| How to Display Categories on WordPress Pages | 您所在的位置:网站首页 › 东北人骂人经典语录语音 › How to Display Categories on WordPress Pages |
How to Display Categories on WordPress Pages
|
How to Add Categories to a Menu on WordPress
November 9, 2018 
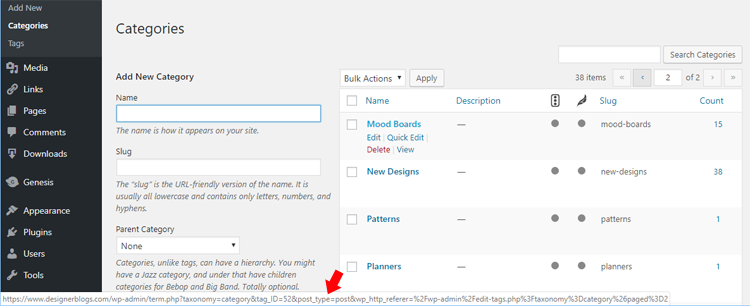
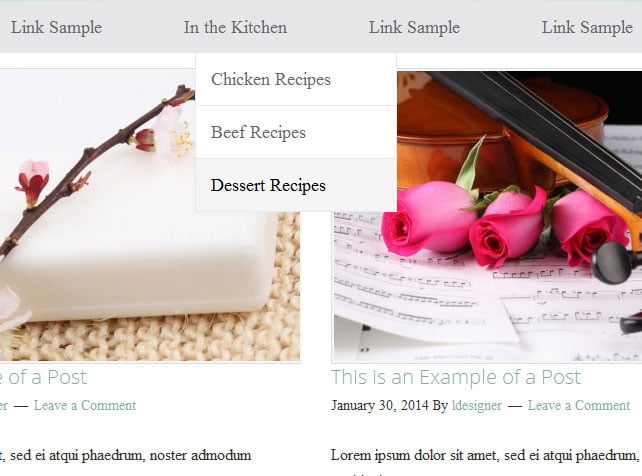
As your blog content grows, it’s helpful to know different methods for featuring categories on your blog. One of the most popular ways of featuring categories is by adding links to certain categories on your menu bar. If you are a food blogger, for example, you might have a primary menu option titled “Recipes” that when hovered over opens a drop-down with links to all of your categories of recipes. When someone clicks on the “desserts” link in the drop-down of your menu, it would then open a page that shows all of your posts that have the “desserts” category assigned to it. Pages can be created featuring all of the posts within a single category or multiple categories. This tutorial will show you how to feature categories on your menu in WordPress. RELATED: Categories vs. Tags – What’s the Difference? Option 1: Creating a Page Featuring Posts from a Single CategoryWhen you create a new category in WordPress, a page is automatically generated that includes all the posts assigned to that category. To view the direct link to the page of a single category, go to WordPress Dashboard > Posts > Categories. When you hover your mouse over the category title, a list of options will appear. Click on View to get the direct link to the single category page. 
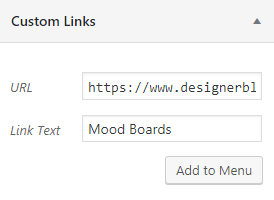
The link is found in the address bar of your browser. This link can then be copied and used in your menu bar as the direct link to that category. To add the category link to your menu bar, go to Appearance > Menus and then select or create the menu you wish to add the category link to. Then click on Custom Links. Paste in the category url into the URL box and then title the link. Then click Add to Menu. You can click on the related post link below for further instructions on setting up and organizing a menu. 
RELATED: How to Add a Navigation Menu in WordPress Option 2: Creating a Page Featuring Posts from Multiple CategoriesWhat if you want to create a category page that includes posts from multiple categories? That’s doable too! Step 1: Go to your WordPress Dashboard and select Posts > Categories. Be sure you have all of the categories created that you’d like included on your new page. Step 2: Hover your mouse over one of the category titles you want to include and look at the bottom of your screen. You will see a long link similar to the example below. https://www.designerblogs.com/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=52…. 
