| vue项目遇见事件冒泡如何处理 | 您所在的位置:网站首页 › 冒泡社区苹果 › vue项目遇见事件冒泡如何处理 |
vue项目遇见事件冒泡如何处理
|
开发环境
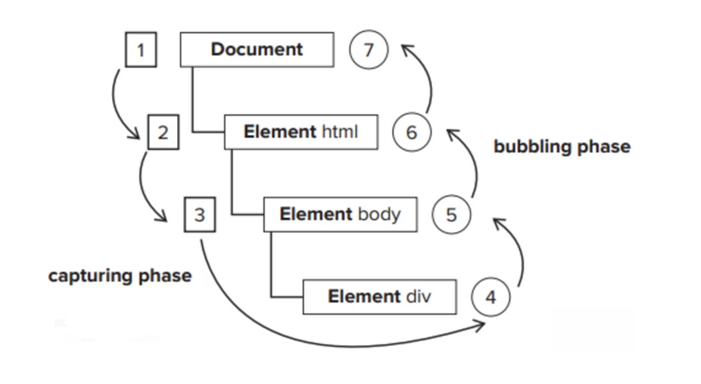
Win 10 element-ui "2.8.2" Vue 2.9.6 事件冒泡简介如下图,当我们点击页面某个元素时,会产生点击事件,事件由外到内,逐层递进(事件捕获阶段,途中的1->2->3->4),当目标元素捕捉到目标事件时,会响应事件,并由内到外,逐层往外传递(事件冒泡阶段,图中的4->5->6->7),这便是事件冒泡。正式因为冒泡机制,当用户点击图中目标元素div时,5,6,7事件区的元素都会响应点击事件(如果具备响应事件能力的话)
div1
div2
div3 div4
export default { methods: { fun1() { console.log("点击了div1"); }, fun2() { console.log("点击了div2"); }, fun3() { console.log("点击了div3"); }, fun4() { console.log("点击了div4"); } }
};
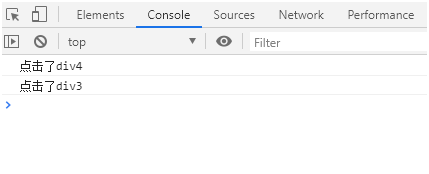
实验结果如下:
实验1的基础上,修改下代码,如下,@click ="fun3"改成@click.stop="fun3"
div1
div2
div3 div4
实验结果: 点击div4,输出如下:
实验1的基础上,修改下代码,如下,@click="fun4"改成@click.stop="fun4"
div1
div2
div3 div4
实验结果:
综合实验1,2,3可知,如果想阻止哪个元素的事件冒泡(即事件只针对该元素有效),只要给该元素的事件增加.stop修饰符即可。 |
【本文地址】