| 前端几种可视化大屏组件库图表插件介绍 | 您所在的位置:网站首页 › 前端做大屏页面 › 前端几种可视化大屏组件库图表插件介绍 |
前端几种可视化大屏组件库图表插件介绍
|
经理给我分配了可视化大屏数据项目,我看了好多组件库和去百度搜索,最后总结出几种比较好用的组件库来介绍一下,国外版本的我就直接抛弃了(英语1级) 1.Echarts官方网址 他是百度团队开源的,反正是老牌图表插件工具了,里面有许多图表。
不过感觉太死板,不好看,但是问了一些前辈,他们都推荐的这个,直到后来我在度娘找到了下面这个文档改变了我对Echarts的看法。 2022.4.2 今天在使用MakePie发官方的服务器关闭了 ,我去百度了一下,有网友备份了一份放在了自己的服务上,有需求的也可以自行百度一下,下面我放两个镜像地址 ,镜像资源1,镜像资源2 2.MakeAPie官方网址 (官方服务器已关闭) 这个应该是Echarts的社区吧,里面的图表都是基于Echarts的。五颜六色种类挺多的。
3.DataV官方网址 这个是专门为大屏应运而生的组件库,里面的一些边框装饰也很好看,都是动态的装饰,看起来更加炫酷。(但是图表相对较少,我们可以插入echarts来使用) 组件库的开发和调试都使用Chrome浏览器,没有时间和精力做其他浏览器的兼容,尤其是IE。 所以请使用Chrome浏览器。
4.AntV官方网址 蚂蚁集团的组件库,有专业的团队维护开发,图表也是比较全的。 G2官方网址
G6官方网址
5.highcharts 官方网址 描述:兼容IE6+,完美支持移动端,图表类型丰富,方便html5交互性图标库 
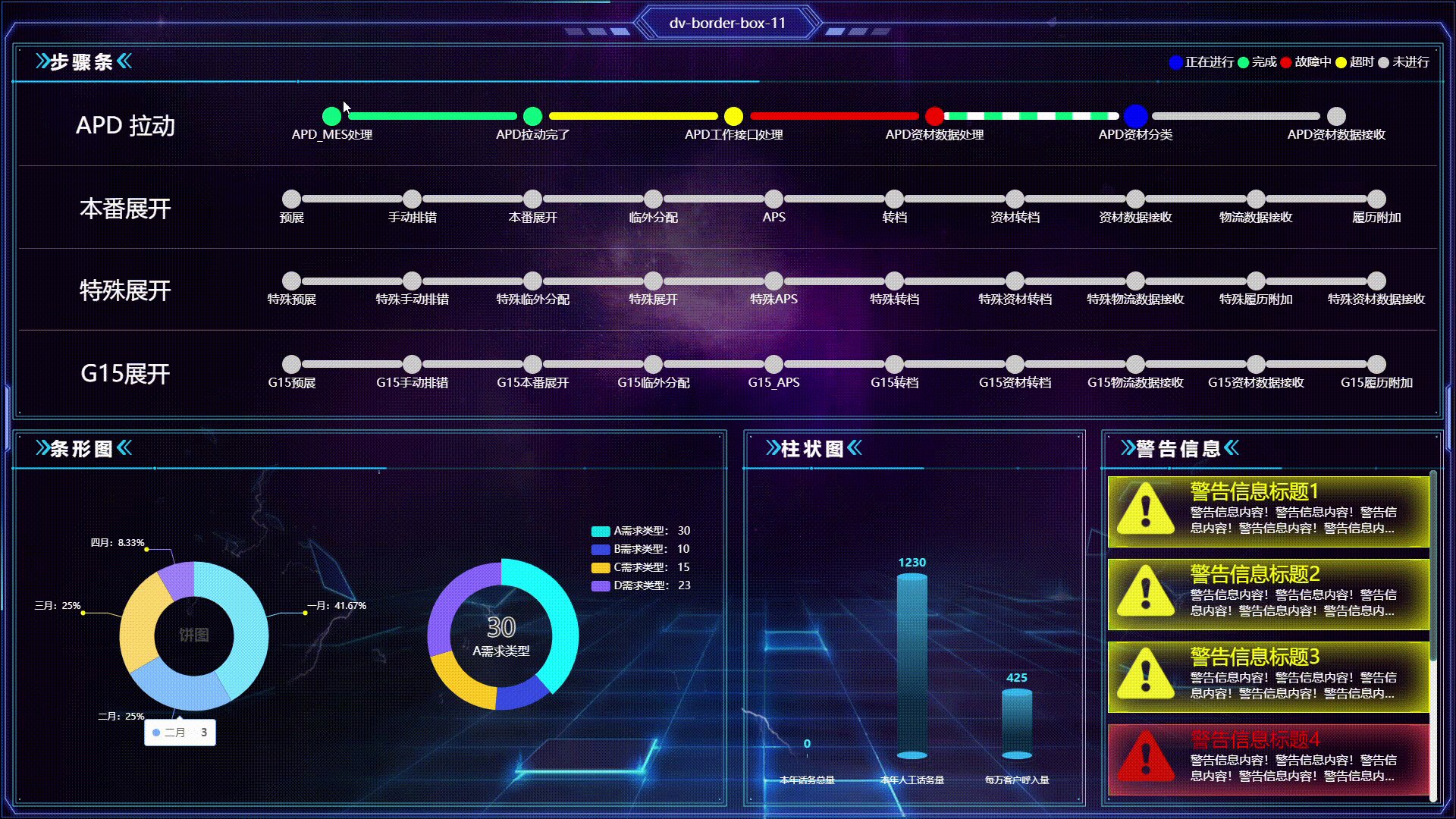
