| markdown字体大小设置 | 您所在的位置:网站首页 › 二级标题的字体大小和格式是什么 › markdown字体大小设置 |
markdown字体大小设置
|
点击上方关注我,选择“置顶或者星标”
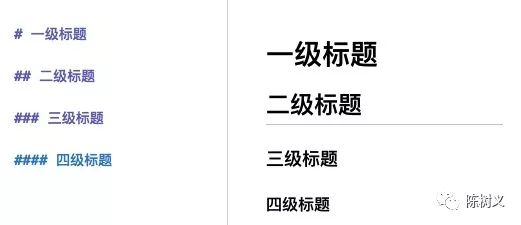
写博客、写文章比较多的人都知道 Markdown 是什么。 Markdown 是一种轻量级标记语言,创始人为 John Gruber。它允许人们「使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者 HTML)文档」。——维基百科 简单地说,Markdown 与 HTML 语言一样,使用一些符号就代替样式。但是它比 HTML 语言更加简单。例如我想要实现标题样式,那么我可以这么做:  Markdown的本质
Markdown的本质
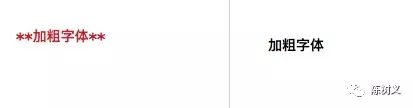
有些朋友会觉得,我用 Word 也可以实现同样、甚至更加丰富的效果,那我为什么要使用 Markdown 呢?这个问题提得非常好,直戳问题本质。 Word 等其他文本编辑工具虽然也能实现同样的效果,但是其功能太强大了。Word 还能改变字体颜色,还可以调节字体大小。这么强大的功能可以说是 Word 的优点,但也可以说是它的缺点。 当功能多了,我们的注意力就会分散,我们就会去纠结:这个字体大小到底是 14 还是 16 好?我想强调这一句话,是要加粗还是标红? 而 Markdown 的出现让我们不需要去纠结这些问题。Markdown 的本质是让我们回归到内容本身,注重文章本身的结构,而不是样式。 例如我们想要强调一句话,那么我们直接使用两个星号为其加粗,而不需要考虑是加粗还是标红(Markdown中只有黑色字体,没有其他颜色字体)。 
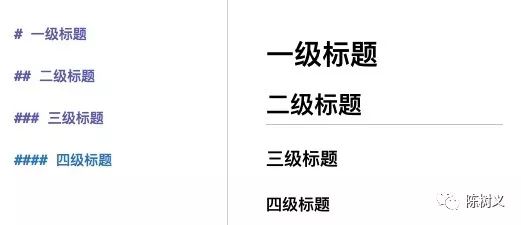
你也不需要关心字体大小问题,因为 Markdown 中字体大小都与结构有关,无法手动设置。一级标题字体大一些,二级标题小一些。我们只需要关注哪些是一级标题,哪些是二级标题。而不需要去纠结标题字体到底要设置多大。 Markdown 的本质是让我们回归内容本身。 当你明白这个道理的时候,你会明白为什么许多功能 Markdown 没有。 