|

准备工作:
1.云服务器 2.备案域名 3.下载前端+后端源码:下载 4.微擎源码 5.注册微信小程序:https://mp.weixin.qq.com/ 6.下载微信开发者工具:点击下载
教程第一步:微擎源码安装
把源码下载本地,没有的可以底部获取  然后把微擎源码上传到网站根目录并且解压 然后把微擎源码上传到网站根目录并且解压  然后访问网站域名安装微擎: 然后访问网站域名安装微擎:  点击进入安装后,下面大家就看我图片跟着操作就行了 点击进入安装后,下面大家就看我图片跟着操作就行了   以上操作完成后我们访问域名显示这个页面就是安装成功 以上操作完成后我们访问域名显示这个页面就是安装成功 
养猫小程序:后端安装
接着我们把后端源码,上传到微擎addons目录   上传后我们进入微擎管理后台面板 上传后我们进入微擎管理后台面板
应用管理-未安装列表-选择365赚钱宝-安装  安装完成后就会显示在已安装列表 安装完成后就会显示在已安装列表  接着来到-平台管理-选择添加平台 接着来到-平台管理-选择添加平台  点击添加平台后,下面跟着我的图片操作 点击添加平台后,下面跟着我的图片操作       生成版本后后端就完成了,今天主要讲解搭建教程,就暂时不介绍后台操作了 生成版本后后端就完成了,今天主要讲解搭建教程,就暂时不介绍后台操作了 
养猫小程序:前端对接教程
