| vue在进行增删改操作后刷新页面 | 您所在的位置:网站首页 › 修改网页内容后刷新才有效 › vue在进行增删改操作后刷新页面 |
vue在进行增删改操作后刷新页面
|
问题
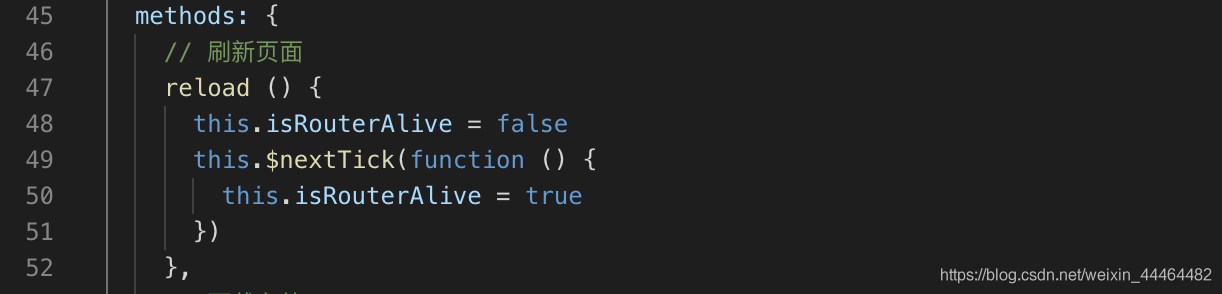
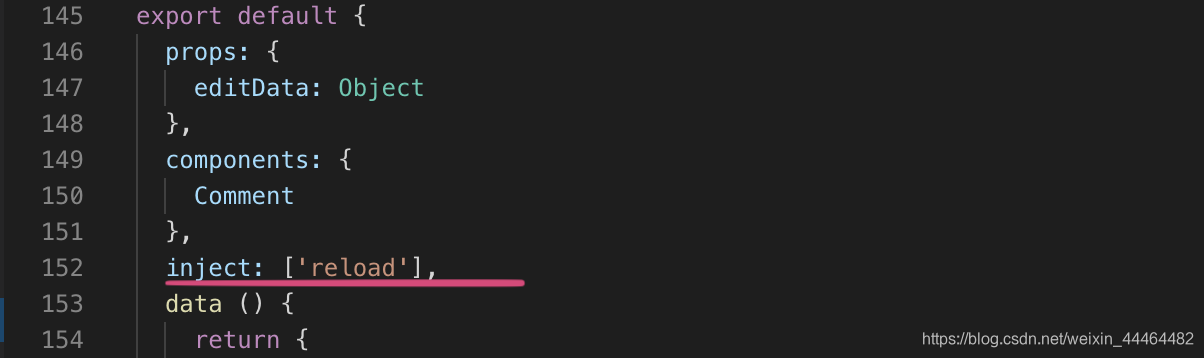
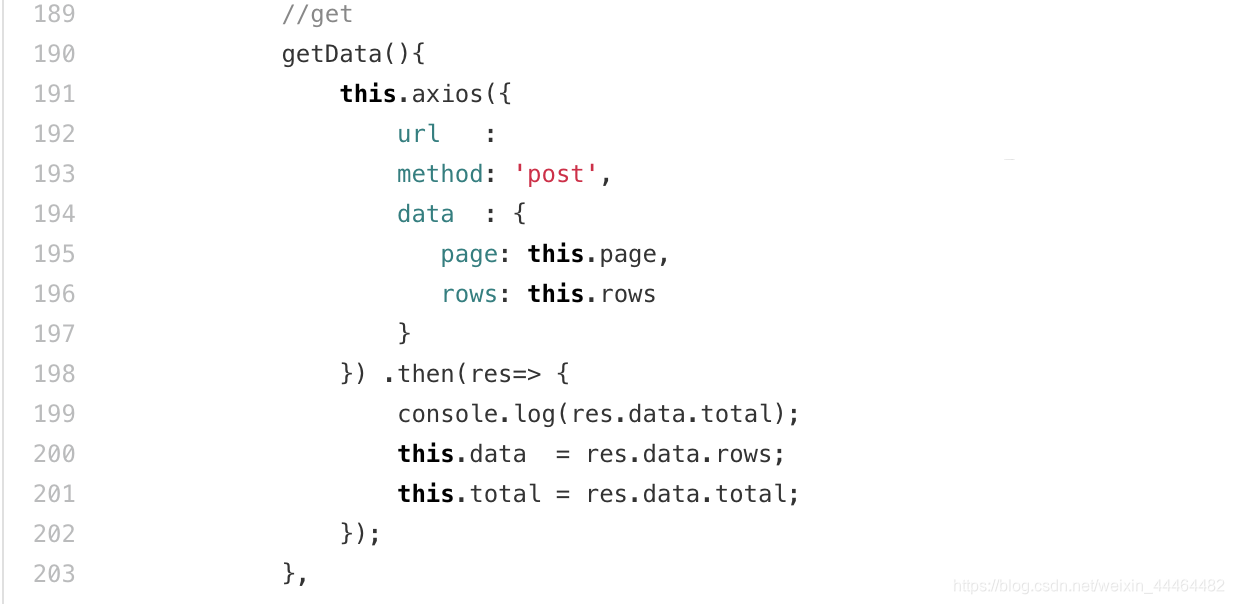
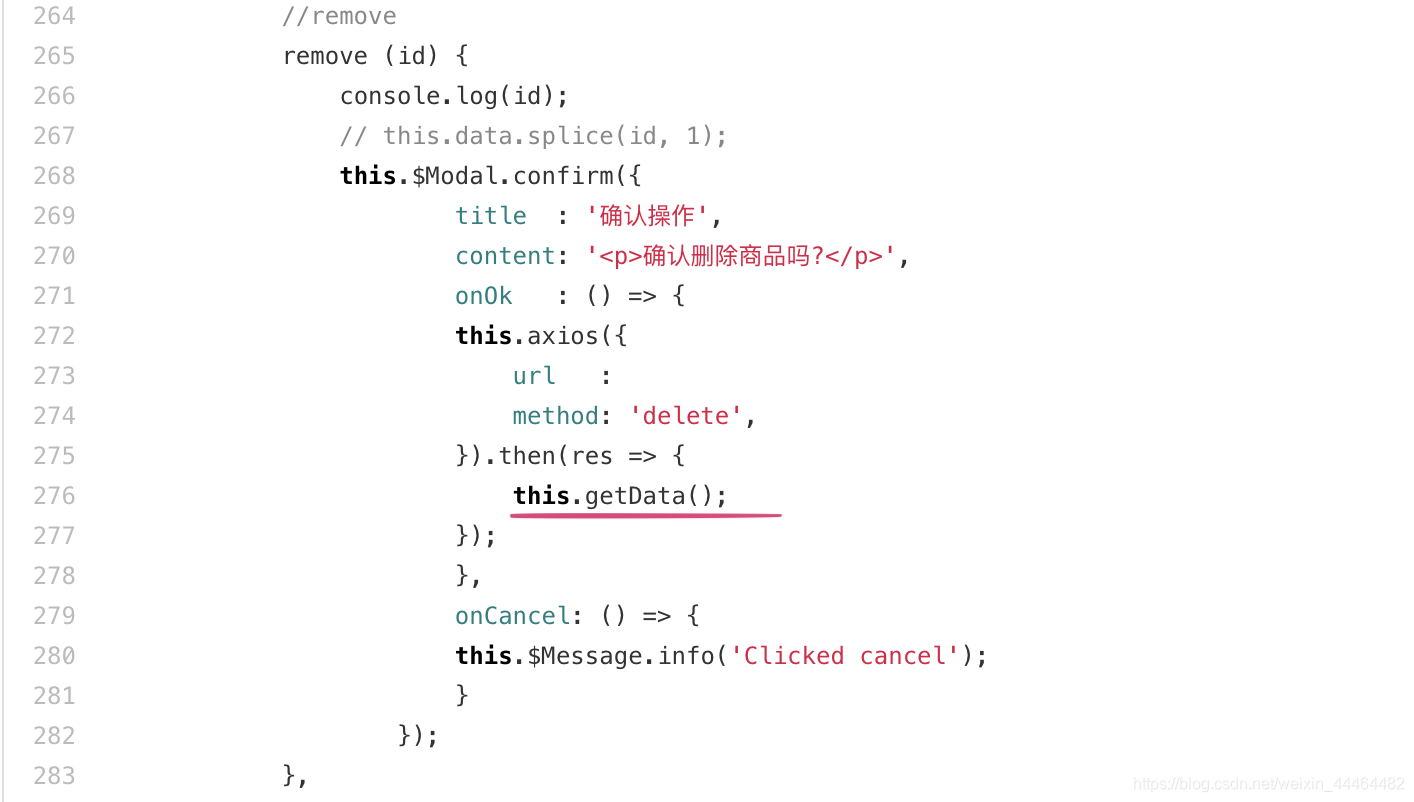
通常在后台管理项目中,对数据进行增删改查是常规操作。在进行这些操作后,需要手动刷新才能更新列表。本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据。 解决方案 || 以删除为例:1.