| 【TS】函数重载 | 您所在的位置:网站首页 › 函数重载和函数模板 › 【TS】函数重载 |
【TS】函数重载
|
可选参数–默认参数
在ts中定义的数据类型,某些情况下只需要传入定义数据类型的一部分参数,比如:id 、name、age、address,此时需要修改用户的名称,那么只需要传入id、name就够了;某些情况下需要修改用户的所有信息,需要传入全部参数;可以定义两个接口分别接收,但在这里定义一个接口也可以做到,此处用的就是可选参数和默认参数。 语法:属性名 ?: 数据类型 = 值 // lastName ?: string // 语法 ?: 为可选参数,可传可不传 const getFullName = function (firstName : string = '东方' , lastName ?: string) : string { if(lastName){ return `${firstName},${lastName}` } return firstName } // 调用函数不传参,使用默认参数,第二个为可选参数可不传 console.log(getFullName()); // 调用函数,只传一个,firstName将接收传入的值 '艺术概论' console.log(getFullName('艺术概论')); // 调用函数,传入两个参数,分别对应 firstName 和 lastName console.log(getFullName('艺术','概论'));打印结果 在调用函数时,在参数上可以定义需要接收的数据类型,但如果这个函数在不同场合下都需要用到,那么定义一套数据类型规范显然是不够的,所以此处可以使用函数重载,可以在此基础上重新定义数据类型。 // 函数的参数可以传入 x 和 y ,并且这两者都可以是字符串或者数字 函数返回值也可以是字符串或数字 function add(x : string | number , y : string | number) : string | number { // 但是内部做限制,x和y只能是字符串或者只能是数字 if(typeof x === 'string' && typeof y === 'string') { return x + y } else if (typeof x === 'number' && typeof y === 'number') { return x + y } return '未找到' }在这个案例中,虽然定义的参数 x 和 y 可以既传数字也传字符串,那么 x传一个字符串,y传一个数字,显然是符合函数参数的数据规范的,但在函数内部,却对传入的值进行的数据类型校验,那么此时就只能在传参的时候做数据类型规范了,这里已经规范好了,在不更改原有函数类型的基础上,可以使用函数重载来重新定义函数的参数类型。 // 函数重载声明 function add (x : string , y : string) : string // 传入x、y只能是字符串 返回的也是字符串 function add (x : number , y : number) : number // 传入x、y只能是数字 返回的也是数字此时传入的x和y,要么只能都是数字,要么只能都是字符串 // 这两个传入没问题 console.log(add('东方','不败')); console.log(add(100,200));
案例源码:https://gitee.com/wang_fan_w/ts-seminar 如果觉得这篇文章对你有帮助,欢迎点亮一下star |
【本文地址】
公司简介
联系我们
 这种带?:的数据类型就是可传可不传的可选参数。
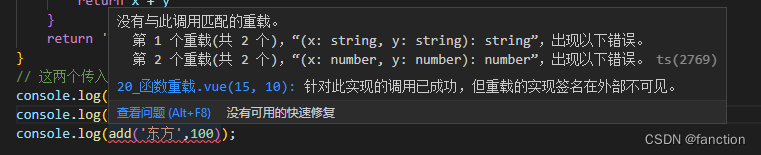
这种带?:的数据类型就是可传可不传的可选参数。 注意事项: 函数重载后,重载的数据类型会覆盖函数原本的数据类型约束,此时再按照原有的数据类型传入参数会报错提示。
注意事项: 函数重载后,重载的数据类型会覆盖函数原本的数据类型约束,此时再按照原有的数据类型传入参数会报错提示。  但是,重载的数据类型可以随便使用,跟顺序无关。
但是,重载的数据类型可以随便使用,跟顺序无关。 关于函数和函数类型,请看另一篇:【TS】函数和函数类型
关于函数和函数类型,请看另一篇:【TS】函数和函数类型