| 【pyecharts | 您所在的位置:网站首页 › 三维饼图怎样换颜色 › 【pyecharts |
【pyecharts
|
前言
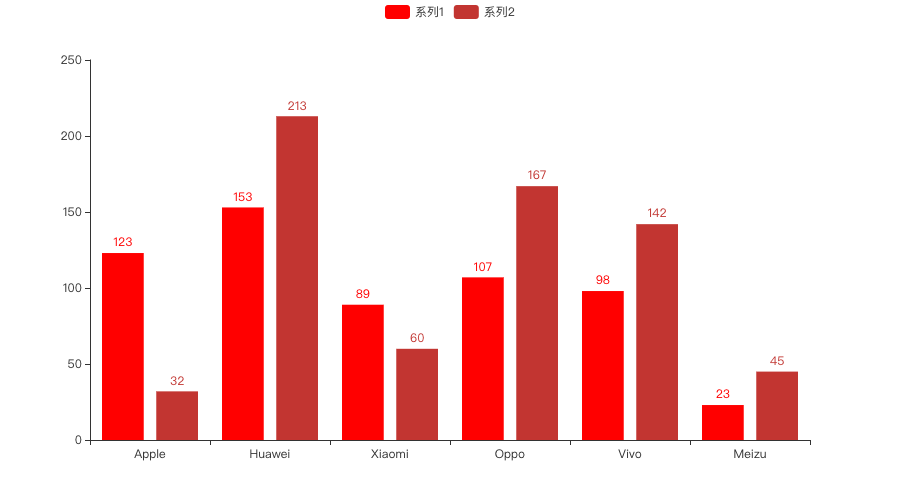
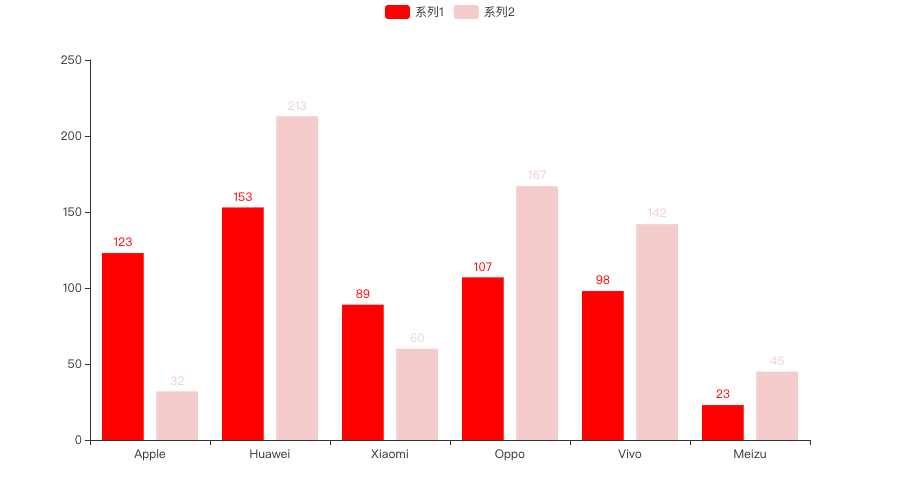
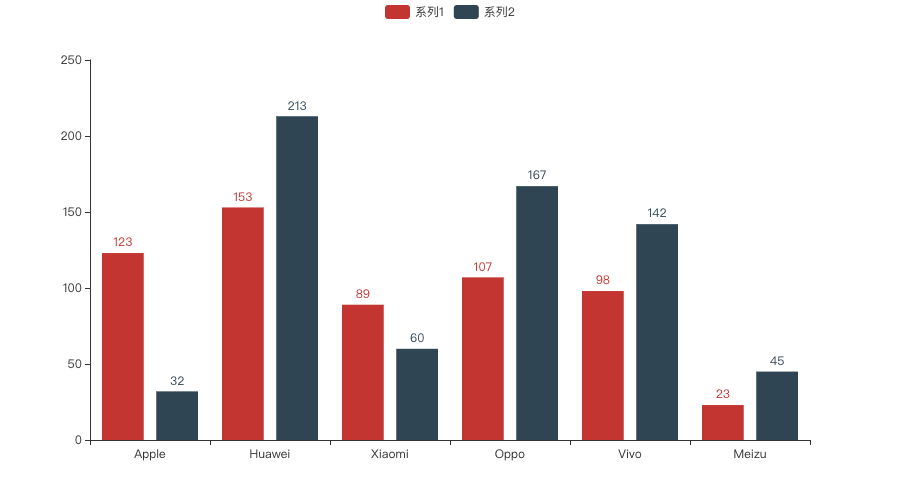
最近微信上经常有小伙伴问到pyecharts颜色配置的问题,其实pyecharts颜色配置很简单,不过由于可以配置的方式有点多,经常让人混淆,所以本文汇总一下在pyecharts中可以配置的颜色的方法,简单做个对比! 本文notebook版本链接:【pyecharts】颜色配置方法对比 准备工作 模块导入 from pyecharts.charts import * from pyecharts import options as opts 示例数据 # 虚假数据 x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu'] y_data_1 = [123, 153, 89, 107, 98, 23] y_data_2 = [32, 213, 60, 167, 142, 45] 默认效果当我们没做任何设置时,颜色如下。 bar = Bar() bar.add_xaxis( x_data ) bar.add_yaxis( '系列1', y_data_1, ) bar.add_yaxis( '系列2', y_data_2, ) bar.render_notebook()
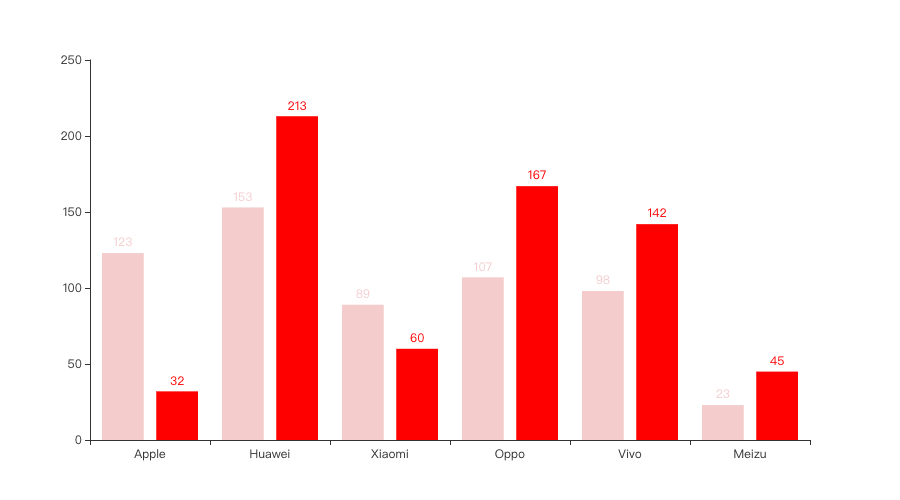
