| 40个适合前端初学者练手的基础案例(HTML&CSS) | 您所在的位置:网站首页 › 前端知识点小例子怎么写 › 40个适合前端初学者练手的基础案例(HTML&CSS) |
40个适合前端初学者练手的基础案例(HTML&CSS)
|
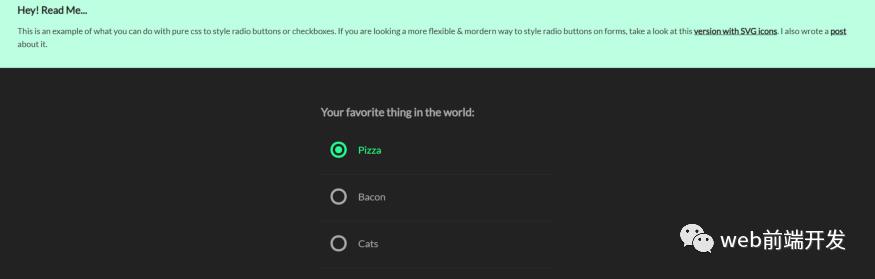
英文 | https://niemvuilaptrinh.medium.com/40-html-css-projects-for-beginner-2021-5bd01ff62361 翻译 | 杨小爱 使用多个库进行网页设计会在一定程度上增加页面加载时间,并且难以应用于许多不同的项目。 所以,今天我将向您介绍使用纯 HTML 和 CSS 构建的组件效果。它将帮助您用于许多不同类型的 Web 项目,并进一步提高您在 HTML 和 CSS 方面的技能。 现在让我们一起去看看吧。 01、CSS 单选按钮Demo地址:https://codepen.io/AngelaVelasquez/pen/Eypnq
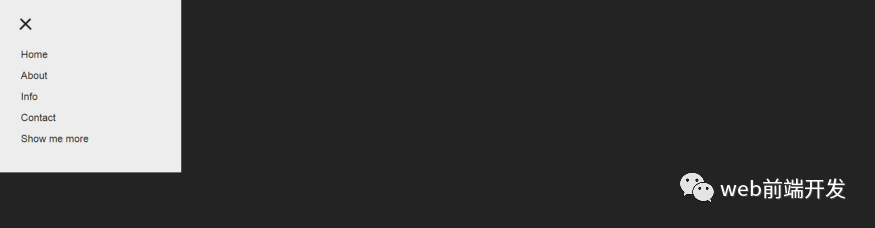
02、汉堡菜单 Demo地址:https://codepen.io/erikterwan/pen/EVzeRP
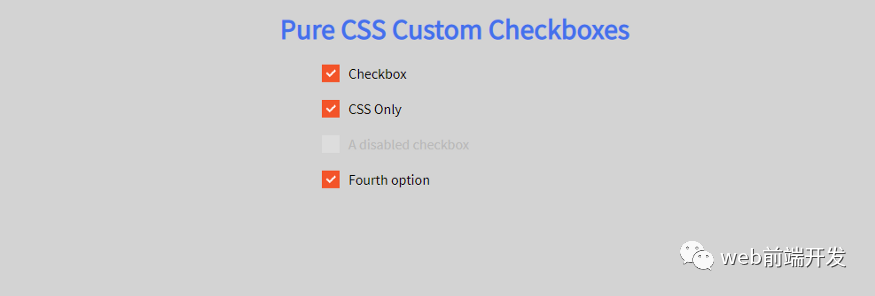
03、自定义复选框 Demo地址:https://codepen.io/Vestride/pen/dABHx
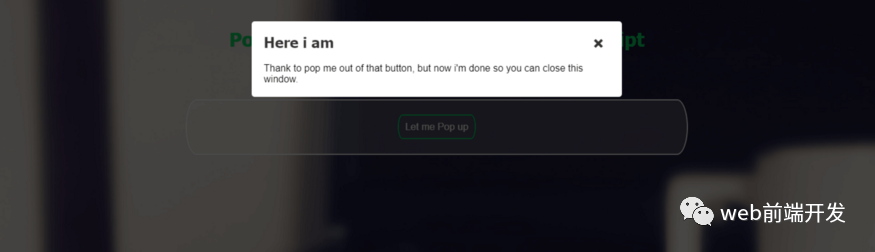