打开微信开发者前端-导入养猫前端源码  导入后需要修改一下文件配置,我们先去微擎管理后台获取一下数据 来到微擎后台找到养猫小程序的管理页面,看网址一栏 找到uniacid=记住后面数字,这里我的数字是2 导入后需要修改一下文件配置,我们先去微擎管理后台获取一下数据 来到微擎后台找到养猫小程序的管理页面,看网址一栏 找到uniacid=记住后面数字,这里我的数字是2  完成后打开微信开发者工具 找到文件siteinfo.js 修改一下信息,修改完成后保存,这时候前端就显示出来了 完成后打开微信开发者工具 找到文件siteinfo.js 修改一下信息,修改完成后保存,这时候前端就显示出来了  这时候也许有很多小伙伴说,为什么我的修改完成后是一片空白 不要着急,下面我来说一下解决方法 完成后我们还要去微信公众平台添加一下服务器域名,和信息推送 先说服务器域名: 找到开发–开发管理–开发设置 request,uploadFile,downloadFile把这三个添加为自己的域名 这时候也许有很多小伙伴说,为什么我的修改完成后是一片空白 不要着急,下面我来说一下解决方法 完成后我们还要去微信公众平台添加一下服务器域名,和信息推送 先说服务器域名: 找到开发–开发管理–开发设置 request,uploadFile,downloadFile把这三个添加为自己的域名  接着说一下信息推送: 微擎后台找到这个页面-选择管理设置 接着说一下信息推送: 微擎后台找到这个页面-选择管理设置  进入管理设置下划找到消息推送 进入管理设置下划找到消息推送  然后进入微信公众平台 找到开发–开发管理–开发设置 下划 然后对应微擎后台的填写即可 然后进入微信公众平台 找到开发–开发管理–开发设置 下划 然后对应微擎后台的填写即可  完成后我们刷新一下可爱前端页面就出来了 完成后我们刷新一下可爱前端页面就出来了  好的,本期教程到此结束,下期再见,更多设置教程敬请期待,下期更新 如果如果有什么不懂的可以底部评论 好的,本期教程到此结束,下期再见,更多设置教程敬请期待,下期更新 如果如果有什么不懂的可以底部评论
转载:https://www.axiangw.com/865.html
| 
 然后把微擎源码上传到网站根目录并且解压
然后把微擎源码上传到网站根目录并且解压  然后访问网站域名安装微擎:
然后访问网站域名安装微擎:  点击进入安装后,下面大家就看我图片跟着操作就行了
点击进入安装后,下面大家就看我图片跟着操作就行了 
 以上操作完成后我们访问域名显示这个页面就是安装成功
以上操作完成后我们访问域名显示这个页面就是安装成功 

 上传后我们进入微擎管理后台面板
上传后我们进入微擎管理后台面板 安装完成后就会显示在已安装列表
安装完成后就会显示在已安装列表  接着来到-平台管理-选择添加平台