强制刷新:this.$forceUpdate() 2.使用window.reload( ) 或 router.go(0),但会使整个浏览器进行重载,页面闪烁。 3.重新调用接口:但性能较差,代码冗长。    在需要刷新的操作页面内注入inject:[‘reload’] 在需要刷新的操作页面内注入inject:[‘reload’]  在调用接口操作成功后 this.reload( )比如在删除接口调用成功后: 在调用接口操作成功后 this.reload( )比如在删除接口调用成功后: 
划重点 provide:一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名。$nextTick(点击查看vue相关文档)除此之外,provide和inject的用法主要是:在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量。 需要注意的是这里不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从当前父组件的prop属性来获取数据。 |
【本文地址】
公司简介
联系我们

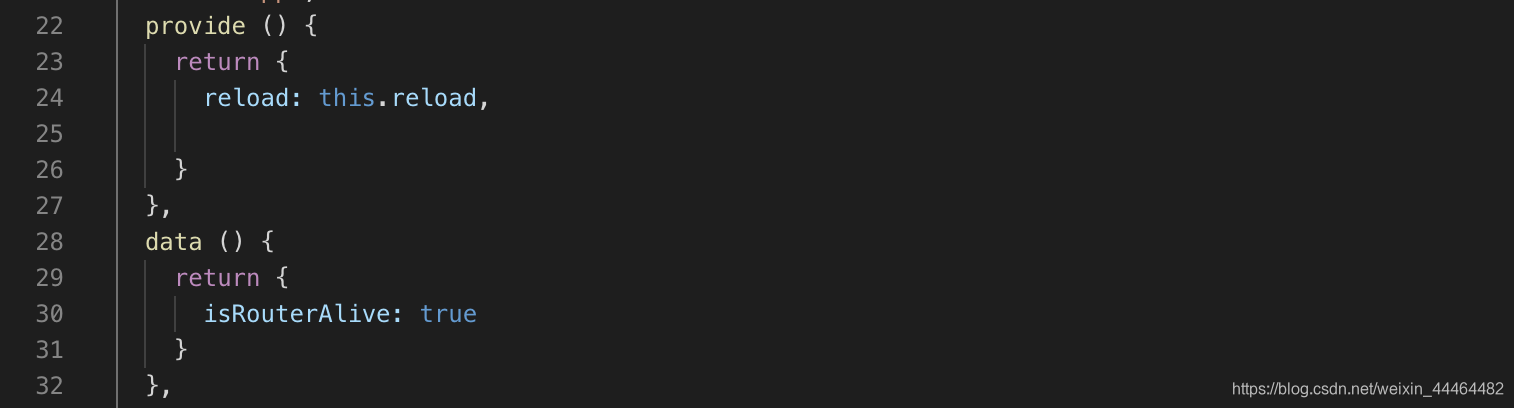
 4.provide / inject :(推荐) 点此查看VUE官方解释: 允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
4.provide / inject :(推荐) 点此查看VUE官方解释: 允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。