| JS编写人物行走动画 | 您所在的位置:网站首页 › 人物走路的动态图片 › JS编写人物行走动画 |
JS编写人物行走动画
|
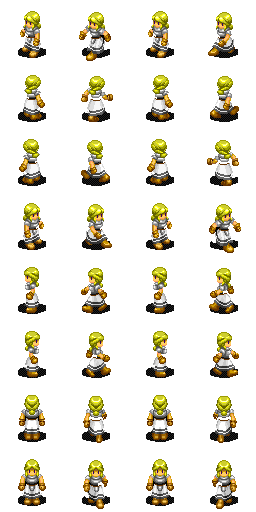
首先找一张人物行走的分解图,然后,将这张图作为背景,通过background-position来定位某一个分解动作。这个操作通过CSS定义就可实现,代码如下: .ai_girl{ position:absolute; top:50px; left:10px; width:64; height:64; background-image:url(image/girl.gif); background-repeat:none; background-position:128 64; //选择面向观众的那一张分解图为初始 display:block; }接下来就是实现人物行走的动画。动画分两步完成:第一步是重复行走的动作(比如向右行走),第二步则是让图片根据选择的走向移动。代码如下: var iLeft=0; var int=null; function go() { var obj=document.getElementById("ai"); obj.style.backgroundPosition=iLeft+" 192"; //选则向右行走的那一行图片 //以下代码为向右行走的动作重复演示 if(iLeft>256){ iLeft=0; } iLeft+=64; //以下代码为向右移动图片 obj.style.left=obj.offsetLeft+10+"px"; if (obj.offsetLeft>512){ //当图片移动了超过512px时停止动画 clearInterval(int); obj.style.backgroundPosition="128 64"; //动画停止时人物面向观众 } } function walk(){ int=setInterval(go,300); //定义动画间隔时间 }在html页面添加个button,点击后人物开始行走。代码如下: Walk好了,人物行走动画实现了。如果想要改变行走方向,参考上述方式,只要调整backgroundPosition取值和obj.style.left/obj.style.top的值就行了。 最后附上人物图片。
|
【本文地址】
公司简介
联系我们