| 如何让子元素突破父元素padding的限制,变成和父元素一样的宽度? | 您所在的位置:网站首页 › 书架的宽度和高度怎么算出来的 › 如何让子元素突破父元素padding的限制,变成和父元素一样的宽度? |
如何让子元素突破父元素padding的限制,变成和父元素一样的宽度?
|
1.问题描述
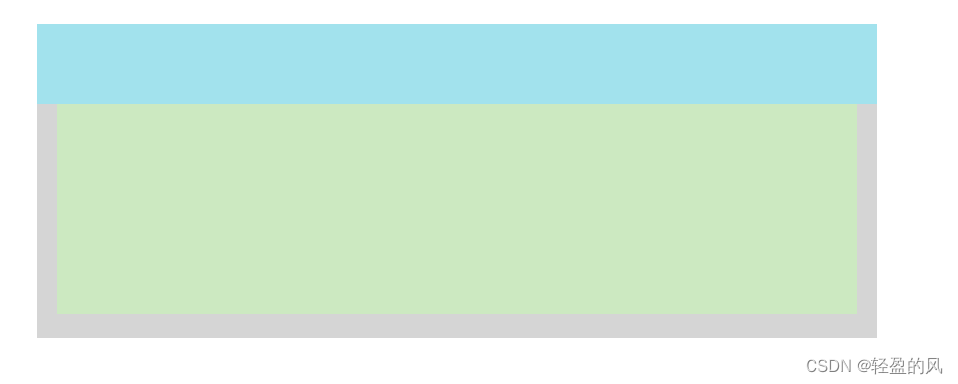
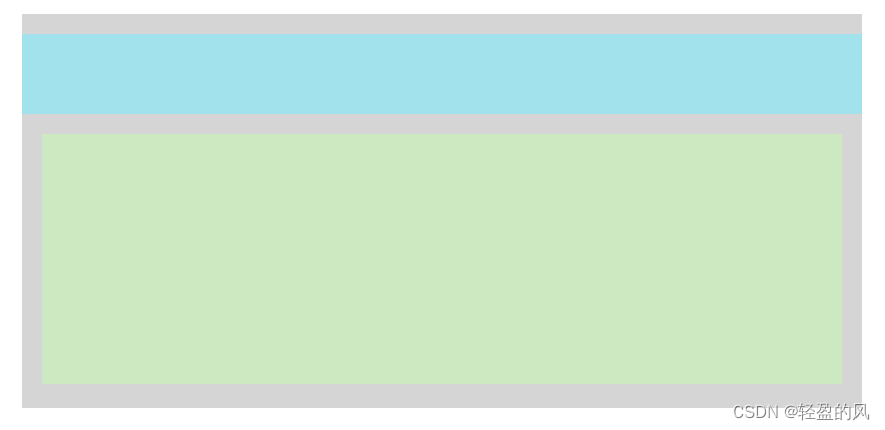
我们在用UI库或者维护项目的时候,可能会遇到别人用div包裹了一层,并设置了padding,但是我们又想要让子元素突破padding的限制,让子元素和父元素一个宽度,效果如下图:
大家有没有思路呀,首先来排除几个错误答案,设置display:inline-block,设置box-sizing: content-box。都是不能突破padding的。下面说一下我常用的两个解决方案。 2.解决方案1方案1是用绝对定位,让子元素脱离文档流。缺点就是下面已有的布局会被打乱。(header就是我们要突破padding的目标元素) .warp { padding: 20px; background-color: rgb(213, 213, 213); position: relative; width: 800px; margin: 50px auto; } .header { width: 100%; height: 80px; background-color: rgb(162, 226, 237); position: absolute; top: 0; left: 0; } .content { width: 100%; height: 250px; margin-top: 20px; display: inline-block; box-sizing: content-box; background-color: rgb(204, 233, 193); }
3.解决方案2 第二个方案是利用margin-left配合calc函数实现,利用margin-left突破左边padding限制,利用calc计算出父元素宽度+2倍padding值。 .warp { padding: 20px; background-color: rgb(213, 213, 213); position: relative; width: 800px; margin: 50px auto; } .header { width: calc(100% + 40px); height: 80px; margin-left: -20px; background-color: rgb(162, 226, 237); } .content { width: 100%; height: 250px; margin-top: 20px; display: inline-block; box-sizing: content-box; background-color: rgb(204, 233, 193); }
好了,就是这些内容了,要是觉得有用的话点个赞呗。 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |