| 简单实现SteamVR场景下 UI的 overlay 显示 | 您所在的位置:网站首页 › 为什么我的vr看不清楚 › 简单实现SteamVR场景下 UI的 overlay 显示 |
简单实现SteamVR场景下 UI的 overlay 显示
|
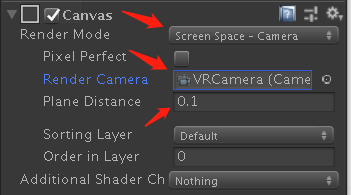
一、背景 特地写一篇Steam VR 的UI配置文章,是因为在添加如:text等UI组件的时候都会自动添加在Canvas上,而我们一般将Canvas设置为overlay,使我们的UI交互界面始终保持在最前(由main camera直接渲染),而在VR场景下一般使用player或者CameraRig,并不能实现所谓的overlay渲染在最前面。 二、作用 主要实现在VR场景下text、image等交互信息能实时显示在最前面,用于提供图文提示的交互需要。 三、实现方法 1、创建Canvas桌布,并添加image、text组件, 2、将Canvas组件下的Render Mode设置为Screen Space-Camera(渲染在指定相机前),将Render Camera指定为VR场景下的相机;并将plane Distance设置为0.1(将可能的小),既将桌布渲染在离指定相机前多少距离(距离远近同样会影响到带上头盔的视觉效果“太靠近眼睛对焦不了”【问题1】) 四、效果 |
【本文地址】
公司简介
联系我们


 3、要将VRCamera下的physical camera勾选
3、要将VRCamera下的physical camera勾选 
 【回答1】:可以对显示的UI添加不同的shader,使UI始终最后渲染,还可以消除第2步中“0.1”的可能被遮挡的距离。(其实直接一开始就对UI做处理,就不用做这么多工作了。)
【回答1】:可以对显示的UI添加不同的shader,使UI始终最后渲染,还可以消除第2步中“0.1”的可能被遮挡的距离。(其实直接一开始就对UI做处理,就不用做这么多工作了。)