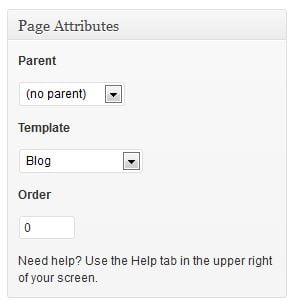
The link includes the ID number for your category. In this example, it’s ID=52. Do this for each category you want to include and note the ID numbers for each. Step 3: Create a New Page with a title that will describe your categories. In this example, we’ll have a category page for Dessert Recipes that will include recipes from the following categories: cupcakes, cookies, and brownies. Step 4: Under Page Attributes, select Blog as the Template type. 
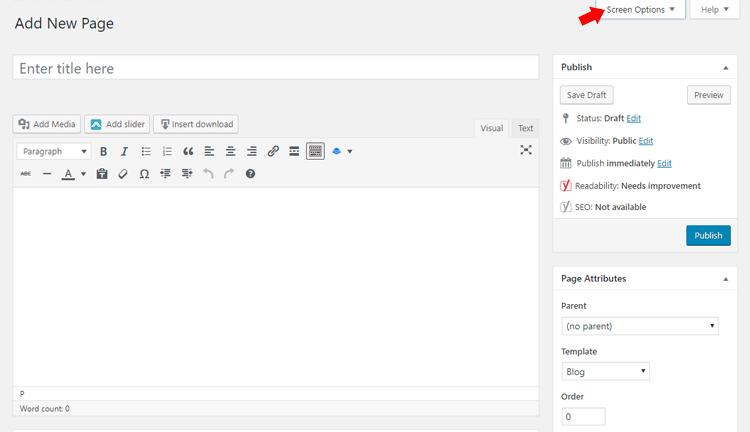
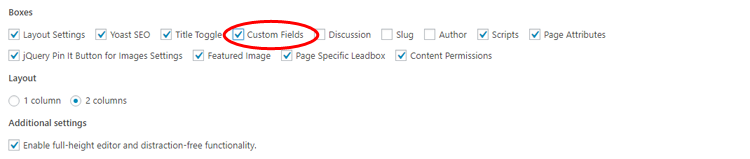
Step 5: Next you will need to enable a feature called Custom Fields. At the top of the page editor window, you will see a tab called Screen Options. 
Check the box by Custom Fields. 
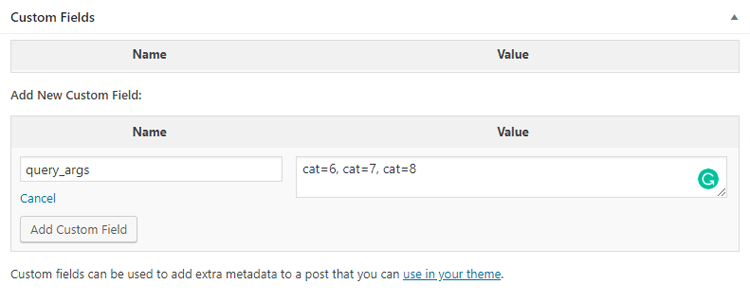
Step 6: Scroll to the bottom of the page editor window until you see the newly added box for Custom Fields. Click the blue Enter new link and then enter the text “query_args” in the Name field box. In the Value field box, you will use the category ID numbers that you noted in Step 2. Separate the categories with commas as shown below. Then save or publish your new category page. 
To add this new category page to your menu, go in your dashboard to Appearance > Menus. Select or create the menu you wish to add it to. Under Pages > Most Recent, you’ll see a list of your most recently created pages. Your newly created page will be listed there. Check the box next to the page and then click Add to Menu. Again for more detailed information on creating and organizing your menus, please visit this post: How to Add a Navigation Menu in WordPress. 
If you’d like help customzing the look of any of your category pages, we’d love to help you! Click here to request a quote. Related posts: How to Customize & Edit Your Post Date & Footer in Blogger How to Customize & Edit Your Post Date & Footer in Blogger How to choose the perfect website or blog design? How to choose the perfect website or blog design? How to Use Customize Fonts with Blogger How to Use Customize Fonts with Blogger
Looking for more? Browse: Tutorials, WordPress Tutorials |
【本文地址】