当我们添加多个系列的数据并且没有任何设置颜色的时候,便会依次从这个「颜色池」中拾取颜色。 比如我们刚刚的bar的「颜色池」: 系列1的颜色便是bar.options['color']中的第一个颜色; 系列2的颜色便是bar.options['color']中的第二个颜色; 直角坐标系设置一个系列的颜色很简单,在.add_yaxis()通过color参数可以直接设置,我们可以使用颜色格式由如下四种: 常见的颜色可以直接通过yellow,red等英文设置:color='red'; RGB格式:color='rgb(199, 0, 0)'; RGBA格式,最后一个值为颜色透明度:color='rgb(199, 0, 0,0.2)'; 十六进制颜色码:color='#61a0a8'; 示例 bar = Bar() bar.add_xaxis( x_data ) bar.add_yaxis( '', y_data_1, color='red' ) bar.add_yaxis( '', y_data_2, color='rgb(199, 0, 0, 0.2)' ) bar.render_notebook()
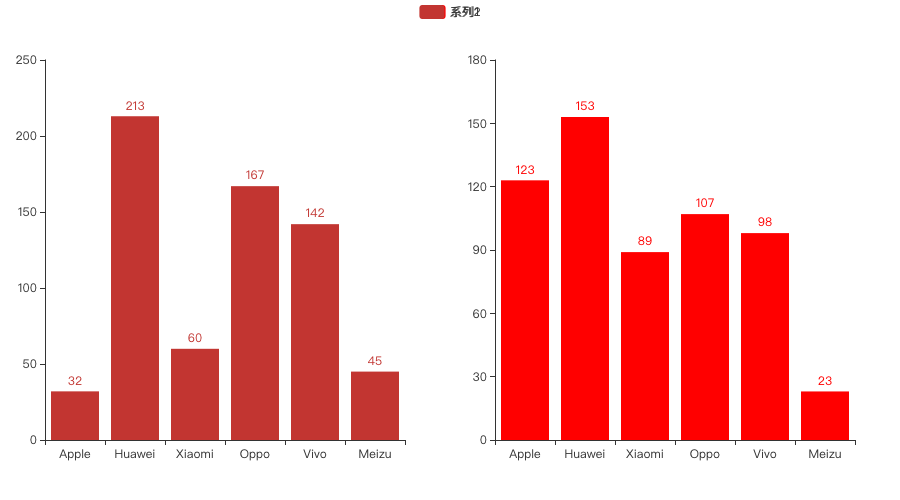
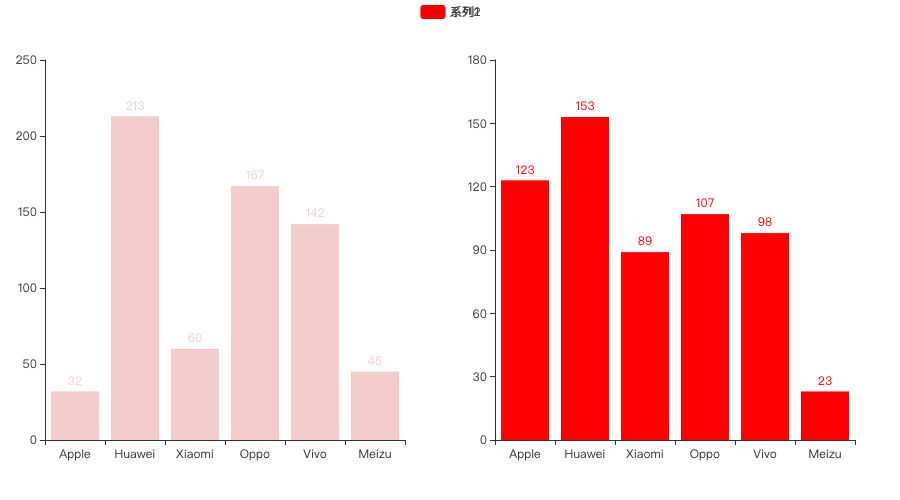
我们同样打印bar.options['color']: print(bar.options['color']) """打印结果 ['rgb(199, 0, 0, 0.2)', 'red', '#c23531', '#2f4554', '#61a0a8', '#d48265', '#749f83', '#ca8622', '#bda29a', '#6e7074', '#546570', '#c4ccd3', '#f05b72', '#ef5b9c', '#f47920', '#905a3d', '#fab27b', '#2a5caa', '#444693', '#726930', '#b2d235', '#6d8346', '#ac6767', '#1d953f', '#6950a1', '#918597'] """可以看到我们在.add_yaxis()设置的颜色都是插入到这个list之中。 但是当我们使用组合图表(通过Grid或者overlap)的时候,这个方法可能就「失效」了。 overlap错误配置示范 bar_1 = Bar() bar_1.add_xaxis( x_data ) bar_1.add_yaxis( '系列1', y_data_1, color='red' ) bar_2 = Bar() bar_2.add_xaxis( x_data ) bar_2.add_yaxis( '系列2', y_data_2, color='rgb(199, 0, 0, 0.2)' ) bar_1.overlap(bar_2) bar_1.render_notebook()
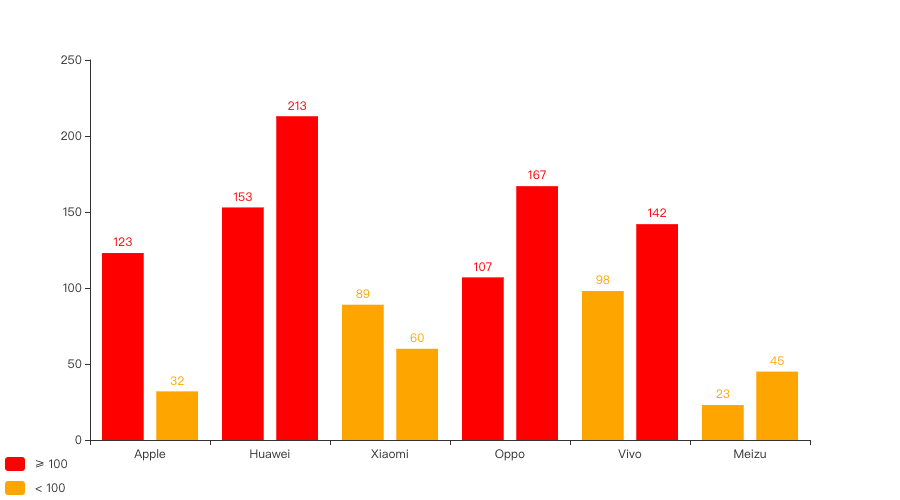
因为组合图表相当于是两个图表实例组合成一个图表实例,不管是通过Grid还是overlap,所以他只会保留一个图表实例中的配置。 比如: a.overlap(b)最后的效果是a和b都使用a实例的配置;grid.add(a).add(b)最后的效果是a和b都适用a实例的配置;所以便会出现在对b表设置了颜色在最后组合图表时却不见效果; 要避免组合图表时颜色配置失效的话需要通过itemstyle_opts来进行配置。 overlap正确配置示范 bar_1 = Bar() bar_1.add_xaxis( x_data ) bar_1.add_yaxis( '系列1', y_data_1, itemstyle_opts=opts.ItemStyleOpts(color='red') ) bar_2 = Bar() bar_2.add_xaxis( x_data ) bar_2.add_yaxis( '系列2', y_data_2, itemstyle_opts=opts.ItemStyleOpts(color='rgb(199, 0, 0, 0.2)') ) bar_1.overlap(bar_2) bar_1.render_notebook()
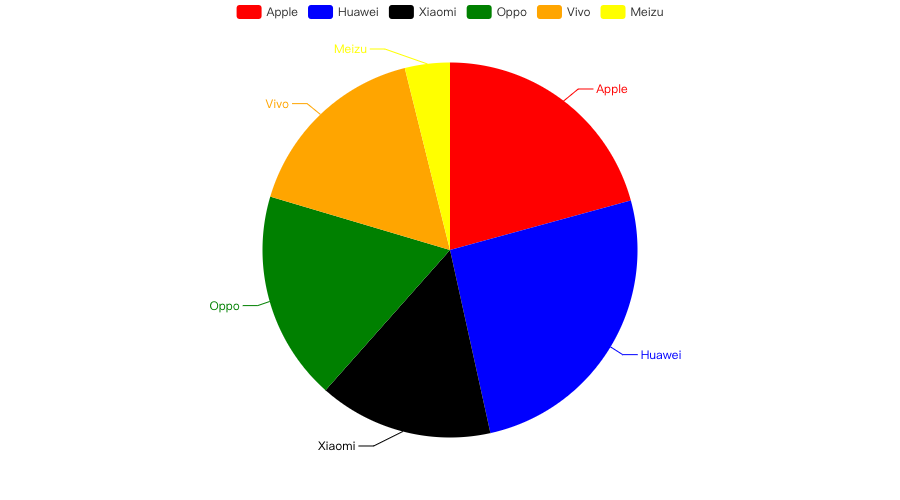
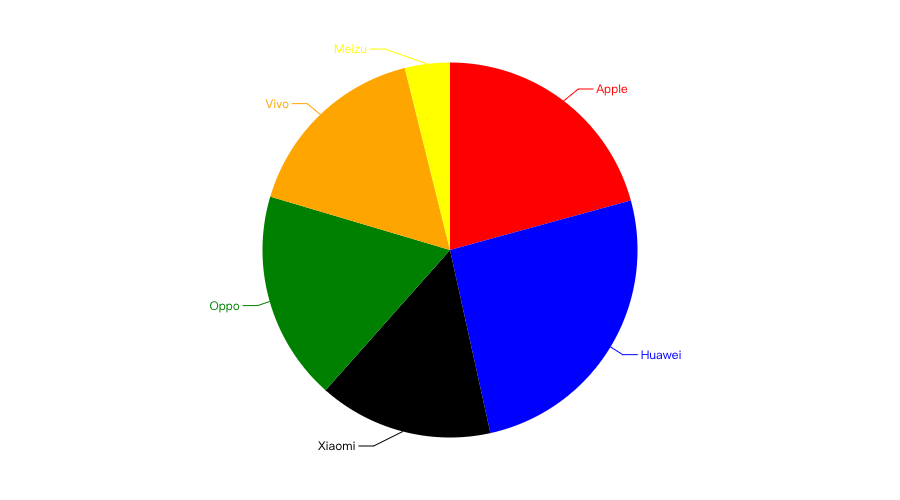
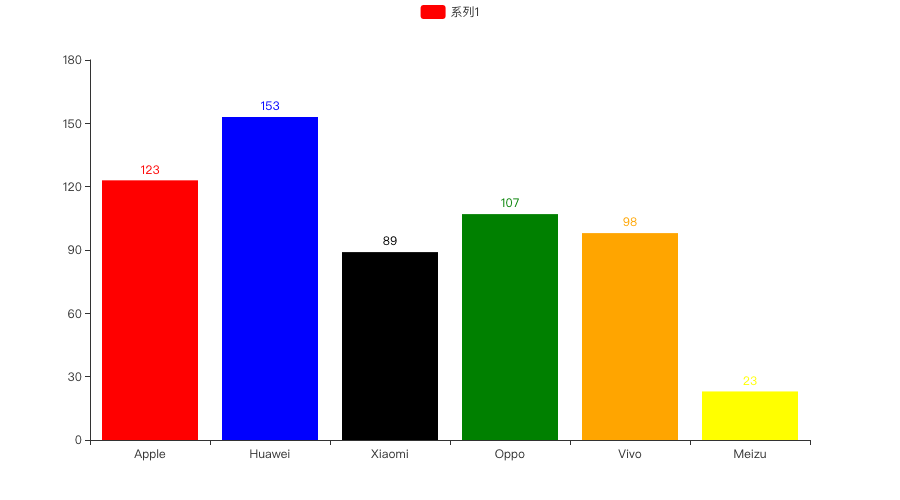
如果是其他图表便没法像直角坐标系直接通过color参数来设置了。 提供两种方法来快速设置颜色。 .set_colors().set_colors()相当于将chart.options['color']的值进行了更新; pie = Pie() pie.add( '', [list(z) for z in zip(x_data, y_data_1)], ) pie.set_colors(['red', 'blue', 'black', 'green', 'orange', 'yellow']) pie.render_notebook()
这种方法对于直角坐标系同样适用,可以针对单一数据项进行风格配置,不仅仅只是颜色。 data_pair = [] for k, v, c in zip(x_data, y_data_1, ['red', 'blue', 'black', 'green', 'orange', 'yellow']): data_pair.append( opts.BarItem( name=k, value=v, itemstyle_opts=opts.ItemStyleOpts(color=c) )) bar = Bar() bar.add_xaxis( x_data ) bar.add_yaxis( '系列1', data_pair, itemstyle_opts=opts.ItemStyleOpts(color='red') ) bar.render_notebook()
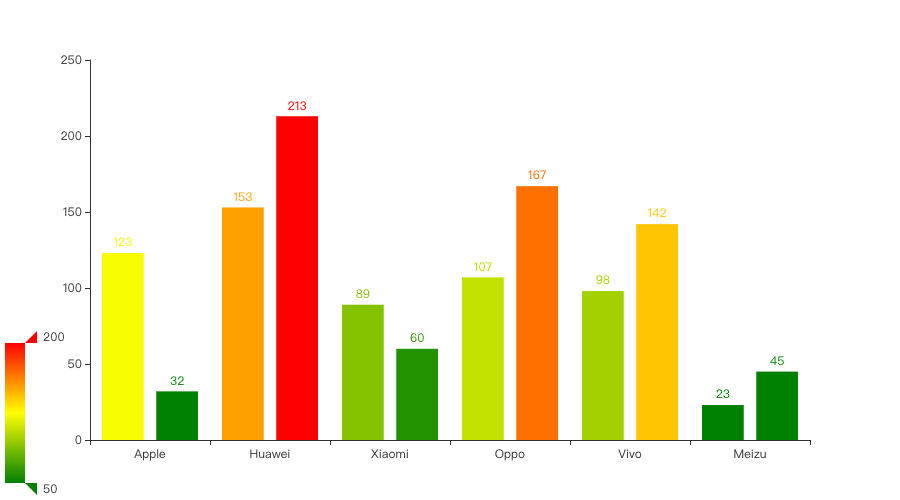
除了以上的方法,我们还可以通过视觉组件来进行颜色配置; 视觉组件是根据每个数据项的值映射一个颜色。 默认是渐变配色 bar = Bar() bar.add_xaxis( x_data ) bar.add_yaxis( '', y_data_1, ) bar.add_yaxis( '', y_data_2, ) bar.set_global_opts( visualmap_opts=opts.VisualMapOpts( is_show=True, min_=50, max_=200, range_color=['green', 'yellow', 'red']) ) bar.render_notebook()
全文提供了5种方法实现颜色的配置: 直角坐标系图表可通过.add_yaxis()方法中的color参数进行设置; 通过.set_color()方法进行全局的颜色更新; 通过系列配置项itemstyle_opts进行颜色配置; 通过chartItem进行单个数据项的颜色配置; 通过视觉组件visualmap_opts根据数据项的数值大小进行颜色配置; 当以上方法同时存在时,作用的优先级为 5 > 4=3 > 2=1; |
【本文地址】
 pyecharts会有一个默认「颜色池」(我们姑且这么称呼),可以通过语句print(chart.options['color'])打印出来。
pyecharts会有一个默认「颜色池」(我们姑且这么称呼),可以通过语句print(chart.options['color'])打印出来。