| 6种Web图像文件优缺点比较:JPEG/PNG/SVG/GIF/BMP/WebP | 您所在的位置:网站首页 › 优缺点比较图表图片 › 6种Web图像文件优缺点比较:JPEG/PNG/SVG/GIF/BMP/WebP |
6种Web图像文件优缺点比较:JPEG/PNG/SVG/GIF/BMP/WebP
|
我们在做网站的时候,都会用到图片,通常情况下,会使用JPEG、GIF、PNG或SVG这几种格式的文件。 我们通常不知道为何选择某一种格式,但是有可能最终会减慢网站加载速度,因为所用的图像不是可用的最佳格式,也不是优化的。 其实,每一种图片类型格式都有其独特的特点,有优点,也有缺点。 本文将介绍6种Web图像文件优缺点比较:JPEG(JPG)、PNG、SVG、GIF、BMP、WebP。 图像文件类型和格式主要分为两大类:光栅图像文件和矢量图像文件。 让我们仔细看看每个类别。 光栅图像文件格式Web 上最常见的图像格式(JPEG、GIF 和 PNG)都属于光栅类别。 光栅图像文件类型显示静态图像,其中每个像素都有基于其分辨率(例如 1280×720)定义的颜色、位置和比例。 由于它们是静态的,因此你无法有效地调整图像大小,原始设计和像素只会被拉伸以填充额外的空间。这最终会产生模糊、像素化或其他失真的图像。
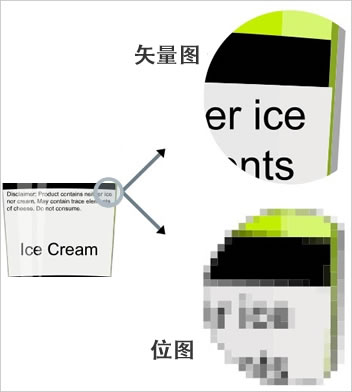
我们在网上看到的绝大多数照片或图像都使用光栅图像格式。 矢量图像文件格式SVG是矢量图像文件类型。 与静态光栅图像文件格式不同,矢量图形使用笛卡尔平面上的线和曲线系统,与总面积相比,而不是任何单个像素。 这意味着你可以无休止地放大原始图像分辨率,而不会损失任何质量或失真。 如你所见,放大7倍时的质量差异是完全无法比拟的。 由于 SVG 根据总面积的百分比而不是像素来计算位置,因此根本没有像素化。 只有 8% 的网站不包含视觉内容……但对于另外 92% 的网站,显示具有正确文件类型的图像至关重要。 6种Web常见的图像文件类型下面,我们将介绍6种Web常见的图像文件类型,深入探讨它们的优缺点、浏览器和操作系统支持以及每种格式的理想用例。 JPEG(JPG) PNG - 便携式网络图形 GIF - 图形交换格式 WebP BMP——位图 SVG — 可缩放矢量图形1、JPEG(JPG) JPEG(或 JPG)是一种具有有损压缩的光栅图像文件格式,适用于共享图像。JPEG 是“有损”的,这意味着它们会减小文件大小,但也会在你使用该格式时降低图像质量。 JPEG 仍然是你在网上看到的最常用的图像文件类型之一,因为它具有压缩和几乎通用的浏览器/操作系统支持。 大多数社交媒体平台会自动将上传的图像文件转换为 JPEG。他们还使用独特的社交媒体图像尺寸来控制照片的分辨率。 JPEG(或 JPG)的优点和缺点 通用浏览器和操作系统支持。 相当小的文件大小。 有损图像压缩可能会导致文本可读性差。浏览器和操作系统支持 从所有主流浏览器(Chrome、Firefox、Safari 等)的 1.0 版开始支持 所有主要操作系统的所有图像查看器和编辑器默认支持。用例 博客和文章图片的不错选择,例如受访者头像、产品图片等。 不要将JPEG 用于包含大量小文本的信息图表或以文本为关键的教程截图。 2、PNG——便携式网络图形 PNG 是一种光栅图形格式,支持无损压缩,保持颜色之间的细节和对比度。 特别是,PNG 提供比 JPEG 更好的文本可读性。 这使得 PNG 成为更受欢迎的信息图表、横幅、屏幕截图和其他包含图像和文本的图形的选择。 PNG 的优点和缺点 更高质量(无损)的图像和清晰可见的文本。 如果过度使用(尤其是高分辨率图像),较大的文件大小会降低您的网站速度。浏览器和操作系统支持 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。 受所有主要操作系统及其标准图像编辑器的支持。用例 信息图表、横幅、博客图形、屏幕截图、优惠券和其他包含文本的视觉效果的理想选择。 不要用于高分辨率照片,因为它会创建高达几兆字节的大文件。3、GIF——图形交换格式 GIF 是另一种属于光栅格式的图像文件类型。它使用无损压缩,但将图像“限制”为每像素 8 位和 256 色的有限调色板。 GIF 格式是最著名(也是最常用)的动画图像,因为它的 8 位限制使动画的文件大小保持较小且对 Internet 友好。 GIF 的优点和缺点 文件大一点。 动画支持。 8 位限制会导致图像质量受限。浏览器和操作系统支持 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。 受所有主要操作系统及其标准图像编辑器的支持。用例 使用动画 GIF 不仅可以“为内容增添趣味”,还可以演示如何完成教程和指南中的任务。 如果你需要大于 8 位的彩色图像(JPEG 最多支持 24 位),请不要使用它。4、WebP
