| Saber框架中 菜单配置参数后跳转接收 | 您所在的位置:网站首页 › 一加7pro配置参数详情 › Saber框架中 菜单配置参数后跳转接收 |
Saber框架中 菜单配置参数后跳转接收
|
背景
需求为在saber框架下 菜单动态配置参数然后实现跳转,这个问题解决了几天才解决,主要难点是在于菜单配置路由后,跳转的链接是直接是一个路由地址,以导致普通的携带参数根本识别不了; 框架官网
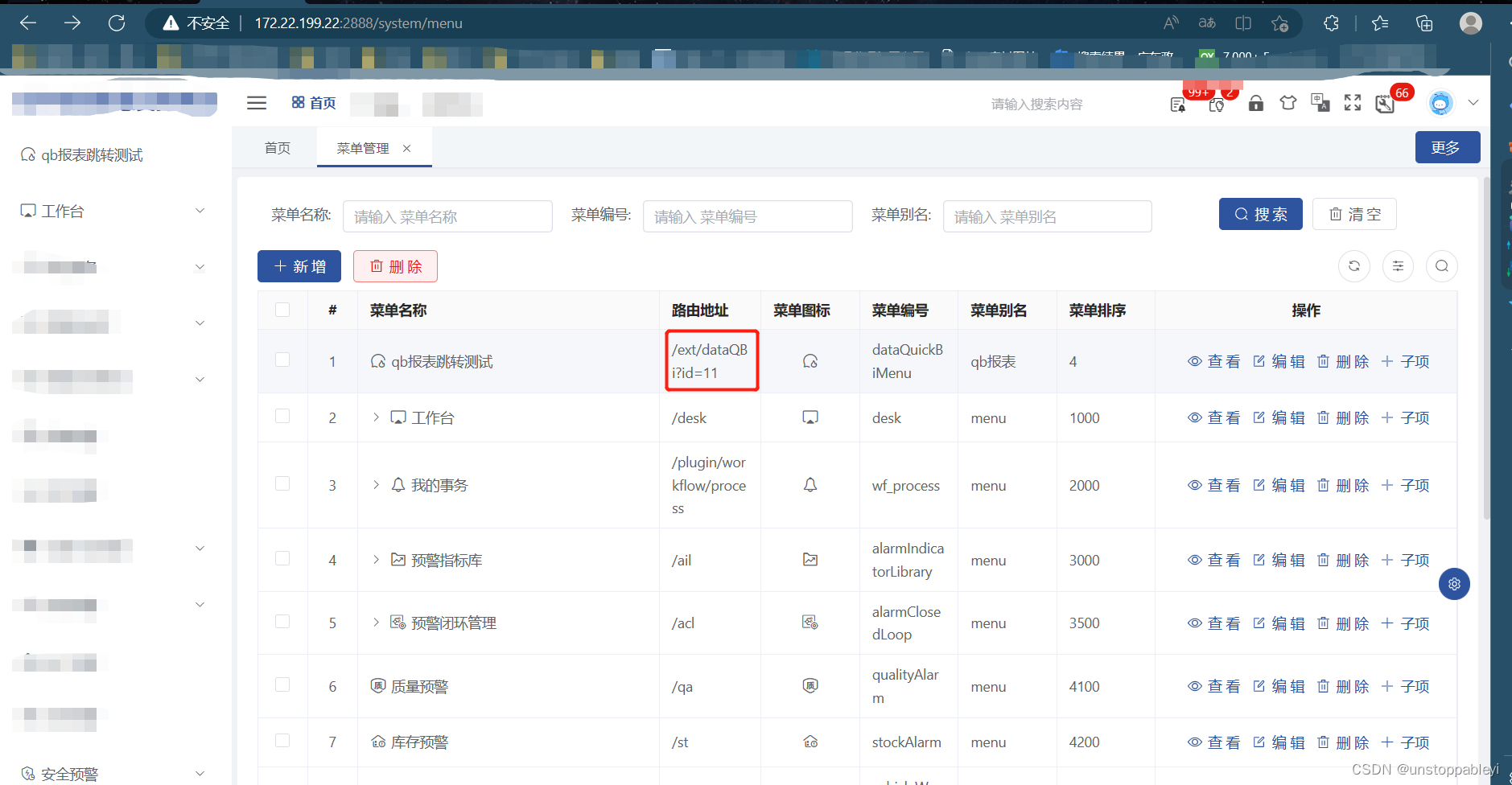
若是普通的携带参数:url/?id=11,则会直接判断是路由,会去找本地 ext文件夹下,名字为 dataQB?id=11的文件;
点击后跳转页面
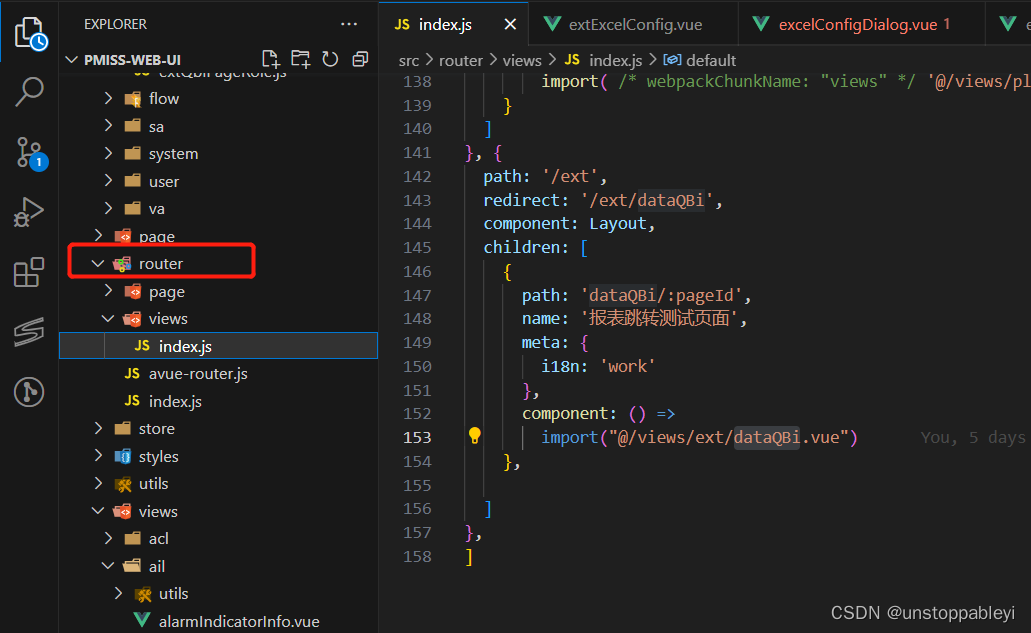