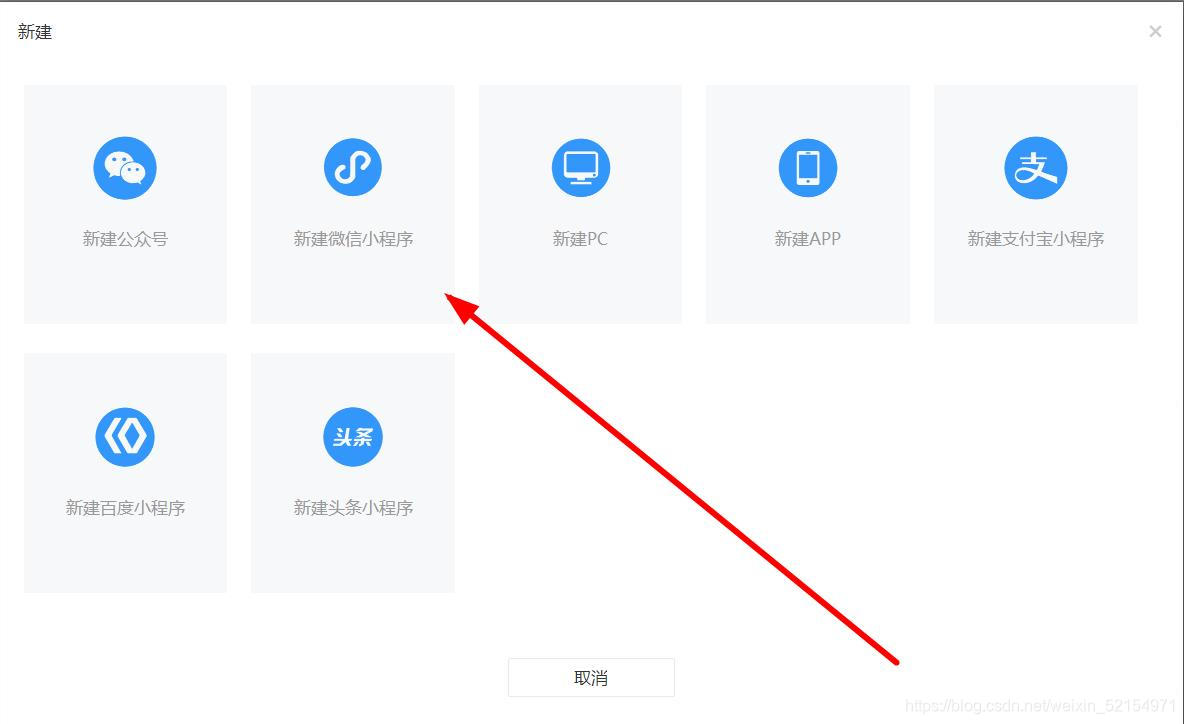
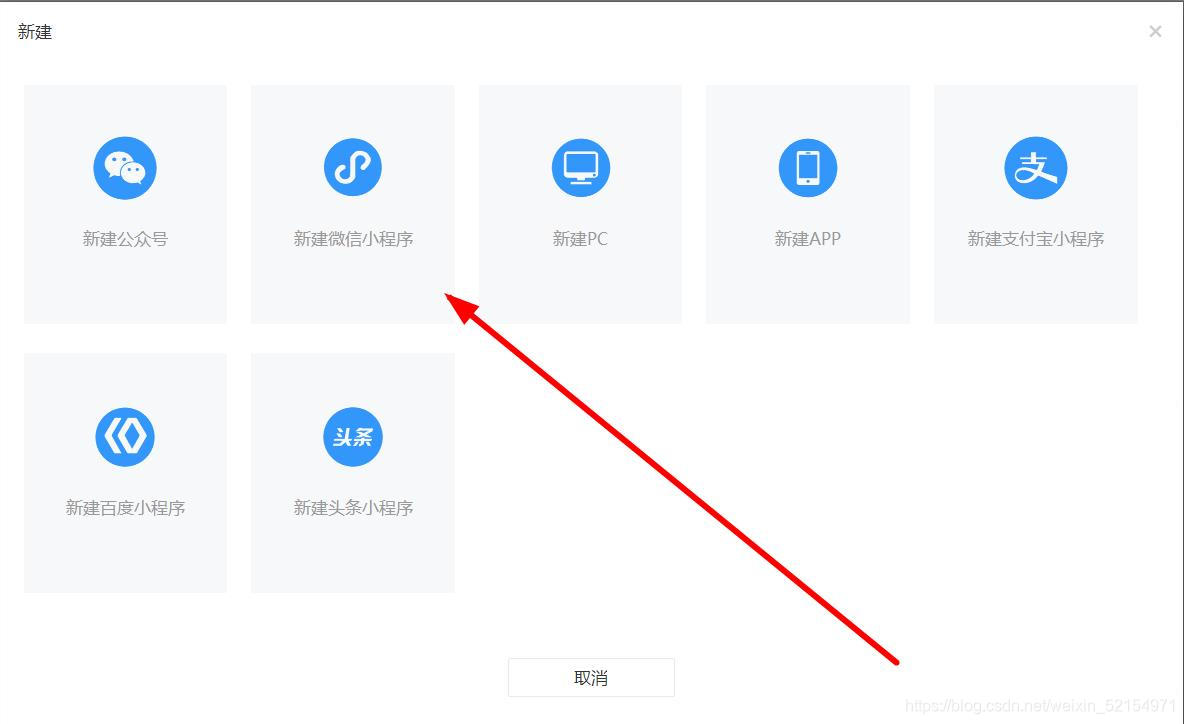
接着来到-平台管理-选择添加平台  点击添加平台后,下面跟着我的图片操作
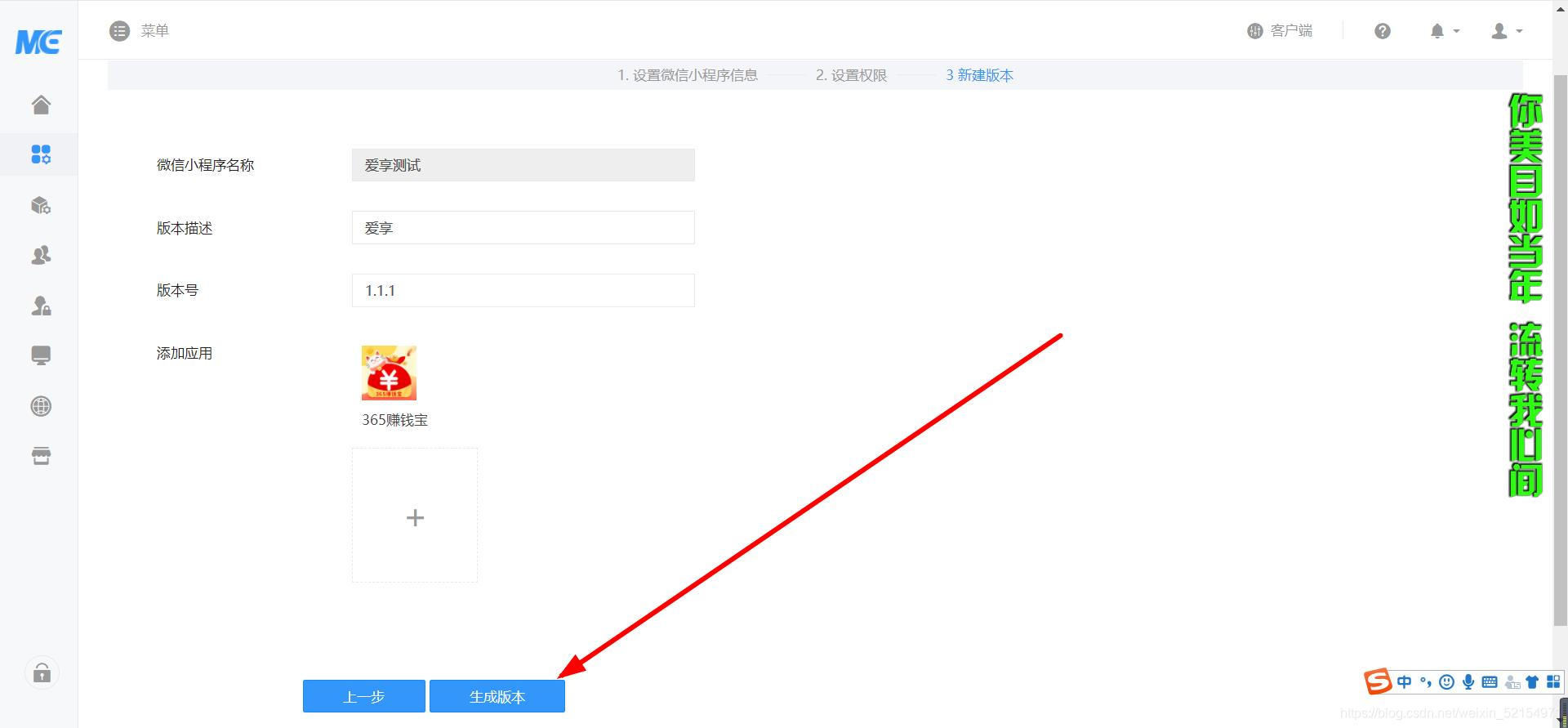
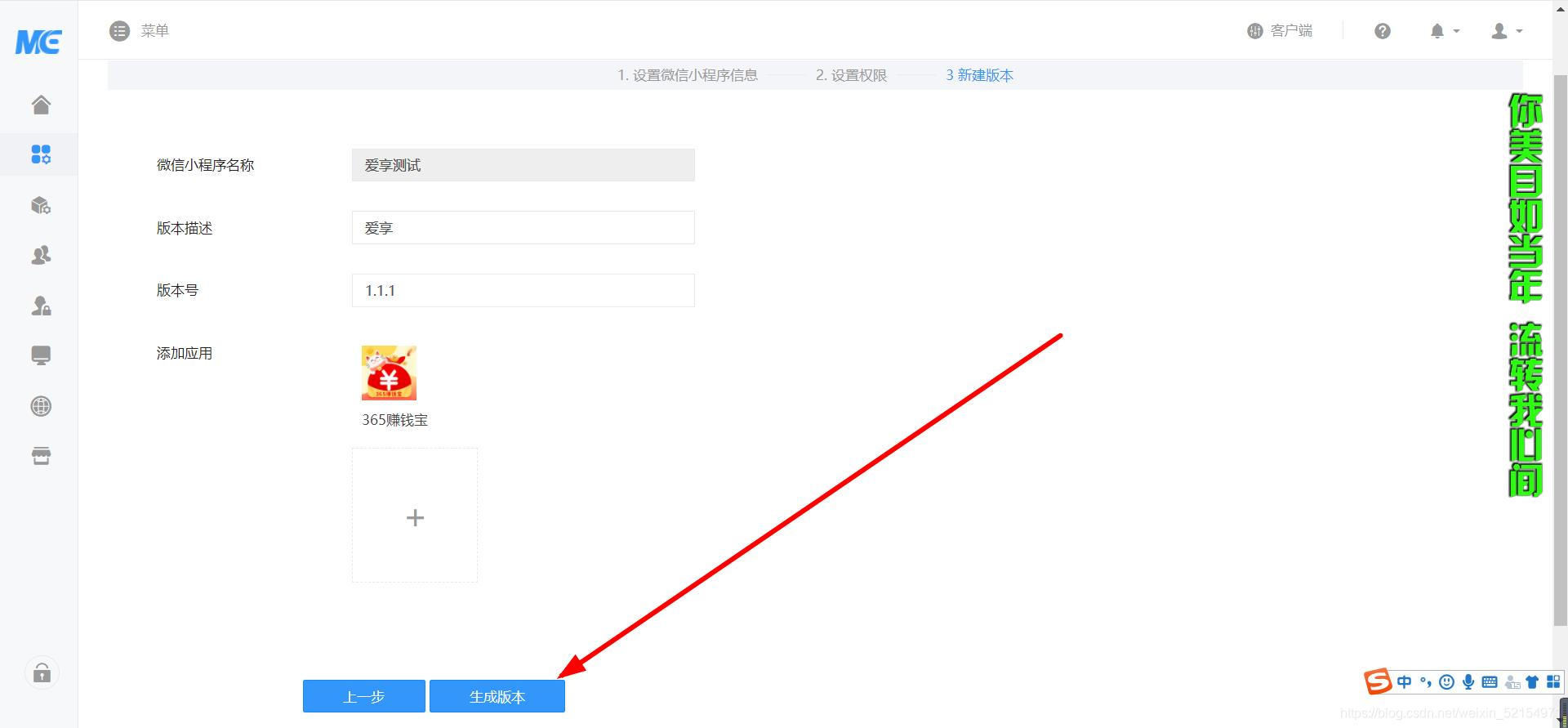
点击添加平台后,下面跟着我的图片操作 




 生成版本后后端就完成了,今天主要讲解搭建教程,就暂时不介绍后台操作了
生成版本后后端就完成了,今天主要讲解搭建教程,就暂时不介绍后台操作了 
 导入后需要修改一下文件配置,我们先去微擎管理后台获取一下数据 来到微擎后台找到养猫小程序的管理页面,看网址一栏 找到uniacid=记住后面数字,这里我的数字是2
导入后需要修改一下文件配置,我们先去微擎管理后台获取一下数据 来到微擎后台找到养猫小程序的管理页面,看网址一栏 找到uniacid=记住后面数字,这里我的数字是2  完成后打开微信开发者工具 找到文件siteinfo.js 修改一下信息,修改完成后保存,这时候前端就显示出来了