WebP 是一种专门为提供更好的无损和有损图像压缩而开发的图像格式。 从 JPEG 和 PNG 切换到 WebP 有助于节省服务器磁盘空间和大量带宽,图像文件最多可缩小 35% 以获得相同的质量。 WebP 的优点和缺点 较小的文件可获得相同或更好的图像质量。 并非所有浏览器和图像编辑器都支持。浏览器和操作系统支持 Google Chrome(桌面版 17+,移动版 25+)、Firefox (65+)、Edge (18+) 和 Opera (11.0+) 原生支持 WebP。Safari 计划的第 14 版将支持 WebP。 大多数原生操作系统图像编辑器仍然不支持该格式,但 Photoshop 等专业选项支持 WebP。用例 替换 JPEG 和 PNG 文件以节省带宽并加速你的网站。5、BMP——位图 位图 (BMP) 是一种大部分过时的图像文件格式,它映射单个像素几乎没有压缩。这意味着 BMP 文件很容易变得非常大,并且无法存储或处理。 位图 (BMP) 的优点和缺点 与 WebP、GIF 或 PNG 等格式相比,巨大的文件大小没有明显的质量提升。浏览器和操作系统支持 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。 大多数默认操作系统图像编辑器中的本机支持,例如 MS Paint。用例 2022 年,BMP 图像格式的合法用例基本为零。 6、SVG——可缩放矢量图形 Scalable Vector Graphics 文件格式,通常称为 SVG,是由 W3C 开发的一种标记语言,用于在浏览器中渲染二维图像。 它不像光栅格式那样依赖像素,而是使用 XML 文本以类似于数学方程式创建图形的方式来勾勒形状和线条。 这意味着您可以无限放大 SVG 图像而不会损失任何质量。 SVG 的优点和缺点 用于简单插图、形状和文本的小文件大小和无损缩放。 不是图像或复杂绘图的理想格式。浏览器和操作系统支持 支持所有主流浏览器(Chrome、Edge、Firefox、Internet Explorer、Opera、Safari)。 默认图像编辑器往往不支持 SVG(因为它不适合照片),但大多数插图软件都支持 SVG 导出。用例 SVG 是徽标、图标、简单插图以及您希望通过响应式设计自由扩展的任何其他内容的理想格式。 图像文件类型常见问题解答图像文件的 3 种常见文件类型是什么?根据与 Web 使用相关的数据,三种最常见的图像文件类型是 PNG、JPEG 和 SVG。 对于 Web 图像,对于相同质量的照片,WebP 文件格式提供的文件大小比 JPEG 小 25-35% ,这意味着你可以为相同的磁盘空间上传更高质量的图像并加快你的网站速度。 PNG 文件提供无损压缩,但这意味着文件大小将非常大并且加载速度很慢。单个 PNG 文件通常可以达到数百 KB 甚至 1MB 以上。但是,如果你利用一些策略,例如延迟加载和CDN,你仍然可以拥有一个快速的站点。 哪些文件格式支持透明度?支持透明度的最常见的 Web 图像文件类型是 PNG、WebP、SVG。 流行的 JPEG 图像格式不支持透明度。 PNG比JPEG好吗?PNG和JPEG之间的主要区别在于PNG是一种无损图像格式,而JPEG是一种有损图像格式。这基本上意味着 PNG 使用压缩技术而不牺牲图像的原始质量或细节。 对于图像中的文本、教程截图,以及当你希望标志或其他精细元素在照片中 100% 可见时,PNG 是正确的格式。 总结不乏可以合法用于项目的图像。希望本文能帮助你了解在哪种情况下使用哪种图像文件类型和格式以获得最佳效果。 光栅格式最适合用于图像和图片,而矢量是徽标、图标和数字图形的绝佳替代品。 为正确的任务使用正确的图像文件类型不仅可以帮助提高页面加载速度,还可以降低带宽和服务器负载。作为后续的积极影响,你的整体用户体验也将大大改善。 相关文章 浏览器直接保存SVG为PNG图片的方法 在线svg-to-png,svg转png,svg2png,支持透明背景 |
【本文地址】

 光栅图像文件
光栅图像文件 图像放大7倍比较
图像放大7倍比较





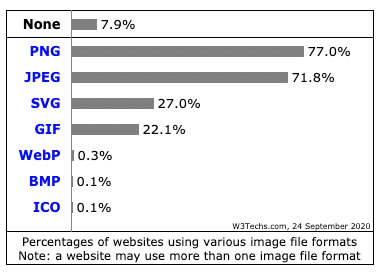
 图片文件格式使用统计
图片文件格式使用统计