| 动态伸缩搜索框:HTML, CSS, JavaScript的完美结合 | 您所在的位置:网站首页 › 业主起诉物业停车位收费 › 动态伸缩搜索框:HTML, CSS, JavaScript的完美结合 |
动态伸缩搜索框:HTML, CSS, JavaScript的完美结合
|
动态伸缩搜索框:HTML, CSS, JavaScript的完美结合
前言HTML基础结构CSS样式设计动态效果的实现进阶交互进阶交互篇:1. **搜索建议的下拉列表**2. **输入联想功能**3. **实时搜索反馈**4. **动态背景效果**5. **自动完成功能**6. **按键快捷操作**7. **输入框图标动效**8. **多语言支持**
实例进阶交互实例:1. **搜索建议的下拉列表**2. **输入联想功能**3. **实时搜索反馈**
响应式设计响应式设计:1. **使用Viewport单位设置宽度**2. **媒体查询调整样式**3. **移动端适配**4. **Flex布局优化**5. **隐藏不必要元素**
优化与封装优化与封装:1. **代码优化**2. **性能优化**3. **模块化和组件化**4. **错误处理和兼容性**5. **注释和文档**6. **封装为库或插件**7. **响应式设计考虑**
总结
前言
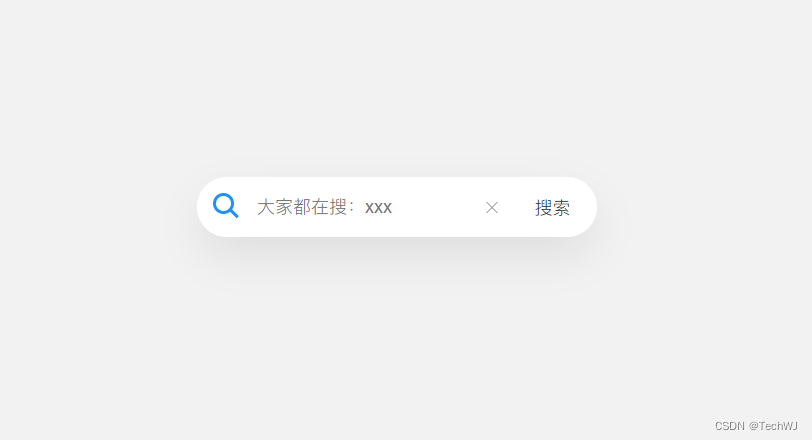
在无尽的互联网世界中,搜索框就像是一扇通向信息宝藏的大门。而今天,我们将要探索的不仅是搜索的便利,更是如何通过HTML、CSS、JavaScript的魔法,让这个搜索框变得动感、时尚、充满交互乐趣。准备好跟着我一起,用代码编织一场搜索之旅! 创建搜索框所需的基本HTML结构,包括输入框、按钮等。 搜索 CSS样式设计使用CSS进行样式设计,使搜索框看起来更加美观、吸引人。包括颜色、字体、边框等的设置。 * { margin: 0; padding: 0; } body { height: 100vh; } .searchForm { width: 400px; position: relative; margin: auto 50%; margin-top: 200px; left: -200px; display: flex; flex-wrap: wrap; justify-content: center; align-items: center; } .sediv { width: 100%; height: 40px; margin: 20px 0; position: relative; border: 1px solid #e3e3e3; border-radius: 50px; background-color: #f9f9f9; display: flex; } .sediv form { width: 100%; } .search_icon { position: absolute; left: 10px; top: 9px; } .sediv input { border: none; background: none; height: 40px; width: 82%; margin-left: 6%; line-height: 40px; font-size: 16px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; color: #898989; } .sediv .ml10 { margin-left: 10%; width: 74%; } .sediv input:focus { outline: none; color: #000; } .sediv button { position: absolute; background: none; border: none; right: 20px; top: 9px; font-size: 16px; color: #000; cursor: pointer; } 动态效果的实现利用JavaScript,为搜索框增加动态效果,例如鼠标悬停时的变化、焦点状态下的动画等。 let $ = tName => { return document.querySelector(tName); } let osearchBarAc = $('.searchBarAc'); let Oicon = $('.oicon'); let Oclear = $('.clear'); let Otext = $('.searchBarAc input'); Oicon.addEventListener('click', () => { osearchBarAc.classList.toggle('changWidth'); }); Oclear.addEventListener('click', () => { Otext.value = ''; }); 进阶交互 进阶交互篇: 1. 搜索建议的下拉列表在用户输入时,通过JavaScript实现一个下拉列表,展示搜索建议。这可以通过Ajax请求后台数据,或者使用本地的关键词库来实现。当用户输入时,下拉列表动态显示匹配的搜索建议,提高搜索准确性。 2. 输入联想功能利用JavaScript监听用户的输入,在用户输入的同时,实时展示与输入相关的内容,从而提供输入联想的功能。这可以通过模糊匹配、关键词过滤等方式来实现,为用户提供更加智能的搜索体验。 3. 实时搜索反馈当用户输入时,通过JavaScript实时更新搜索结果,无需点击搜索按钮即可看到相应的搜索结果。这种实时反馈可以通过监听输入框的input事件来实现,使用户能够更直观地感受到搜索的效果。 4. 动态背景效果为搜索框添加一些动态的背景效果,例如渐变色、波纹效果等,以增加用户与搜索框交互的趣味性。这可以通过CSS的动画效果或JavaScript的特效库来实现,为搜索框赋予更多生机。 5. 自动完成功能在用户输入的同时,通过JavaScript实现自动完成功能。当用户输入的内容符合已有的关键词或历史搜索记录时,自动完成输入,减少用户的输入负担,提高搜索的便捷性。 6. 