| HarmonyOS鸿蒙学习笔记(1)基于eTS的入门应用结构简单梳理 | 您所在的位置:网站首页 › 创建文件夹的作用是什么 › HarmonyOS鸿蒙学习笔记(1)基于eTS的入门应用结构简单梳理 |
HarmonyOS鸿蒙学习笔记(1)基于eTS的入门应用结构简单梳理
|
鸿蒙eTS项目结构
前言整体项目结构APP的启动首页配置bundleName 属性简单说明js name 属性简单说明package属性简单说明:参考资料
前言
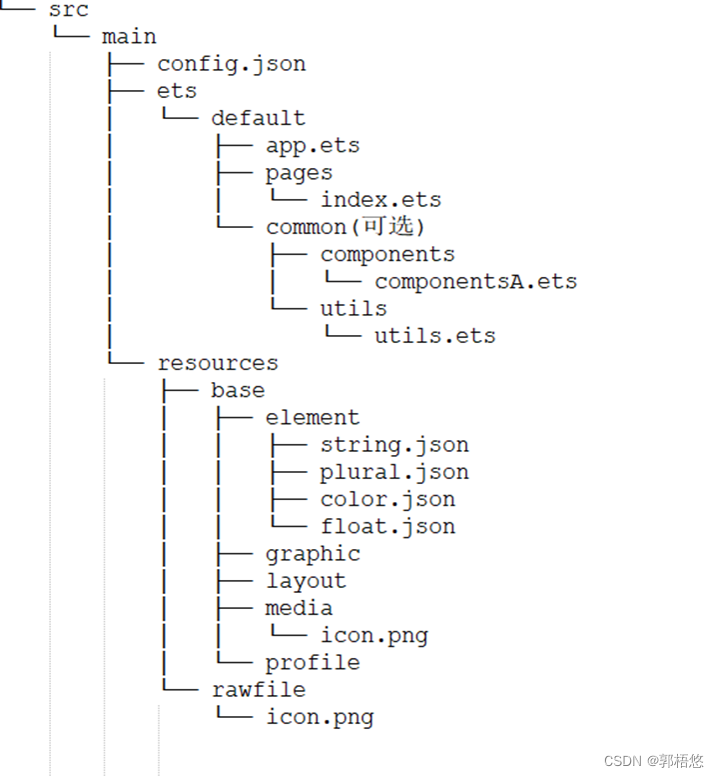
本文旨在简单说明鸿蒙eTS项目结构及相关知识点梳理,为以后自己鸿蒙开发的学习铺路 整体项目结构eTS模块目录结构如下图所示:
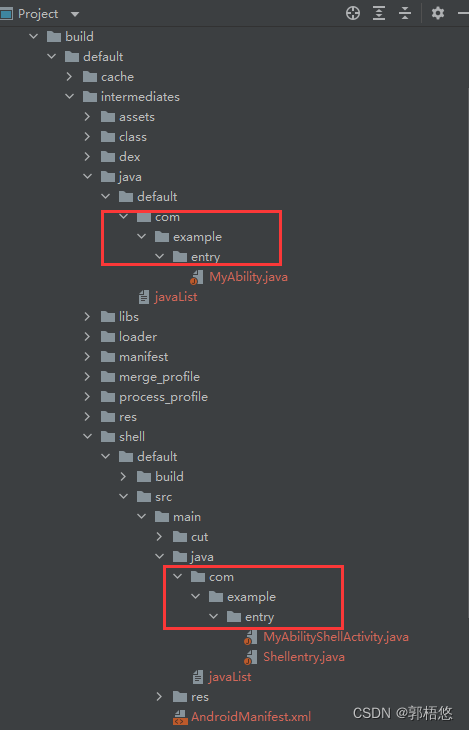
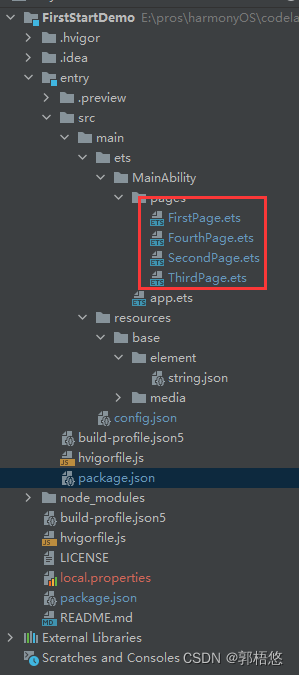
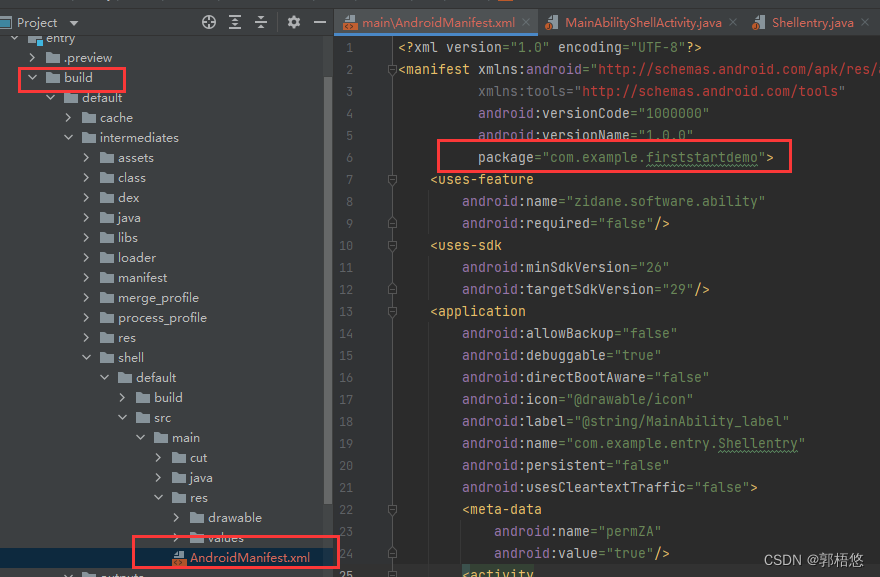
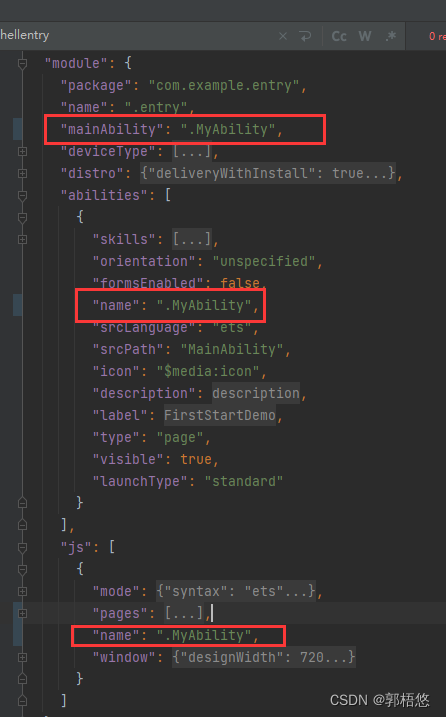
各个文件夹和文件的作用: app.ets文件用于全局应用逻辑和应用生命周期管理。 pages目录用于存放所有组件页面,pages可以重命名为其他名字,只需要在config.json文件js属性的pages属性配置正确的路径即可。关于config.json的详细说明,可以参考此文档config.json配置文件说明(JS/eTS) common目录用于存放公共代码文件,比如:自定义组件和公共方法。 APP的启动首页配置在demo项目中有如下,pages目录中有四个页面,我们想要让FirstPage.ets作为App启动首页,该怎么办呢? 在config.json里面有如下,有一个bundleName的属性,代表着应用的包名,用于标识应用的唯一性,在Android中也就是package: "app": { "bundleName": "com.example.firststartdemo", "vendor": "example", "version": { "code": 1000000, "name": "1.0.0" } }在鸿蒙项目编译之后,会生成AndroidManifest.xml,我们可以看其package属性 