| Axios发送POST请求报错,后端接收不到参数响应404 | 您所在的位置:网站首页 › 乐高冲锋枪可连发教程 › Axios发送POST请求报错,后端接收不到参数响应404 |
Axios发送POST请求报错,后端接收不到参数响应404
|
[解决] Axios发送POST请求报错,后端接收不到参数响应404
问题说明造成问题的原因 -- *请求携带的数据格式和后端解析数据格式不一致*后端解析:接口使用 java spring mvc,注解使用了 `@RequestParam` 或 `@RequestBody`前端请求:看上图的请求头信息中的 `Content-Type:application/json;charset=UTF-8`,
解决1. 将参数转换为query参数,axios库包含了`qs` 直接引入2. 使用URLSearchParams 传递参数。3. 配置 `transformRequest ` [axios配置项](https://github.com/axios/axios#request-config)4. 传递字符串
问题说明
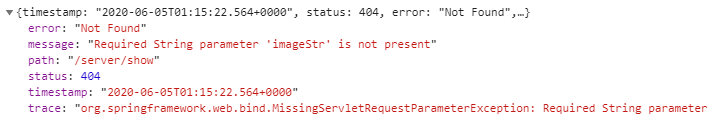
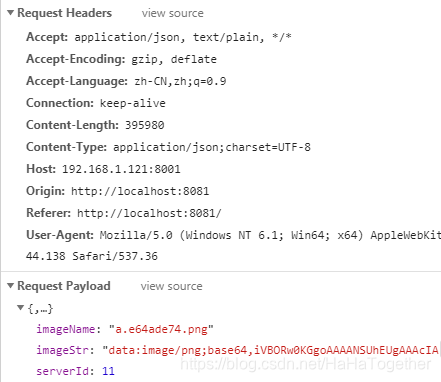
我们在项目中通常都会使用到封装好的axios来发送请求,当我们在发送POST请求时结果响应404。 使用接口测试工具postman、yapi等都可以正常响应。 报错信息如下: RequestParam:在这种情况下只能从请求的地址中获取参数,也就是只能从 username=zhangsan&password=123 这种字符串中解析出参数。 RequestBody:这种情况下只能从请求体的 form-data 中获取数据,axios默认请求体为 Request Payload 前端请求:看上图的请求头信息中的 Content-Type:application/json;charset=UTF-8,我们在使用axios发送post请求时,一般都是以对象的形式发送请求 发送axios请求体的格式为 Request Payload 。 这就造成了前端发送json形式的请求,而后端从请求的地址中解析字符串。两种数据格式不一致 解决 1. 将参数转换为query参数,axios库包含了qs 直接引入 import service from '@/utils/request' import qs from 'qs' export function imgInfo (data, params) { return service({ url: '/server/show', method: 'post', data: qs.stringify(data), params }) } 2. 使用URLSearchParams 传递参数。 // URLSearchParams有兼容性问题 ~~不兼容IE和Edge~~ ,支持大部分浏览器 const params = new URLSearchParams() params.append('username', 'zhangsan') params.append('password', '123') axios.post({ url: '/server/show', data: params } 3. 配置 transformRequest axios配置项 // 在axios配置项中有 `transformRequest ` ,我们可以添加其配置对数据进行转换。 import service from '@/utils/request' import qs from 'qs' export function imgInfo (data) { return service({ url: '/server/show', method: 'post', transformRequest: [function (data) { // 对 data 进行任意转换处理 return qs.stringify(data) }], data }) } 4. 传递字符串 axios.post('/server/show',"userName='zhangsan'&password='123'"); |
【本文地址】
公司简介
联系我们
 请求头:
请求头: 
 在发送ajax请求时请求体为 form-data
在发送ajax请求时请求体为 form-data  下图为axios源码信息,axios库默认会帮我们转换请求和响应,并自动转换为 JSON 数据
下图为axios源码信息,axios库默认会帮我们转换请求和响应,并自动转换为 JSON 数据 