完成后打开微信开发者工具 找到文件siteinfo.js 修改一下信息,修改完成后保存,这时候前端就显示出来了  这时候也许有很多小伙伴说,为什么我的修改完成后是一片空白 不要着急,下面我来说一下解决方法 完成后我们还要去微信公众平台添加一下服务器域名,和信息推送 先说服务器域名: 找到开发–开发管理–开发设置 request,uploadFile,downloadFile把这三个添加为自己的域名
这时候也许有很多小伙伴说,为什么我的修改完成后是一片空白 不要着急,下面我来说一下解决方法 完成后我们还要去微信公众平台添加一下服务器域名,和信息推送 先说服务器域名: 找到开发–开发管理–开发设置 request,uploadFile,downloadFile把这三个添加为自己的域名  接着说一下信息推送: 微擎后台找到这个页面-选择管理设置
接着说一下信息推送: 微擎后台找到这个页面-选择管理设置  进入管理设置下划找到消息推送
进入管理设置下划找到消息推送  然后进入微信公众平台 找到开发–开发管理–开发设置 下划 然后对应微擎后台的填写即可
然后进入微信公众平台 找到开发–开发管理–开发设置 下划 然后对应微擎后台的填写即可  完成后我们刷新一下可爱前端页面就出来了
完成后我们刷新一下可爱前端页面就出来了  好的,本期教程到此结束,下期再见,更多设置教程敬请期待,下期更新 如果如果有什么不懂的可以底部评论
好的,本期教程到此结束,下期再见,更多设置教程敬请期待,下期更新 如果如果有什么不懂的可以底部评论