| PhotoShop简单案例(4) | 您所在的位置:网站首页 › 加载的gif图片下载什么软件看 › PhotoShop简单案例(4) |
PhotoShop简单案例(4)
|
目录
一、项目介绍二、基本流程2.1 新建画布并设置参考线2.2 绘制圆形2.3 深色填充2.4 创建帧动画
三、效果演示
一、项目介绍
本文将介绍利用ps实现正在加载中动画(即loading.gif),制作完成的效果演示可以查看第三部分。 二、基本流程 2.1 新建画布并设置参考线新建一个自定义大小的画布(宽高自行设置),将背景设置为透明。 然后点击视图——>新建参考线,绘制水平和垂直两条参考线,并将参考线位置设置为50%,如下: 选择椭圆工具,按住shift键,绘制一个正圆,作为目标圆的边缘,如下所示: 然后再复制一个圆(ctrl+j),作为转动的点,使用深色填充,放在外面即可: 点击“窗口”→“时间轴”→“创建帧动画”: 其他帧以此类推… ok,任务完成!点击播放按钮即可播放动画了。 三、效果演示
如果没有看懂文字版,这里也提供了视频展示:https://www.ixigua.com/7226292533184496166。 【拓展】: 【1】可以考虑在圆圈里增加解释性文字; 【2】可以考虑在圆圈下增加解释性文字; … 参考: https://blog.csdn.net/weixin_45389633/article/details/104266226 https://jingyan.baidu.com/article/ff411625b5db1e12e48237ea.html?qq-pf-to=pcqq.c2c ok,以上便是本文的全部内容了,制作不易,如果对你有所帮助,记得点个赞哟~ |
【本文地址】
 绘制完的参考线如下:
绘制完的参考线如下: 
 然后在上述圆的周围绘制八个小圆,如下图所示: (绘制完一个小圆后,ctrl+j复制图层,复制该圆七次即可)
然后在上述圆的周围绘制八个小圆,如下图所示: (绘制完一个小圆后,ctrl+j复制图层,复制该圆七次即可)  然后删除该大圆图层,删除后效果如下:
然后删除该大圆图层,删除后效果如下: 
 然后将圆圈上的八个点所在的图层选中,按ctrl+e合并为一个图层,合并后就剩两个图层,八个圆圈所在的图层和深色圆圈所在的图层,如下图所示:
然后将圆圈上的八个点所在的图层选中,按ctrl+e合并为一个图层,合并后就剩两个图层,八个圆圈所在的图层和深色圆圈所在的图层,如下图所示: 
 然后开始第一帧制作:将深色圆形覆盖住其中一个点,如下图所示:
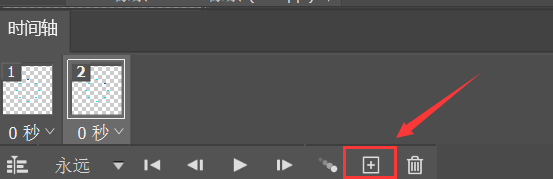
然后开始第一帧制作:将深色圆形覆盖住其中一个点,如下图所示:  然后开始第二帧制作: 新建第二帧:
然后开始第二帧制作: 新建第二帧:  然后顺时针覆盖下一个点:
然后顺时针覆盖下一个点:  【注意】:下方的0秒表示延迟,如果觉得过快,可以将延迟适当增加。
【注意】:下方的0秒表示延迟,如果觉得过快,可以将延迟适当增加。