| 常见的移动端前端适配方案分享 | 您所在的位置:网站首页 › 前端移动端适配 › 常见的移动端前端适配方案分享 |
常见的移动端前端适配方案分享
|
常见的移动端前端适配方案分享
发布时间:2021-06-12 18:14:29
来源:亿速云
阅读:126
作者:栢白
栏目:web开发
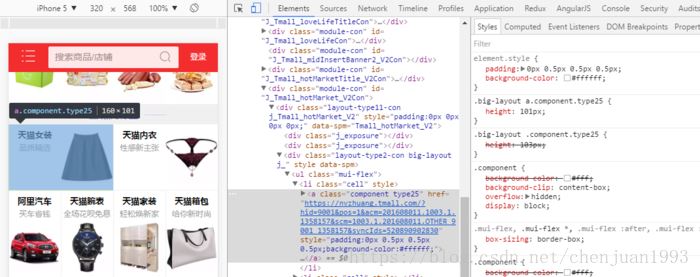
今天小编给大家分享的是常见的移动端前端适配方案分享,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。 在网上搜了一下,很多面试都会被问到移动端适配方法的问题,最近看了一些文章,这里总结一下。 首先,谈一下目前为止出现的一些关于移动端适配的技术方案: (1)通过媒体查询的方式即CSS3的meida queries (2)以天猫首页为代表的 flex 弹性布局 (3)以淘宝首页为代表的 rem+viewport缩放 (4)rem 方式 1.Media Queries meida queries 的方式可以说是我早期采用的布局方式,它主要是通过查询设备的宽度来执行不同的 css 代码,最终达到界面的配置。核心语法是: @media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/ /*你的css代码*/ }优点 media query可以做到设备像素比的判断,方法简单,成本低,特别是对移动和PC维护同一套代码的时候。目前像Bootstrap等框架使用这种方式布局 图片便于修改,只需修改css文件 调整屏幕宽度的时候不用刷新页面即可响应式展示 缺点 代码量比较大,维护不方便 为了兼顾大屏幕或高清设备,会造成其他设备资源浪费,特别是加载图片资源 为了兼顾移动端和PC端各自响应式的展示效果,难免会损失各自特有的交互方式 2.Flex弹性布局 以天猫的实现方式进行说明: 它的viewport是固定的:
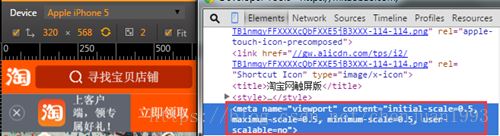
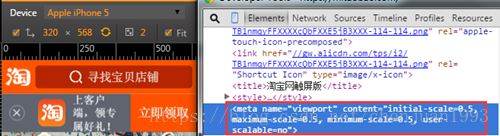
高度定死,宽度自适应,元素都采用px做单位。 随着屏幕宽度变化,页面也会跟着变化,效果就和PC页面的流体布局差不多,在哪个宽度需要调整的时候使用响应式布局调调就行(比如网易新闻),这样就实现了『适配』。 3.rem + viewport 缩放 这也是淘宝使用的方案,根据屏幕宽度设定 rem 值,需要适配的元素都使用 rem 为单位,不需要适配的元素还是使用 px 为单位。(1em = 16px) PS:rem rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。比如:p{font-size:14px;font-size:0.875rem;}(推荐一个单位转换的工具:http://pxtoem.com/) 实现原理 根据rem将页面放大dpr倍, 然后viewport设置为1/dpr. 如iphone6 plus的dpr为3, 则页面整体放大3倍, 1px(css单位)在plus下默认为3px(物理像素) 然后viewport设置为1/3, 这样页面整体缩回原始大小. 从而实现高清。
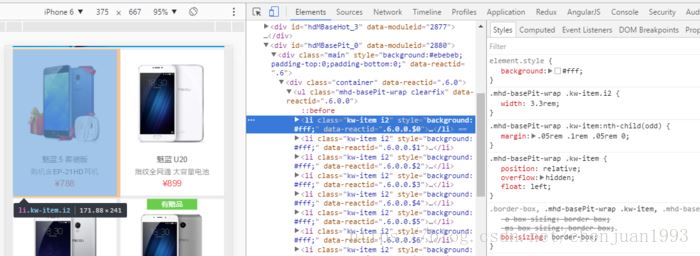
这样整个网页在设备内显示时的页面宽度就会等于设备逻辑像素大小,也就是device-width。 这个device-width的计算公式为:设备的物理分辨率/(devicePixelRatio * scale), 在scale为1的情况下,device-width = 设备的物理分辨率/devicePixelRatio 。 4、rem实现 比如说“魅族”移动端的实现方式,viewport也是固定的: 通过以下代码来控制rem基准值(设计稿以720px宽度量取实际尺寸) !function (d) { var c = d.document; var a = c.documentElement; var b = d.devicePixelRatio; var f; function e() { var h = a.getBoundingClientRect().width, g; if (b === 1) { h = 720 } if(h>720) h = 720;//设置基准值的极限值 g = h / 7.2; a.style.fontSize = g + "px" } if (b > 2) { b = 3 } else { if (b > 1) { b = 2 } else { b = 1 } } a.setAttribute("data-dpr", b); d.addEventListener("resize", function () { clearTimeout(f); f = setTimeout(e, 200) }, false); e() }(window);css通过sass预编译,设置量取的px值转化rem的变量$px: (1/100)+rem;