按键快捷操作为搜索框添加一些按键快捷操作,例如使用快捷键触发搜索、清空输入等功能。这可以通过JavaScript监听键盘事件来实现,提高用户在搜索过程中的操作效率。 7. 输入框图标动效在输入框内添加一些图标,并为其添加动效,例如在输入时图标缩小,或者在输入完成后图标颜色变化等。这可以通过CSS动画或JavaScript来实现,为搜索框增加一些生动感。 8. 多语言支持对于全球用户,实现多语言支持是一个进阶的交互考虑。通过JavaScript实现根据用户设备语言设置或用户选择的语言,切换搜索框的语言提示和建议,提供更贴近用户的搜索体验。 这些进阶交互效果可以根据项目的需求逐步引入,提升搜索框的用户体验,使其不仅仅是一个简单的输入框,更是一个智能、富有趣味性的交互组件。 实例 进阶交互实例: 1. 搜索建议的下拉列表当用户输入关键词时,通过JavaScript异步请求后台,获取匹配的搜索建议,并将其展示在一个下拉列表中。用户可以通过点击或键盘选择其中一项,快速完成搜索。 // JavaScript代码示例 const inputElement = document.getElementById('searchInput'); const suggestionsContainer = document.getElementById('suggestionsContainer'); inputElement.addEventListener('input', async (event) => { const keyword = event.target.value; // 发送异步请求获取搜索建议 const suggestions = await fetchSuggestionsFromServer(keyword); // 更新下拉列表内容 updateSuggestionsList(suggestions); }); function updateSuggestionsList(suggestions) { // 清空之前的建议 suggestionsContainer.innerHTML = ''; // 添加新的建议 suggestions.forEach((suggestion) => { const suggestionItem = document.createElement('div'); suggestionItem.textContent = suggestion; suggestionItem.addEventListener('click', () => { inputElement.value = suggestion; suggestionsContainer.innerHTML = ''; // 清空建议列表 }); suggestionsContainer.appendChild(suggestionItem); }); } 2. 输入联想功能用户在输入时,通过JavaScript实时展示与输入相关的内容,提供输入联想功能。以下示例使用一个静态的关键词库进行演示。 // JavaScript代码示例 const inputElement = document.getElementById('searchInput'); const suggestionList = ['JavaScript', 'HTML', 'CSS', 'React', 'Vue', 'Node.js']; inputElement.addEventListener('input', (event) => { const keyword = event.target.value.toLowerCase(); // 过滤关键词库,找到匹配的关键词 const matchedSuggestions = suggestionList.filter(suggestion => suggestion.toLowerCase().includes(keyword) ); // 更新下拉列表内容 updateSuggestionsList(matchedSuggestions); }); function updateSuggestionsList(suggestions) { // 清空之前的建议 suggestionsContainer.innerHTML = ''; // 添加新的建议 suggestions.forEach((suggestion) => { const suggestionItem = document.createElement('div'); suggestionItem.textContent = suggestion; suggestionItem.addEventListener('click', () => { inputElement.value = suggestion; suggestionsContainer.innerHTML = ''; // 清空建议列表 }); suggestionsContainer.appendChild(suggestionItem); }); } 3. 实时搜索反馈当用户输入时,通过JavaScript实时更新搜索结果,无需点击搜索按钮即可看到相应的搜索结果。以下示例通过模拟异步请求实现实时搜索反馈。 // JavaScript代码示例 const inputElement = document.getElementById('searchInput'); const searchResultsContainer = document.getElementById('searchResultsContainer'); inputElement.addEventListener('input', async (event) => { const keyword = event.target.value; // 模拟异步请求搜索结果 const searchResults = await simulateSearch(keyword); // 更新搜索结果 updateSearchResults(searchResults); }); function updateSearchResults(results) { // 清空之前的搜索结果 searchResultsContainer.innerHTML = ''; // 添加新的搜索结果 results.forEach((result) => { const resultItem = document.createElement('div'); resultItem.textContent = result; searchResultsContainer.appendChild(resultItem); }); }这些实例展示了如何通过JavaScript为搜索框添加进阶交互效果,提升用户体验,使搜索更加智能、灵活。