04、CSS弹出效果 Demo地址:https://codepen.io/imprakash/pen/GgNMXO
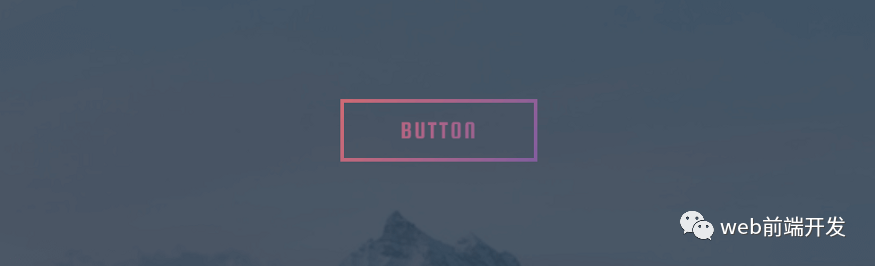
05、渐变动画按钮 Demo地址:https://codepen.io/ARS/pen/vEwEPP
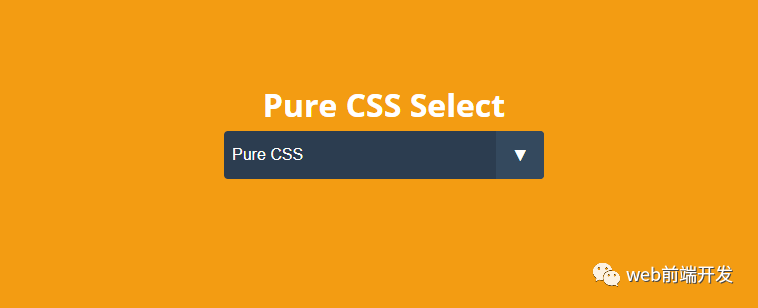
06、CSS下拉选择 Demo地址:https://codepen.io/raubaca/pen/VejpQP
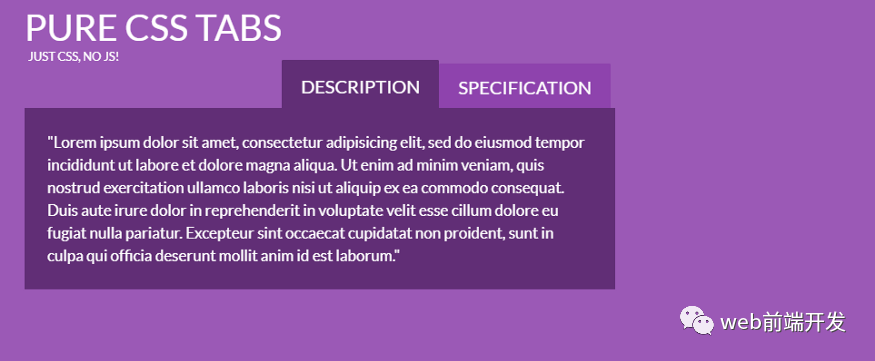
07、CSS选项卡 Demo地址:https://codepen.io/wallaceerick/pen/ojtal
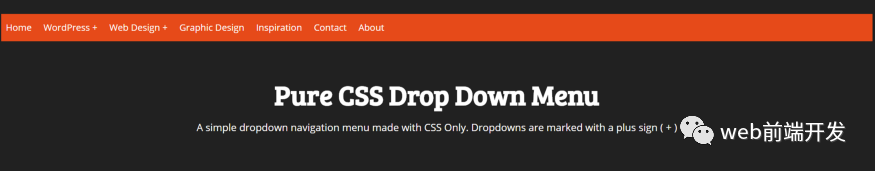
08、下拉式菜单 Demo地址:https://codepen.io/andornagy/pen/xhiJH
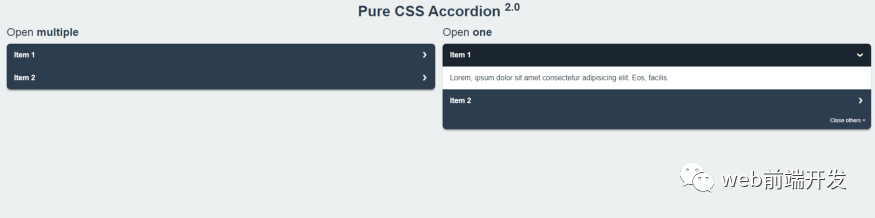
09、CSS手风琴 Demo地址:https://codepen.io/raubaca/pen/PZzpVe
10、CSS图片轮播 Demo地址:https://codepen.io/AMKohn/pen/EKJHf
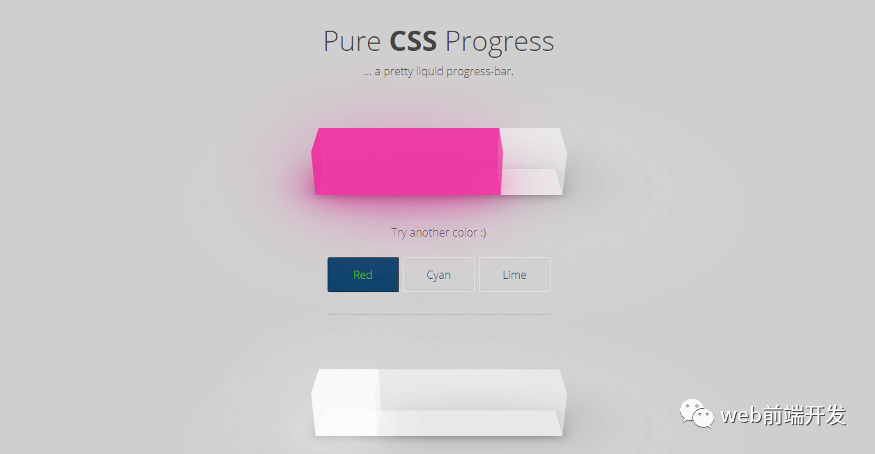
11、CSS进度条 Demo地址:https://codepen.io/rgg/pen/QbRyOq
