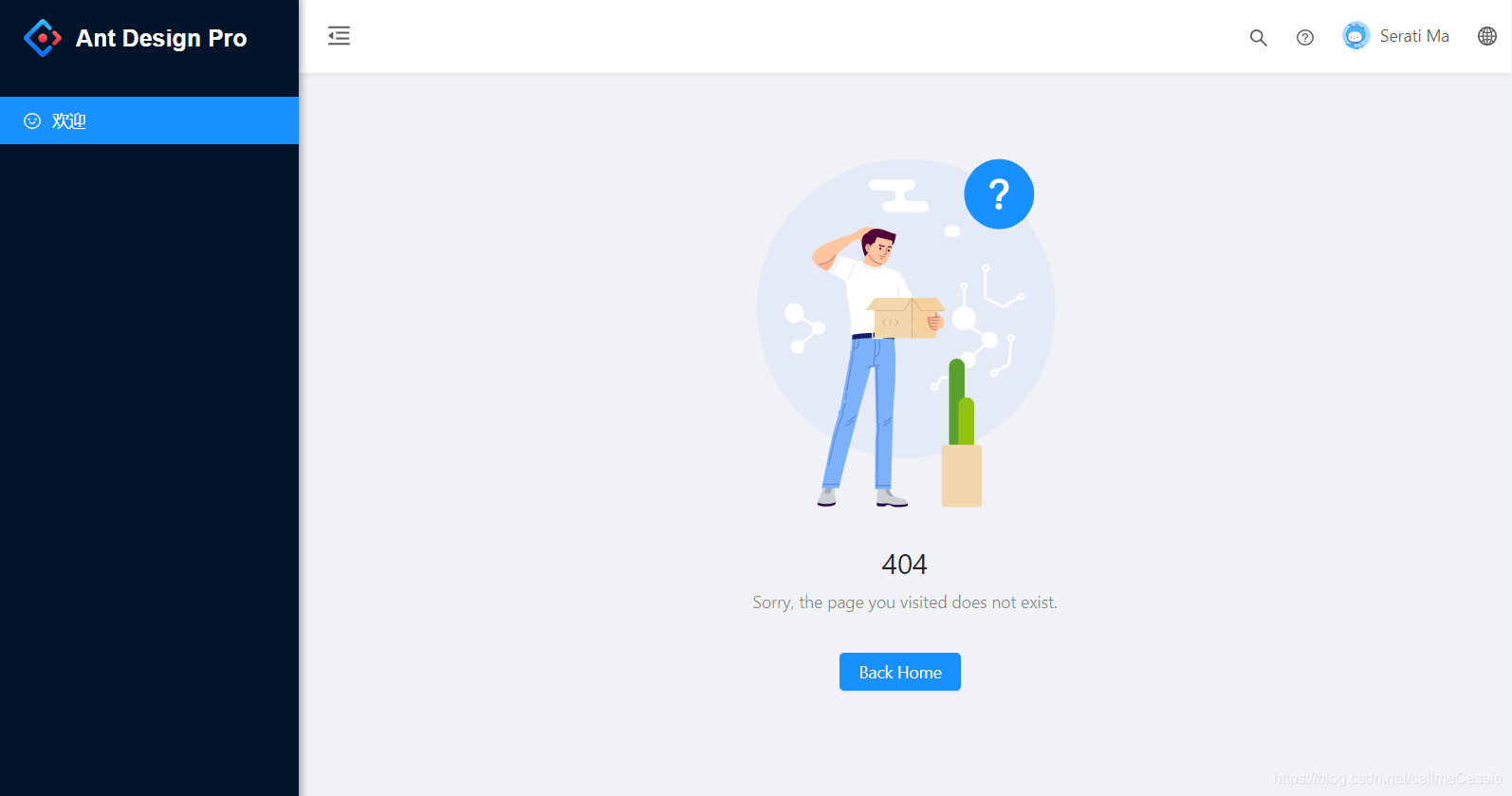
另外,若要对表格数据做些处理 可使用render生成复杂数据的渲染函数   假设这里要将title列设为a标签,就可以使用render,如下 假设这里要将title列设为a标签,就可以使用render,如下   不过有的时候,如果url不安全或者不存在时,ant-design-pro会跳转失败 不过有的时候,如果url不安全或者不存在时,ant-design-pro会跳转失败  这里要对url检查一下(这里的函数建议都采用es6写法,之前踩过坑) 这里要对url检查一下(这里的函数建议都采用es6写法,之前踩过坑)
checkURL = (URL) => {
var str = URL;
//判断URL地址的正则表达式为:http(s)?://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
//下面的代码中应用了转义字符"\"输出一个字符"/"
var Expression = /http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/;