1像素边框高清 1.淘宝实现方式 上面说到的淘宝的实现方式即rem+viewport 缩放来实现。 transform: scale(0.5) CSS代码: div{ width: 1px; height: 100%; display: block; border-left: 1px solid #e5e5e5; -webkit-transform: scale(.5); transform: scaleX(.5); }缺点: 圆角无法实现,实现4条边框比较麻烦,并且只能单独实现,如果嵌套,会对包含的效果产生不想要的效果,所以此方案配合:after和before独立使用较多。 box-shadow 实现方法: 利用CSS对阴影处理的方式实现0.5px的效果。 -webkit-box-shadow:0 1px 1px -1px rgba(0, 0, 0, 0.5);优点: 基本所有场景都能满足,包含圆角的button,单条,多条线。 缺点: 颜色不好处理, 黑色 rgba(0,0,0,1) 最深的情况了。有阴影出现,不好用。 大量使用box-shadow可能会导致性能瓶颈。 四条边框实现效果不理想。 2.图片实现 使用 background-image 实现1px有两种方式: 渐变 linear-gradient 或直接使用图片(base64)。 渐变 linear-gradient (50%有颜色,50%透明) 单条线: div{ height: 1px; background-image:-webkit-linear-gradient(top,transparent 50%,#000 50%); background-position: top left; background-repeat: no-repeat; background-size: 100% 1px; }多线条: div{ background-image: -webkit-linear-gradient(top,transparent 50%,#000 50%), -webkit-linear-gradient(bottom, transparent 50%, #000 50%), -webkit-linear-gradient(left, transparent 50%, #000 50%), -webkit-linear-gradient(right, transparent 50%, #000 50%); background-size: 100% 1px,100% 1px,1px 100%,1px 100%; background-repeat: no-repeat; background-position: top left, bottom left, left top, right top;优点: 可以设置单条,多条边框 可以设置颜色 缺点: 大量使用渐变可能导致性能瓶颈 代码量大 多背景图片有兼容性问题 关于常见的移动端前端适配方案分享就分享到这里了,希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。 推荐内容:vw+rem移动端适配 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 前端 适配 上一篇新闻:php中PDO::beginTransaction的作用是什么 下一篇新闻:php中PDO::errorCode的作用是什么 猜你喜欢 javascript怎么提高开发速度和效率 CSS中如何实现宽高比 JavaScript中遍历数组和对象有哪些常用的方法 Angular中navigate()和navigateByUrl()使用方法的区别是什么 什么是KOA框架 javascript如何实现禁止缩放 javascript能不能放在css中 javascript如何输出string数组 不能编辑javascript的程序是什么 Javascript的特征有哪些 |
【本文地址】