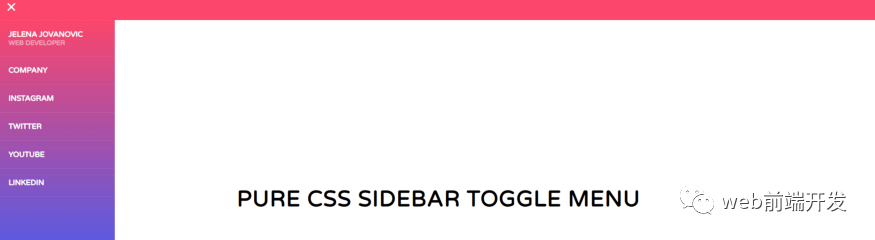
12、侧边栏菜单 Demo地址:https://codepen.io/plavookac/pen/qomrMw
13、CSS加载动画组件 Demo地址:https://codepen.io/viduthalai1947/pen/JkhDK
14、悬停按钮 Demo地址:https://codepen.io/kathykato/pen/rZRaNe
15、动画背景 Demo地址:https://codepen.io/mohaiman/pen/MQqMyo
16、按钮悬停效果 Demo地址:https://codepen.io/sfoxy/pen/XpOoJe
17、CSS进度条 Demo地址:https://codepen.io/rgg/pen/rVgBEL
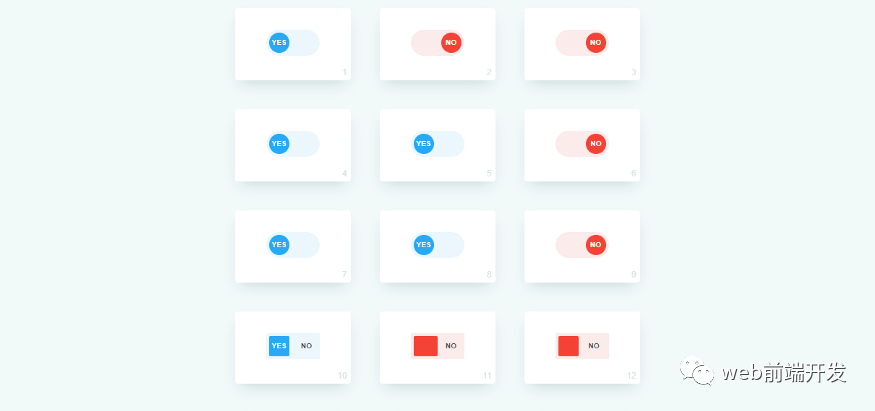
18、CSS开关按钮 Demo地址:https://codepen.io/himalayasingh/pen/EdVzNL
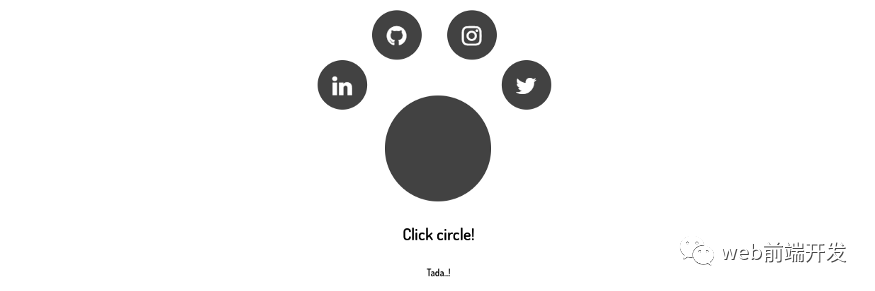
19、圆形菜单 Demo地址:https://codepen.io/0guzhan/pen/YvNmwJ
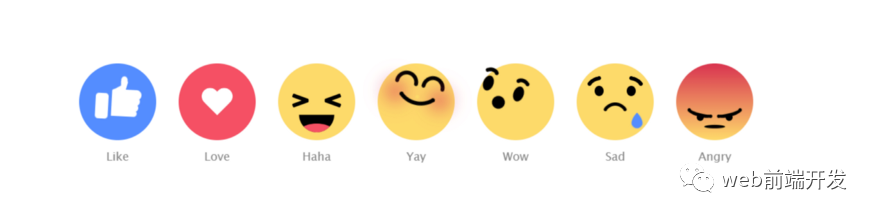
20、CSS实现Facebook 表情符号 Demo地址:https://codepen.io/AshBardhan/pen/dNKwXz