在config.json里面有如下有个js标签,该标签有个name属性,表示JS Component的名字: "js": [ { "name": ".MyAbility", }比如这里我们命名为.MyAbility,注意在abilities标签里也有个name属性,其值就是js name属性的值: "abilities": [ { //Ability的名称,需在一个应用的范围内保证唯一 "name": ".MyAbility", } ]最终项目的config.json如下: 在config.json的module节点下有个package属性: "module": { "package": "com.example.entry", }它表示HAP的包结构名称,在应用内保证唯一性。这么说可能不直观,运行app后在build文件夹下会生成如下文件夹: 本篇博文先写到此处, 后面随着博主学习的深入会继续更新。 参考资料本文涉及的资料都来自于鸿蒙官方文档,通过官网可以了解第一手资料。 1、鸿蒙开发官方文档 2、@Entry、@Component 组件说明 3、eTS模块目录结构 4、使用eTS语言开发Hello World入门应用 5、Page Ability简单说明 6、config.json配置文件说明(JS/eTS) |
【本文地址】
 其中.ets结尾的eTS(extended TypeScript)文件,用于描述UI布局、样式、事件交互和页面逻辑。
其中.ets结尾的eTS(extended TypeScript)文件,用于描述UI布局、样式、事件交互和页面逻辑。 很简单,在config.json的pages做如下处理即可,就是将pages/FirstPage作为pages数组的第一个元素,那么启动app的时候,首先打开的页面就是FirstPage:
很简单,在config.json的pages做如下处理即可,就是将pages/FirstPage作为pages数组的第一个元素,那么启动app的时候,首先打开的页面就是FirstPage:
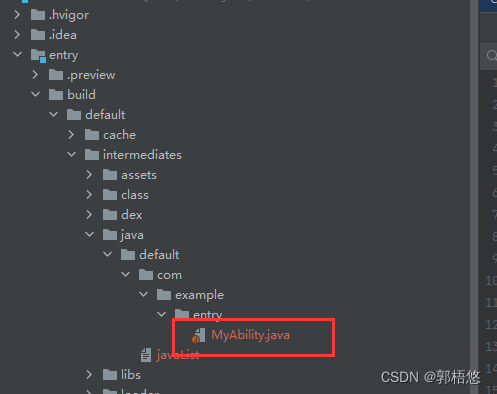
 运行项目后在build目录下会生成一个MyAbility的类。
运行项目后在build目录下会生成一个MyAbility的类。