在实际项目中,可以根据需求选择性地引入这些功能。 响应式设计 响应式设计:响应式设计是一种可以适应不同设备和屏幕尺寸的网页设计方法,使网页在各种终端上都能提供良好的用户体验。以下是一个基于HTML、CSS、JavaScript的动态伸缩搜索框的响应式设计实例。 1. 使用Viewport单位设置宽度使用Viewport单位(如vw)设置搜索框的宽度,以相对于视口宽度的百分比方式确定宽度,从而使其在不同屏幕尺寸下保持一定比例。 /* CSS代码示例 */ #searchInput { width: 70vw; /* 使用70%的视口宽度 */ } 2. 媒体查询调整样式使用媒体查询(Media Query)根据不同设备或屏幕尺寸应用不同的样式,以确保在小屏幕设备上有更好的可视性和用户体验。 /* CSS代码示例 */ @media screen and (max-width: 600px) { #searchInput { width: 90vw; /* 在小屏幕设备上使用90%的视口宽度 */ } } 3. 移动端适配通过JavaScript监听屏幕旋转事件,动态调整搜索框的样式,以适应横屏和竖屏状态的变化。 // JavaScript代码示例 window.addEventListener('orientationchange', () => { adjustSearchBoxStyle(); }); function adjustSearchBoxStyle() { const isPortrait = window.matchMedia("(orientation: portrait)").matches; if (isPortrait) { // 在竖屏状态下的样式调整 // ... } else { // 在横屏状态下的样式调整 // ... } } 4. Flex布局优化使用Flex布局使搜索框在不同屏幕尺寸下保持良好的排列,确保在移动端和桌面端都有合适的显示。 /* CSS代码示例 */ #searchContainer { display: flex; justify-content: center; align-items: center; } 5. 隐藏不必要元素通过媒体查询或JavaScript,根据屏幕尺寸隐藏不必要的元素,以减少页面复杂度,提升用户体验。 /* CSS代码示例 */ @media screen and (max-width: 600px) { #extraContent { display: none; /* 在小屏幕设备上隐藏不必要的元素 */ } }以上是一个简单的响应式设计实例,通过使用视口单位、媒体查询、JavaScript事件监听和Flex布局等技术,可以使动态伸缩搜索框在各种设备和屏幕上都能够适应,并提供良好的用户体验。在实际项目中,根据需求可以进一步扩展和优化响应式设计。 优化与封装 优化与封装:在开发动态伸缩搜索框时,优化和封装是确保代码可维护性和性能的重要步骤。以下是一些关于优化和封装的建议。 1. 代码优化 精简CSS样式: 移除不必要的样式,保持代码简洁。合并和压缩文件: 在生产环境中,将多个CSS和JavaScript文件合并,并进行压缩,以减少文件大小,提高加载速度。使用CDN: 使用内容分发网络(CDN)来加速静态资源的加载。 2. 性能优化 懒加载: 对于一些不是首次展示就必须加载的内容,使用懒加载技术,按需加载。图片优化: 使用适当大小和格式的图片,并考虑使用图像压缩工具。减少HTTP请求: 尽量减少页面上的HTTP请求,合并文件,使用CSS sprites。 3. 模块化和组件化 封装功能组件: 将搜索框的不同功能(如搜索建议、动态效果等)封装成独立的组件,以便在不同项目中复用。模块化CSS: 使用模块化的CSS,避免全局样式的污染。 4. 错误处理和兼容性 错误处理: 添加适当的错误处理机制,避免因意外错误导致整个搜索框功能失效。浏览器兼容性: 针对不同浏览器进行测试,并考虑使用polyfills或其他工具解决兼容性问题。 5. 注释和文档 添加注释: 在代码中添加清晰的注释,解释关键功能和逻辑。文档化: 提供代码文档,以便其他开发者理解和使用你的代码。 6. 封装为库或插件 封装为库: 如果搜索框具有通用性,考虑将其封装为一个独立的库,方便其他开发者使用。发布到NPM: 如果是JavaScript库,可以考虑将其发布到NPM供全球开发者使用。 7. 响应式设计考虑 移动端优化: 确保在移动端设备上具有良好的用户体验,包括触摸事件的支持和布局的适配。通过上述优化和封装的步骤,你可以提高代码的可维护性,优化性能,并为其他开发者提供更方便的使用体验。这也有助于将你的搜索框功能更好地集成到各种项目中。 总结在制作这个案例的时候,用到的快捷在线生成网站: css阴影效果在线生成:https://box-shadow.dev/ 在实现动态伸缩搜索框时,需要结合HTML、CSS和JavaScript等技术,通过合理的结构和样式设置以及交互事件的处理,实现搜索框的动态调整功能。动态伸缩搜索框的实现涉及到多个方面,包括搜索框的HTML结构、CSS样式设置、JavaScript的监听和处理等。通过对这些方面的综合应用,可以开发出具有良好用户体验的动态伸缩搜索框。 通过这篇博客,您将学到如何通过HTML、CSS、JavaScript创建一个动感的搜索框,并掌握一些实用的设计和交互技巧,为网站增色不少。 |
【本文地址】