21、CSS文本动画 Demo地址:https://codepen.io/kh-mamun/pen/NdwZdW
22、CSS输入文本动画 Demo地址:https://codepen.io/alewinski/pen/grqgqx
23、CSS文本显示 Demo地址:https://codepen.io/equinusocio/pen/KNYOxJ
24、CSS动画菜单 Demo地址:https://codepen.io/joellesenne/pen/qtLEG
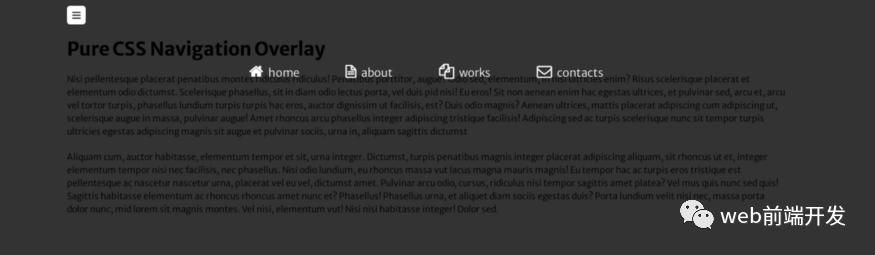
25、CSS叠加导航 Demo地址:https://codepen.io/boxabrain/pen/sdzcf
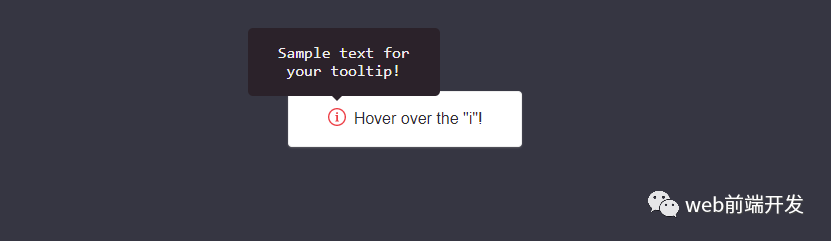
26、CSS提示 Demo地址:https://codepen.io/cristina-silva/pen/XXOpga
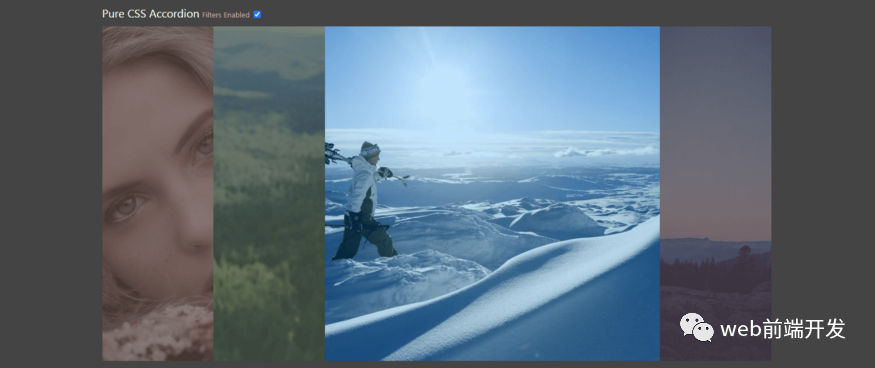
27、CSS手风琴效果 Demo地址:https://codepen.io/emoreno911/pen/dOveoY
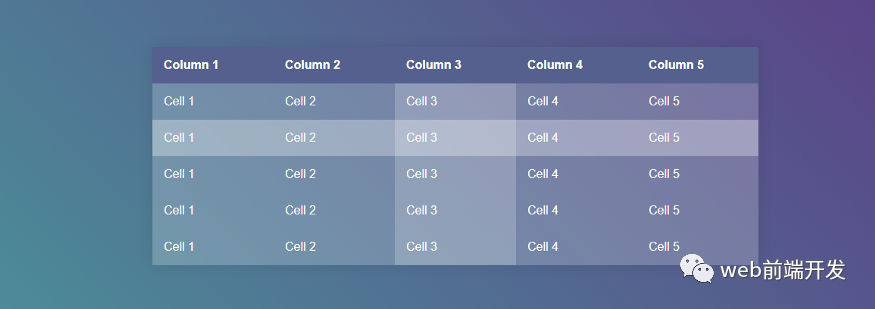
28、CSS表格 Demo地址:https://codepen.io/alexerlandsson/pen/mPWgpO
29、CSS自定义复选框 Demo地址:https://codepen.io/nikkz/pen/BzVBJo