var objExp = new RegExp(Expression);
if (objExp.test(str) == true) {
return true;
} else {
return false;
}
}
要对表格内的数据做一些特殊处理,如字太多显示滚动框或者改变某些动态列的样式也可以在render里处理
3.多选
手动添加一个el-table-column,设type属性为selection即可
 select事件可以获取到用户勾选的行数据,但是只能获取当前页的,一旦翻页后之前已勾选的都会被清掉,所以需要用代码来设置选中状态 select事件可以获取到用户勾选的行数据,但是只能获取当前页的,一旦翻页后之前已勾选的都会被清掉,所以需要用代码来设置选中状态 
this.tableData.forEach((item) => {
this.$nextTick(() => {
if (selectIds.includes(item.id)) {
// 表格渲染的数据和tableData并不是一份数据,地址引用不同
this.$refs.multipleTable.toggleRowSelection(item, true);
}
});
});
toggleRowSelection()需要页面渲染完毕之后才有效,因此需要放在this.$nextTick中,如果只有一页数据,这样就可以了,但是在有多页数据的情况下,每次翻页就会请求数据,进行数据更新,因此nextTick需要放在updated回调中,等数据更新和页面渲染都完成时,才有效
|  这是在知道表格需要展示的内容时的代码,需要在columns中定义表格列的配置描述
这是在知道表格需要展示的内容时的代码,需要在columns中定义表格列的配置描述  但如果我们不知道表格列的配置描述,只能等接口返回的时候才知道,这时候就需要动态生成
但如果我们不知道表格列的配置描述,只能等接口返回的时候才知道,这时候就需要动态生成  这是接口返回数据,data数据格式如下
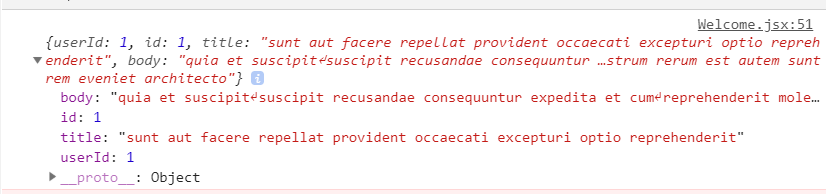
这是接口返回数据,data数据格式如下  des
des  这是主要代码
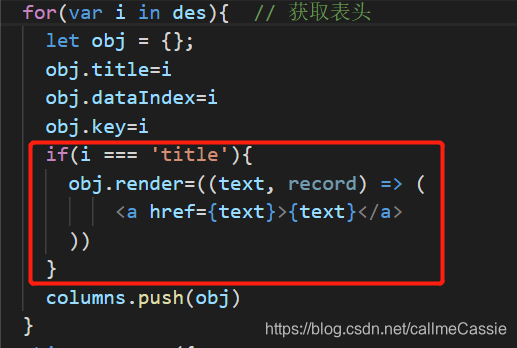
这是主要代码
