| VUE项目中使用node.js搭建server连接本地mysql数据库 | 您所在的位置:网站首页 › 使用node连接数据库 › VUE项目中使用node.js搭建server连接本地mysql数据库 |
VUE项目中使用node.js搭建server连接本地mysql数据库
|
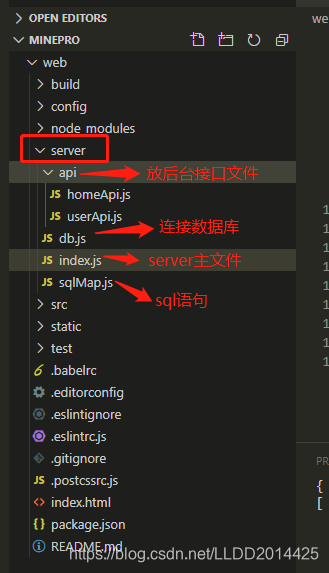
最近在研究vue项目中使用node.js搭建server服务器,链接本地mysql数据库,进行数据操作。 准备工作: 1.vue 2.node.js 3:mysql 前面两项对于入行前端的小伙伴应该不是问题了吧, 如果有的话,可以参考vue安装项目。 我选用的vue-cli构建项目,我好久没有用vue了,才发现快落伍了,现在3.0版本使用的vue create < project-name>,我就还是选用的2.0构建的项目,附vue-cli 3.0 和 2.0的区别。 附npm淘宝镜像 npm install cnpm -g --registry=https://registry.npm.taobao.org然后去安装mysql了,不是专业后台人员,这个我也是鼓捣了好久,给大家附上几个靠谱的参考链接 1、mysql下载以及安装配置方法 2、mysql基础知识 3、Navicat神器的安装以及使用教程 准备工作会花费很多时间的,一定要细心和耐心啊 准备好了,就开始进入正题啦 1、第一步: 在vue项目中创建server文件夹 3、db.js就是数据库的基本配置 module.exports = { mysql: { host: 'localhost', user: 'root', password: '123456', // mysql用户名密码 database: 'test_ly', // mysql数据库名 port: '3306' // mysql链接端口 } }4、再来看一下api中honeApi.js // homeApi.js var models = require('../db') // 引入db配置 var express = require('express') // express框架 var router = express.Router() var mysql = require('mysql') var $sql = require('../sqlMap') // sql语句 // 连接数据库 var conn = mysql.createConnection(models.mysql) conn.connect() var jsonWrite = function (res, ret) { if (typeof ret === 'undefined') { res.json({ code: '1', msg: '操作失败' }) } else { res.json(ret) } } // 查询列表接口, // get接口,这里配置的/getlist,使用的时候就是 /home/getlist // 回看index.js 中 app.use('/home', homeApi) ,就懂了 router.get('/getlist', (req, res) => { var sql = $sql.home.search var parms = req.query console.log(parms) conn.query(sql, function (err, result) { if (err) { console.log(err) } if (result) { console.log(result) res.send(result) } }) }) // 新增列表 router.post('/addlist', (req, res) => { var sql = $sql.home.add var parms = req.body console.log(parms) conn.query(sql, [parms.title, parms.num], function (err, result) { if (err) { console.log(err) } if (result) { jsonWrite(res, result) } }) }) module.exports = router5、存放sql语句的sqlMap.js // sqlmap.js var sqlMap = { // home home: { search: 'select * from zp_list', add: 'insert into zp_list(name) values (?)' }, other:{ delete:'', // delete sql语句 post: '', get: '' } } module.exports = sqlMap6、项目根目录下安装 npm install express mysql body-parser现在我们就可以使用home/getlist接口了么?我们的server服务还没有启动呢,启动有几个方法 1、cmd到项目中server目录下执行 node index.js 2、编辑器启动,我用的vscode 启动服务以后,控制台打印“success listen at port:3000”,说明node服务已经启动了,如果报错,仔细看数据库的相关配置哦,别搞错了 7、前端开始连接后台数据库 export default { name: 'hello', data () { return { } }, methods: { getList() { this.$http.get('/home/getlist',{}).then((response) => { console.log(response); }) } } }如果没有引用vue-resource,this.$http.post是不生效的,还会报错 报错信息: Uncaught TypeError: Cannot read property ‘post’ of undefined 解决方案:在main.js中引入vue-resource 在根目录下还要安装vue-resource哦,如果用的axios也是一样,记得安装 8、设置代理转发 然后我们在前端目录下npm run dev执行getList方法,发现控制台报错404,那是因为直接访问8080端口,是访问不到的,这里需要设置一下代理转发。后端启动的服务是3000 找到config目录下index.js中的proxyTable设置代理转发 proxyTable: { '/api': { target: 'http://localhost:3000', // 你请求的第三方接口 changeOrigin: true, // 在本地会创建一个虚拟服务端,然后发送请求的数据, 并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题 pathRewrite: { // 路径重写, '^/api': '' // 替换target中的请求地址,也就是说以后你在请求http://api.douban.com/v2/XXXXX这个地址的时候直接写成/api即可。 } }这个时候接口地址前要加上api/home/getlist 然后再重新启动npm run dev就可以看到数据,恭喜你!说明你的操作成功了。 9、总结 这是我花了两天空余时间研究出来的,突发兴趣,一下总结了几点容易犯的错误吧: 1、mysql安装不小心,记得安装mysql server服务 2、db.js文件配置数据库的用户名和密码记得别搞错了 3、记得server搭建好了要启动服务 4、vue中用到的express、axios、vue-resouce等,记得安装和配置 5、设置代理转发 6、mysql服务要启动 希望能帮助到各位感兴趣的小伙伴 |
【本文地址】
 2、先来看index.js做了什么事
2、先来看index.js做了什么事