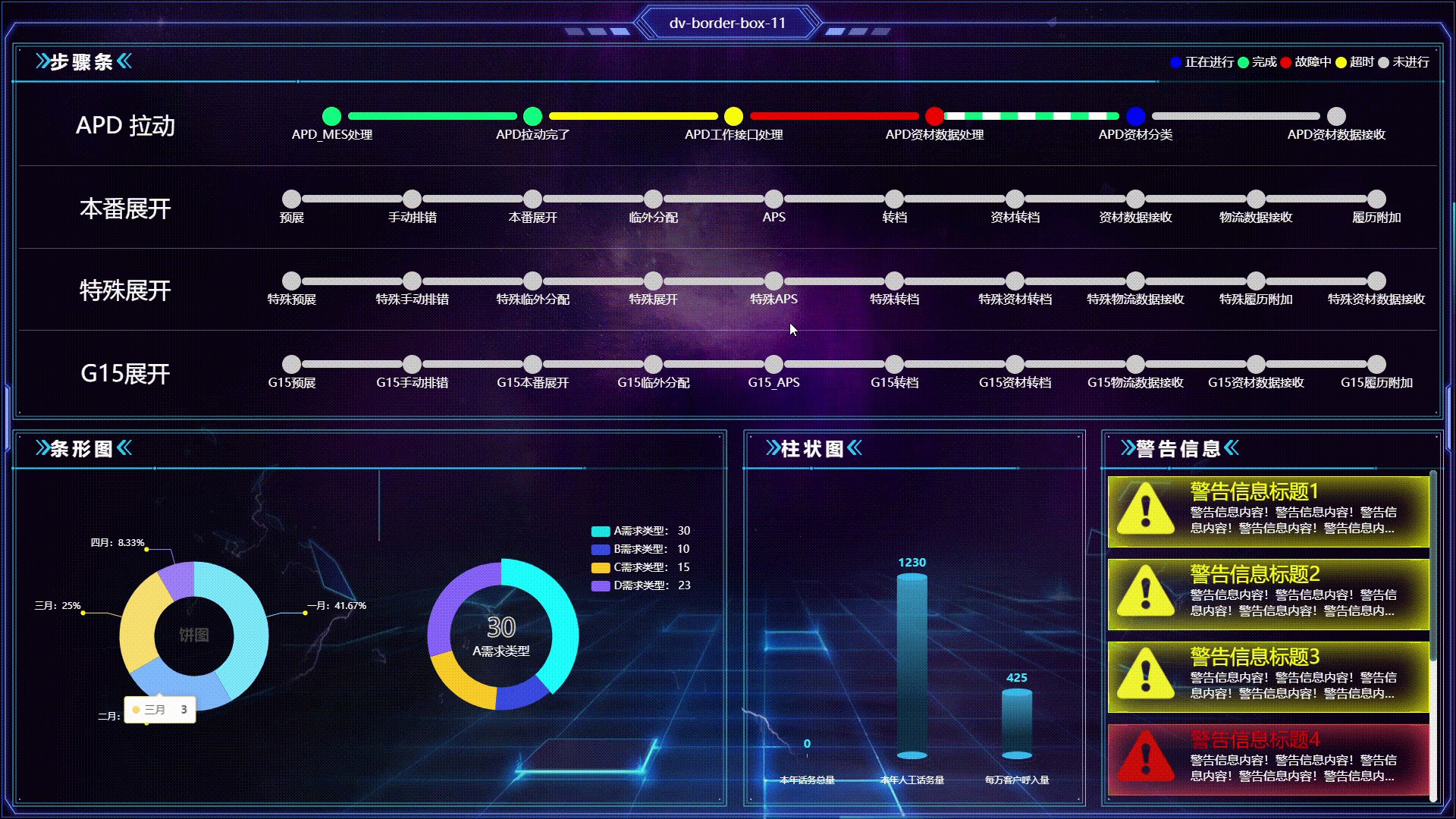
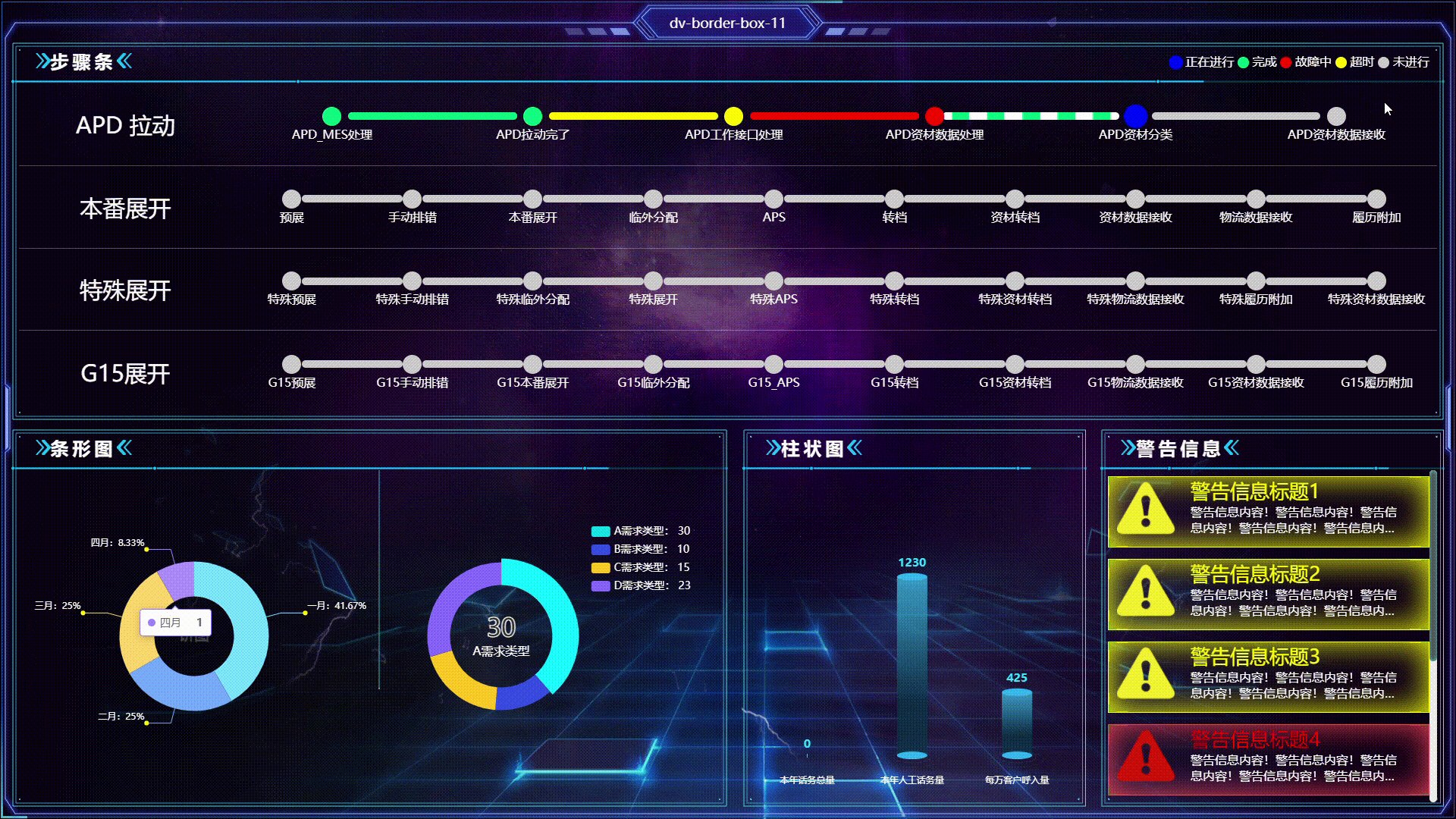
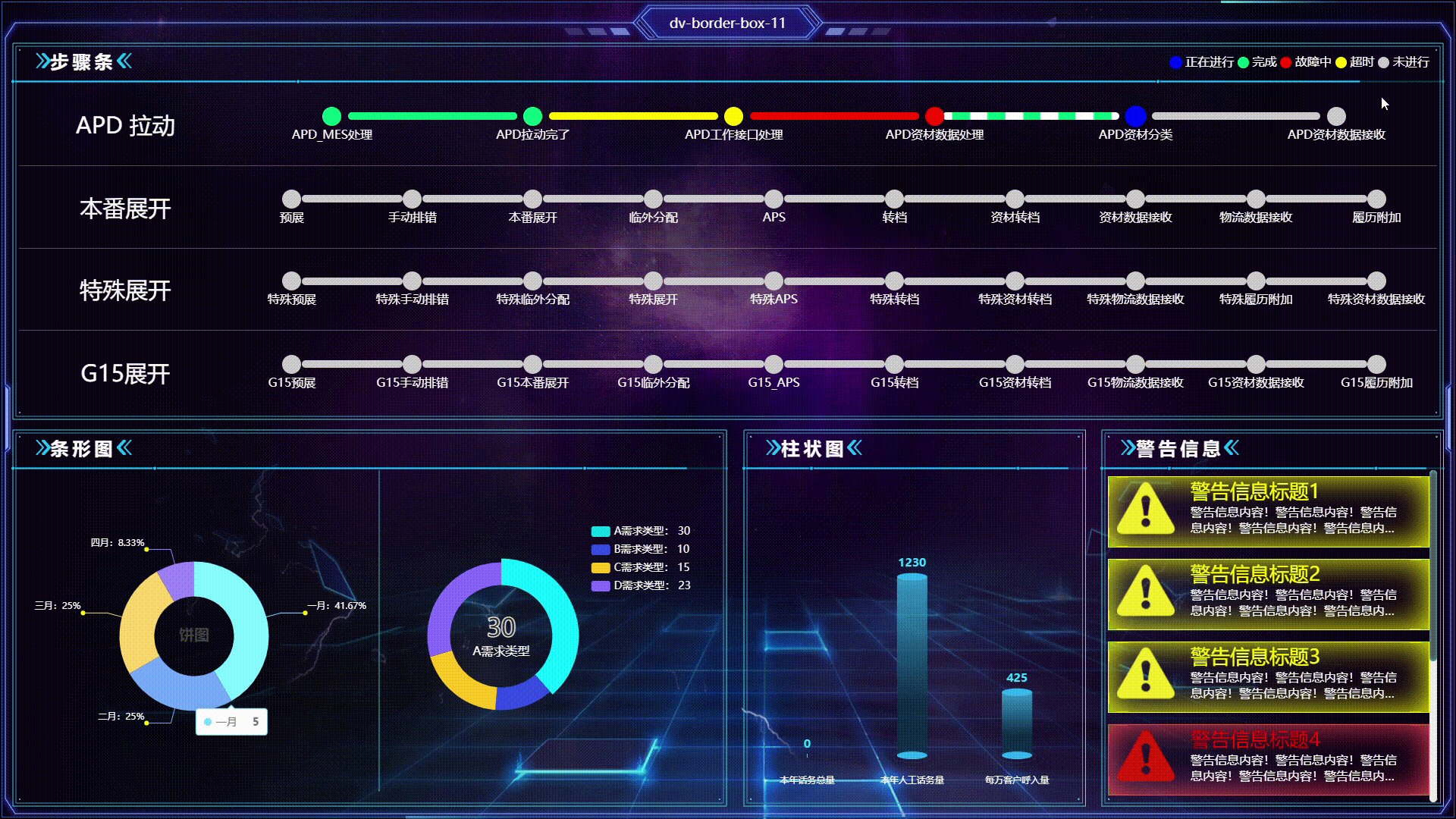
最后我用的只有DataV和Echarts社区做了一个模板,来展示一下效果。
小伙伴们可以自己去尝试一下,如果有说的不对的地方欢迎指正!最后,点击我的头像可以查看更多前端内容。 |
【本文地址】
公司简介
联系我们