|
CSS三大特性|青训营笔记
css有三个非常重要的特性:层叠性、继承性、优先级
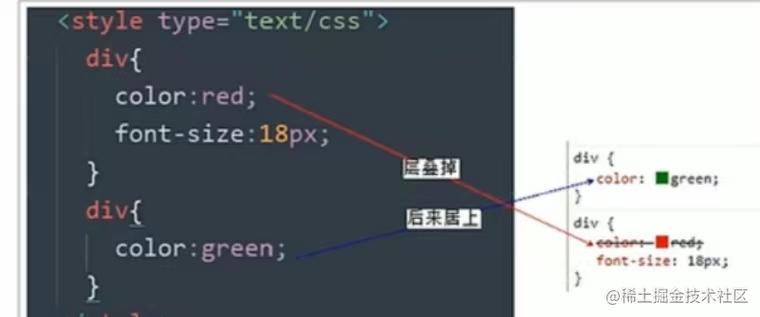
1.层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式里结构近,就执行哪个样式
样式不冲突,不会层叠

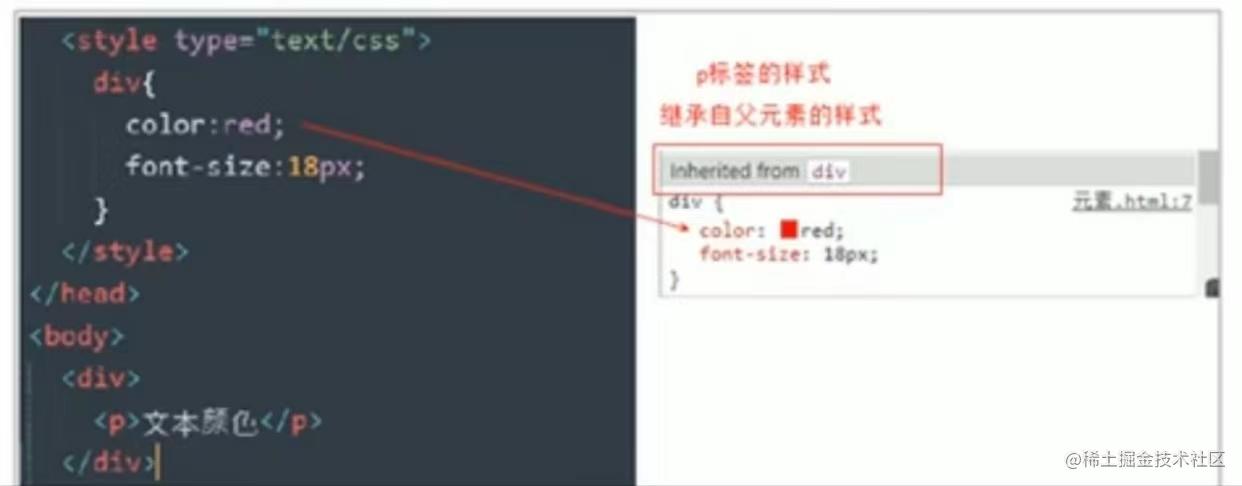
2.继承性
现实中的继承,我们继承了父亲的姓
css中的继承:子标签会继承父标签的某些样式,如文本颜色和字号,简单的理解就是:子承父业

恰当地使用继承可以简化代码,降低CSS样式的复杂性
子元素可以继承父元素的样式(text-、font-、line-这些元素开头的可以继承,以及color属性)
继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性
body{
font: 12px/1.5Microsoft YaHei;
}
行高可以跟单位也可以不跟单位
如果子元素没有设置行高,则会继承父元素的行高为1.5
此时子元素的行高是:当前子元素的文字大小*1.5
body行高1.5,这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
3.优先级
当同一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行
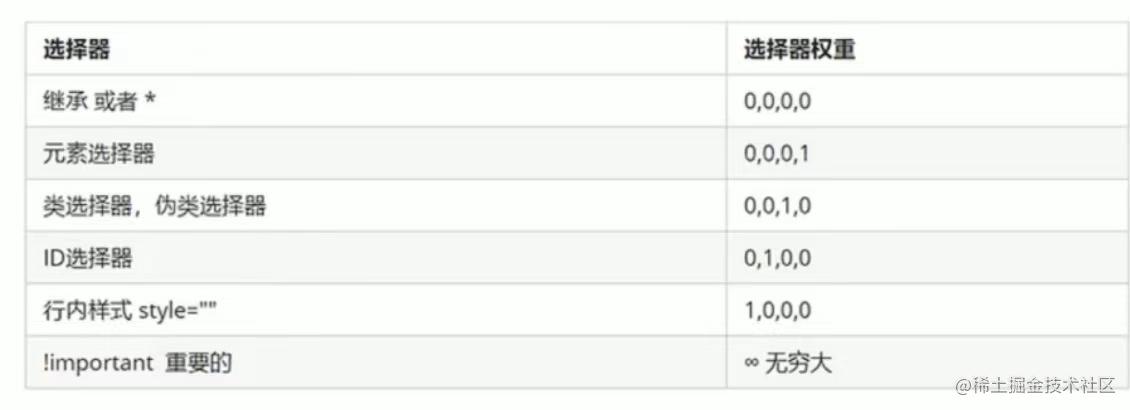
选择器权重如下表所示:
 优先级注意点:
优先级注意点:
权重是有4组数字组成,但是不会有进位
可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
等级判断从左向右,如果某一位数值相同,则判断下一位数值
可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式为1000,!important无穷大
继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重
|