Markdown语法原生的 Markdown 语法只包含了最基础的一些特性,例如:标题、加粗、斜体、段落、引用、超链接、图片、列表、代码块、水平分割线等。而一些自定义实现的编辑器,则有一些自定义的实现,例如:数学公式、TODO列表等。所以当你看到有一些语法在一个编辑可以用,但到另一个编辑器又用不了的时候,那么这个语法可能就不是通用的 Markdown 原生语法了。 Markdown 语法非常简单,基本上只要多用几次就会了。下面简单介绍一些常用的 Markdown 语法。 段落Markdown 使用 # 号来表示段落。  加粗、斜体、加粗斜体
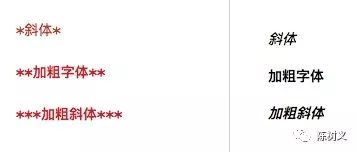
加粗、斜体、加粗斜体
Markdown 使用一个星号表示斜体,两个星号表示加粗,三个星号表示加粗斜体。  无序列表
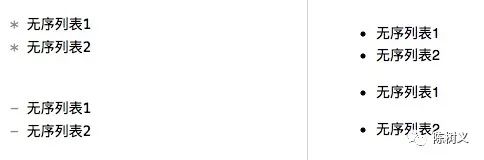
无序列表
使用星号或者中横线来表示无序列表,注意后面需要加个空格。  有序列表
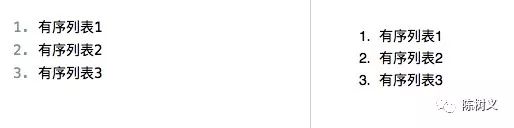
有序列表
使用数字+.来表示有序列表,后面同样需要价格空格。  引用
引用
Markdown 使用 > 符号来表示引用。  超链接
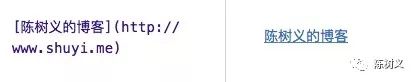
超链接
Markdown 使用 []() 来表示超链接,中括号表示链接文字,小括号表示链接地址。  图片
图片
图片的样式与超链接非常相似,只需在前面加个感叹号就可以了,即用![]()表示图片。其中中括号表示图片未加载时的提示文字,小括号表示图片地址。  代码块
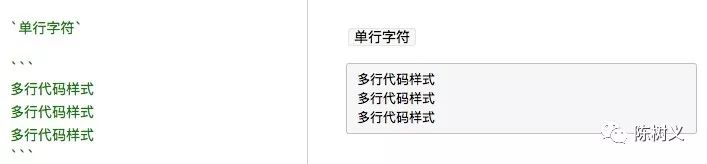
代码块
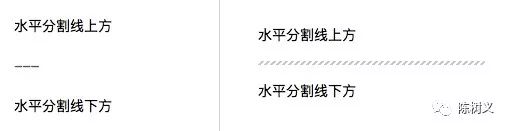
我们使用 ` 号来表示代码块引用。  水平分割线
水平分割线
使用 --- 来表示分割线  表格
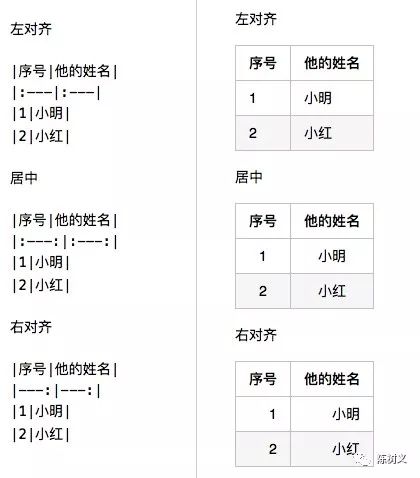
表格
使用一根竖线来分隔各个单元格,使用冒号来决定单元格的对齐方向。  Markdown使用场景
Markdown使用场景