30、CSS分段控件 Demo地址:https://codepen.io/fstgerm/pen/Jafyj
31、纯CSS悬停效果 Demo地址:https://codepen.io/guuslieben/pen/gabQWM
32、纯CSS响应式选项卡 Demo地址:https://codepen.io/Fallupko/pen/ruLdg
33、CSS渐变文字效果 Demo地址:https://codepen.io/caseycallow/pen/yMNqPY
34、CSS模糊悬停效果 Demo地址:https://codepen.io/mcraig218/pen/uqIae
35、CSS折角效果 Demo地址:https://codepen.io/ravinthranath/pen/XJJWbr
36、CSS多级手风琴 Demo地址:https://codepen.io/nathanlong/pen/mBrvn
37、CSS选择框 Demo地址:https://codepen.io/himalayasingh/pen/pxKKgd
38、CSS下列菜单 Demo地址:https://codepen.io/Moslim/pen/gmzvQj
39、CSS带下滑线导航栏 Demo地址:https://codepen.io/RockStarwind/pen/WmGwwp
40、响应式CSS标签 Demo地址:https://codepen.io/imprakash/pen/epZvbQ
总结 感谢您的时间,如果你觉得今天分享的内容对您有所帮助,请记得给我点个赞。 学习更多技能 请点击下方公众号
|
【本文地址】