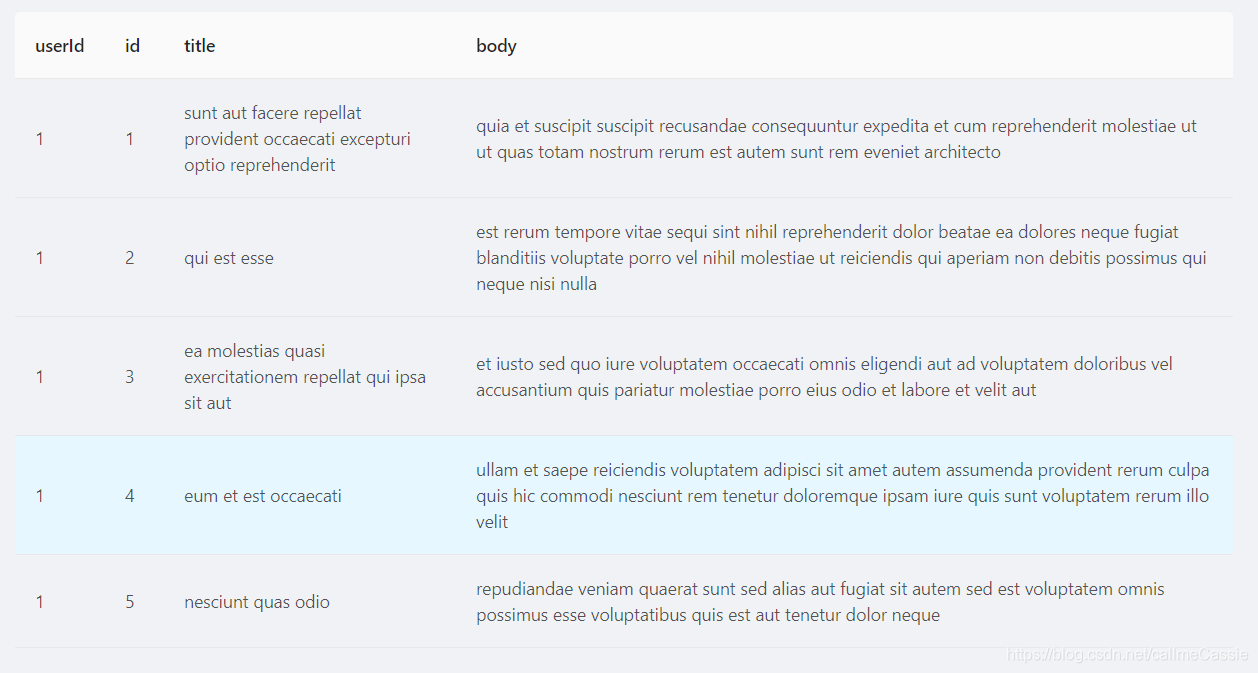
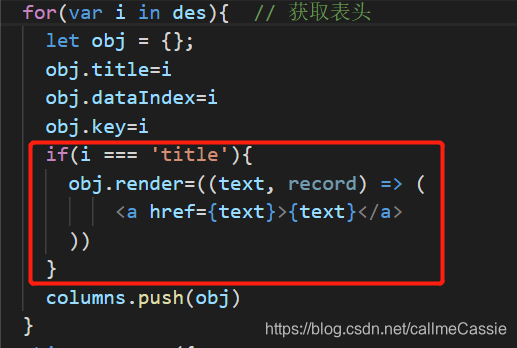
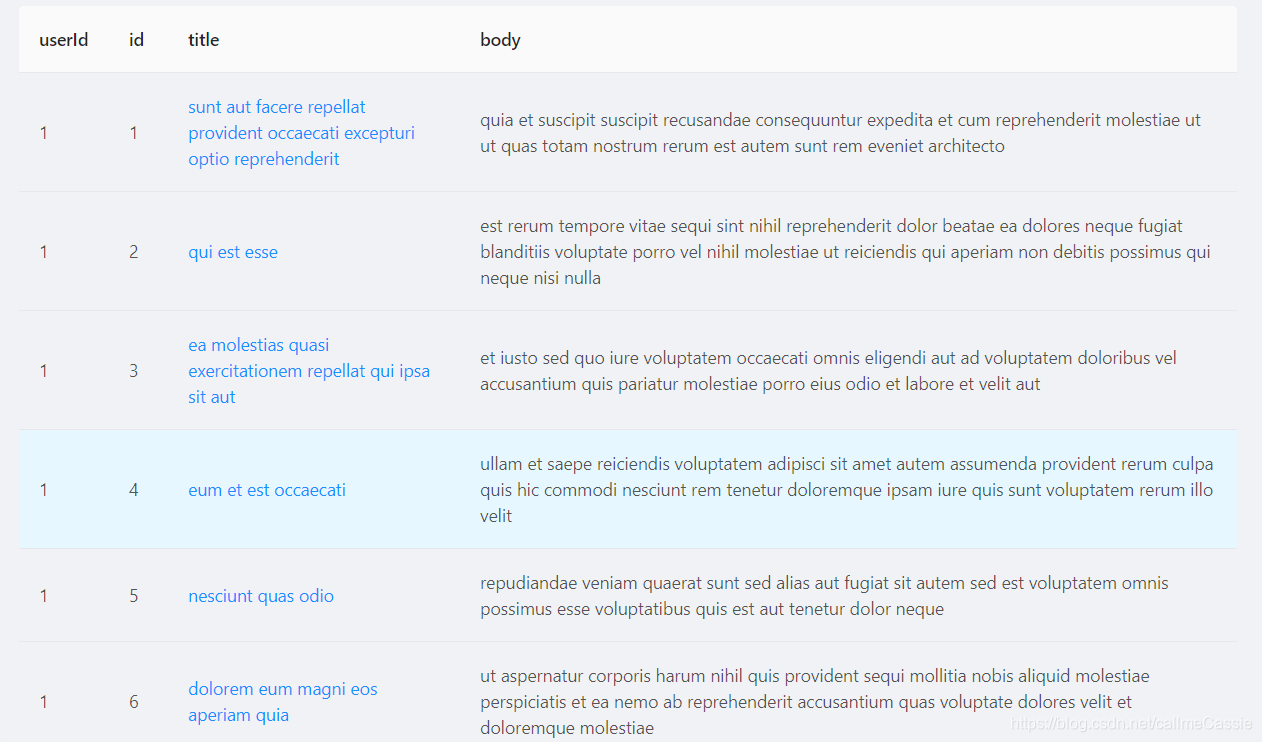
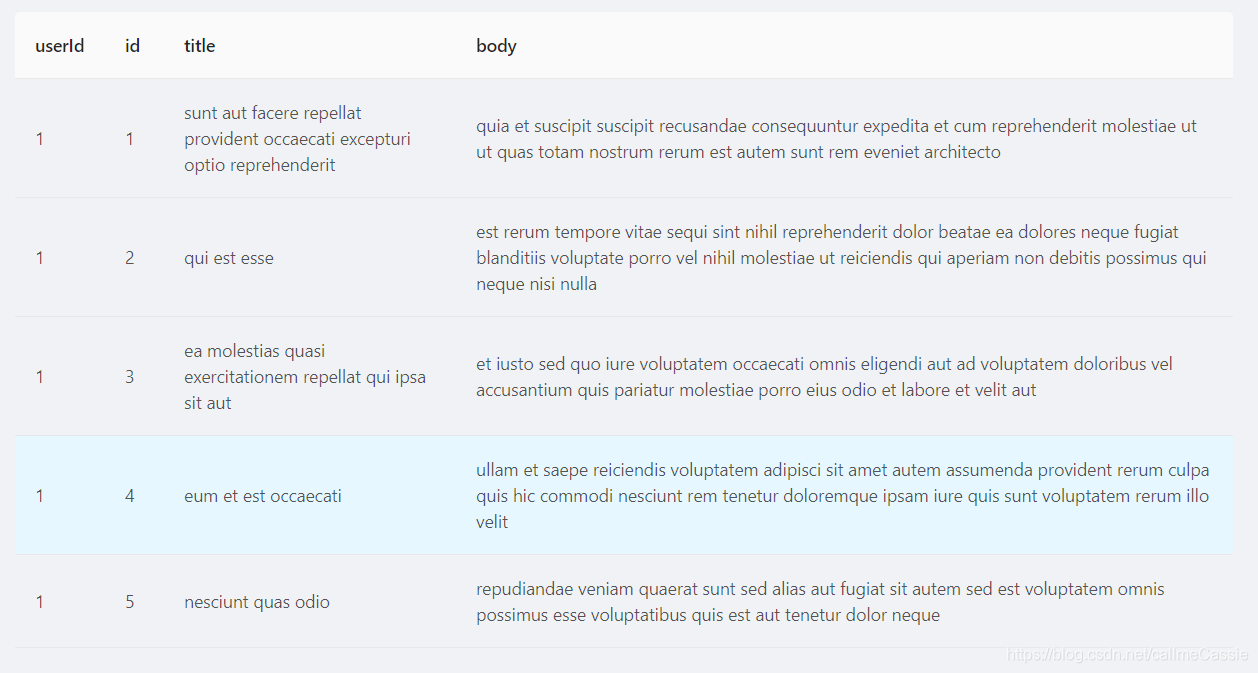
 假设这里要将title列设为a标签,就可以使用render,如下
假设这里要将title列设为a标签,就可以使用render,如下 
 不过有的时候,如果url不安全或者不存在时,ant-design-pro会跳转失败
不过有的时候,如果url不安全或者不存在时,ant-design-pro会跳转失败  这里要对url检查一下(这里的函数建议都采用es6写法,之前踩过坑)
这里要对url检查一下(这里的函数建议都采用es6写法,之前踩过坑) select事件可以获取到用户勾选的行数据,但是只能获取当前页的,一旦翻页后之前已勾选的都会被清掉,所以需要用代码来设置选中状态
select事件可以获取到用户勾选的行数据,但是只能获取当前页的,一旦翻页后之前已勾选的都会被清掉,所以需要用代码来设置选中状态 