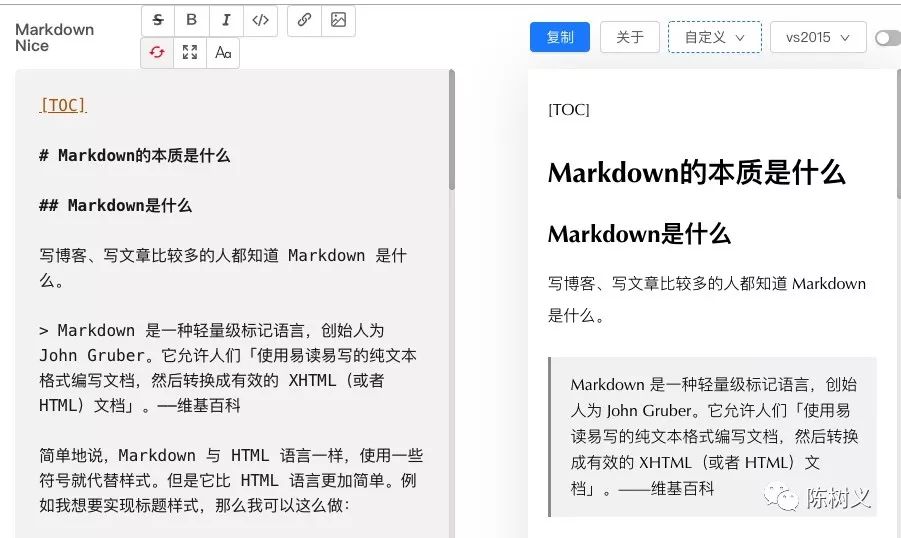
目前越来越多的站点都支持了 Markdown 语法,例如:Github 等代码托管平台,简书、博客园等写作平台。因此,掌握好 Markdown 语法可以非常方便地在各个主流站点使用。 编辑工具因为 Markdown 本质上是一个纯文本,所以任何能打开纯文本的东西都可以来编辑 Markdown。但如果你想要有预览功能,那么一款顺手的编辑功能还是有必要的。 在 Windows 上比较不错的编辑器有:MarkdownPad、Typora。在 OSX 上比较不错的编辑器有:Mou、MacDown、MWeb。 而我之前使用 MouDown 和 sublime 做简单的编辑,但是笔记等的就使用印象笔记写,而要发表的文章则使用 MWeb 编写。 兼容神器使用了 Markdown 可以写出条理非常清晰的文章,文章结构特别清晰。但是对于一些老编辑器而言,例如:ATLASSIAN 的 WIKI 对于 Markdown 的支持就很弱。 那么怎么办呢? 其实很简单,因为老的编辑器基本都支持 HTML,所以我们可以将 Markdown 渲染后的 HTML 复制到老编辑器。 我一般是在本地写好 Markdown 文章,之后直接复制到一个 Markdown 编辑器,然后复制对应的 HTML 文本到老编辑器中。 
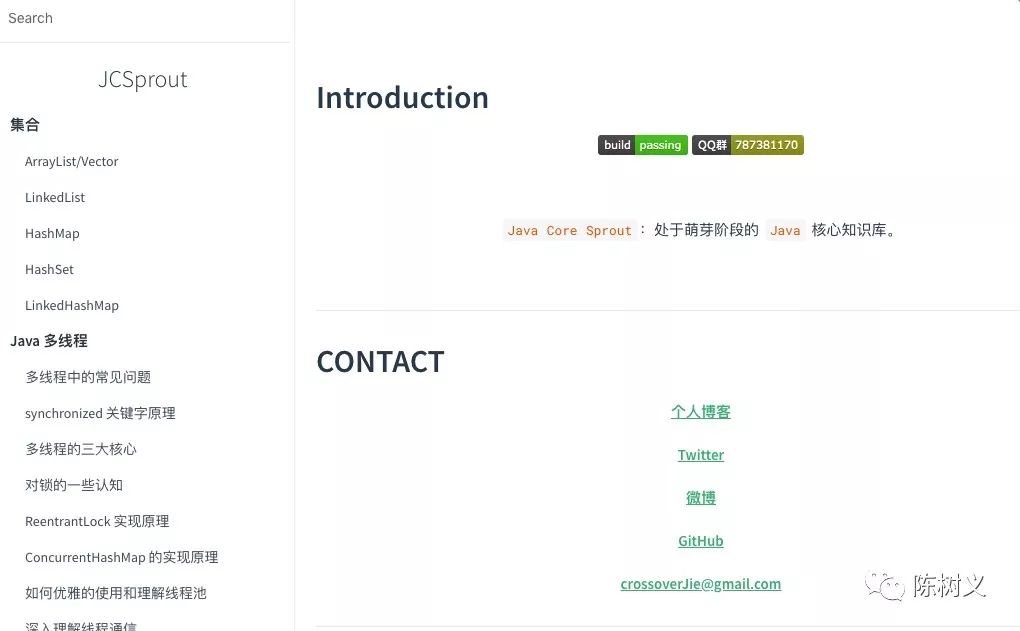
之后点击一下蓝色的复制按钮,就可以复制渲染后的 HTML 文本,最后直接粘贴到老编辑器中就可以了。我用的 Markdown 编辑器是:https://mdnice.github.io/,样式非常漂亮。 进阶应用当你学会使用 Markdown 之后,你会发现 Markdown 还有更多好玩的地方。例如:开源的 gitbook 就可以教你把一个个 Markdown 文件组织起来,弄成一本电子书。 
具体如何操作,可以参考这里:https://github.com/chenyurong/gitbook-notebook 推荐阅读 你解决的问题,比你写的代码更重要! 如何做到长远思考? 40岁技术专家,他怎么看中年危机? 高绩效教练,真的有效嘛? 聊聊我的知识体系
公众号@陈树义,用最简单的语言,分享我的技术见解。 ↑↑创作不易,如果喜欢请转发↑↑ |
【本文地址】