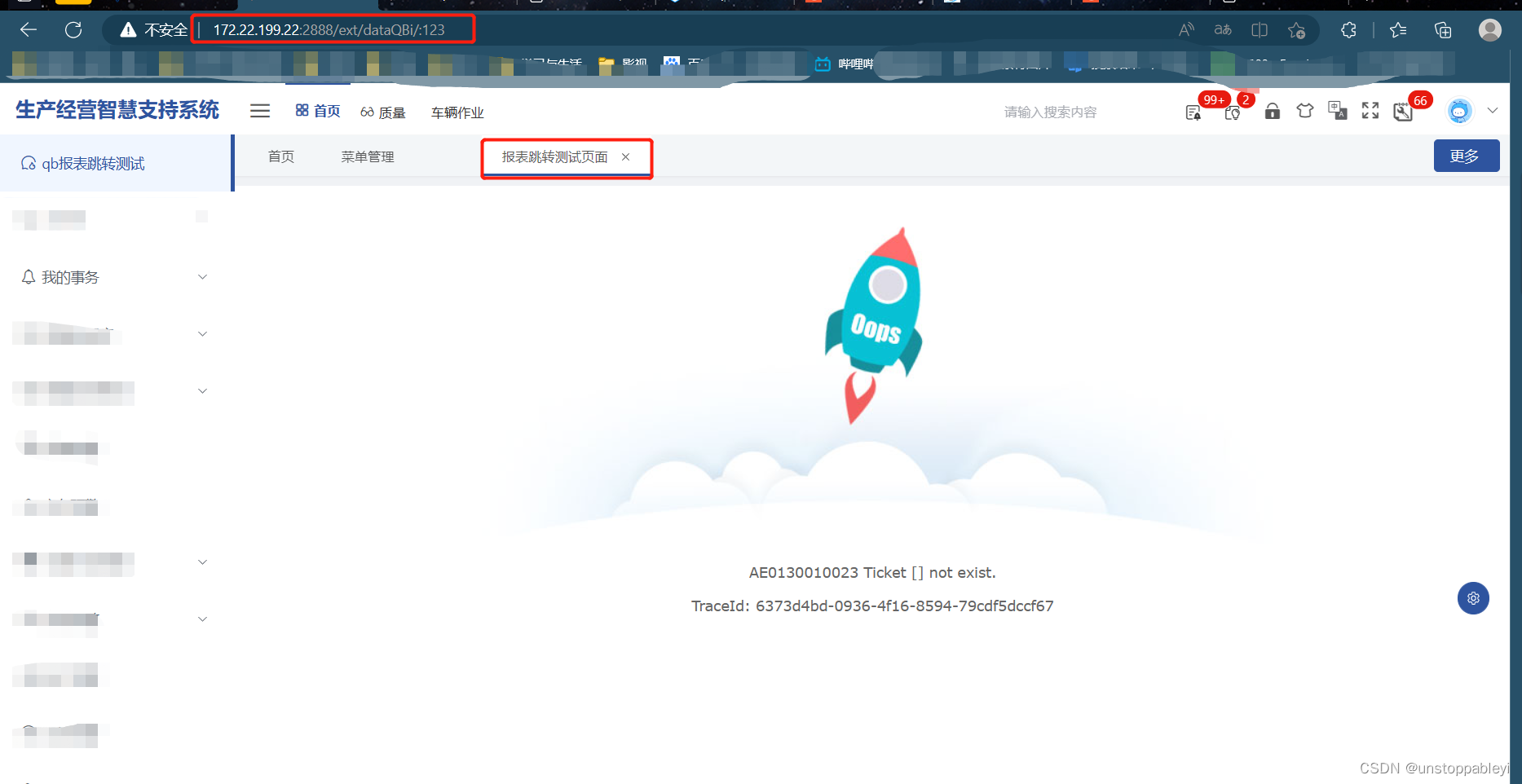
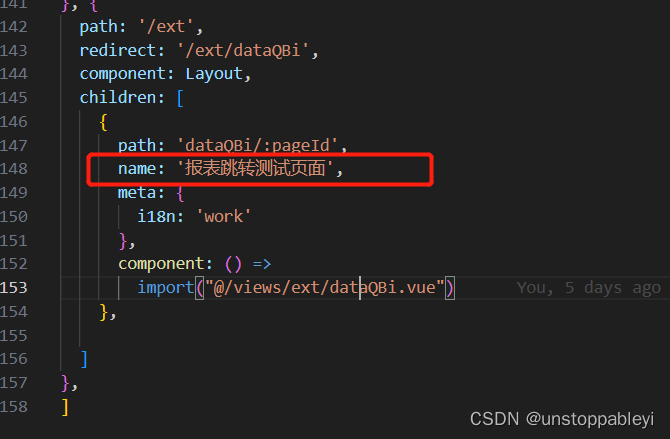
若是按照网上找的方法, url/11 以这种形式传参,则需要路由配置; 在如下图路由中配置后,菜单配置url/11 这种格式传参,前端页面接收参数;
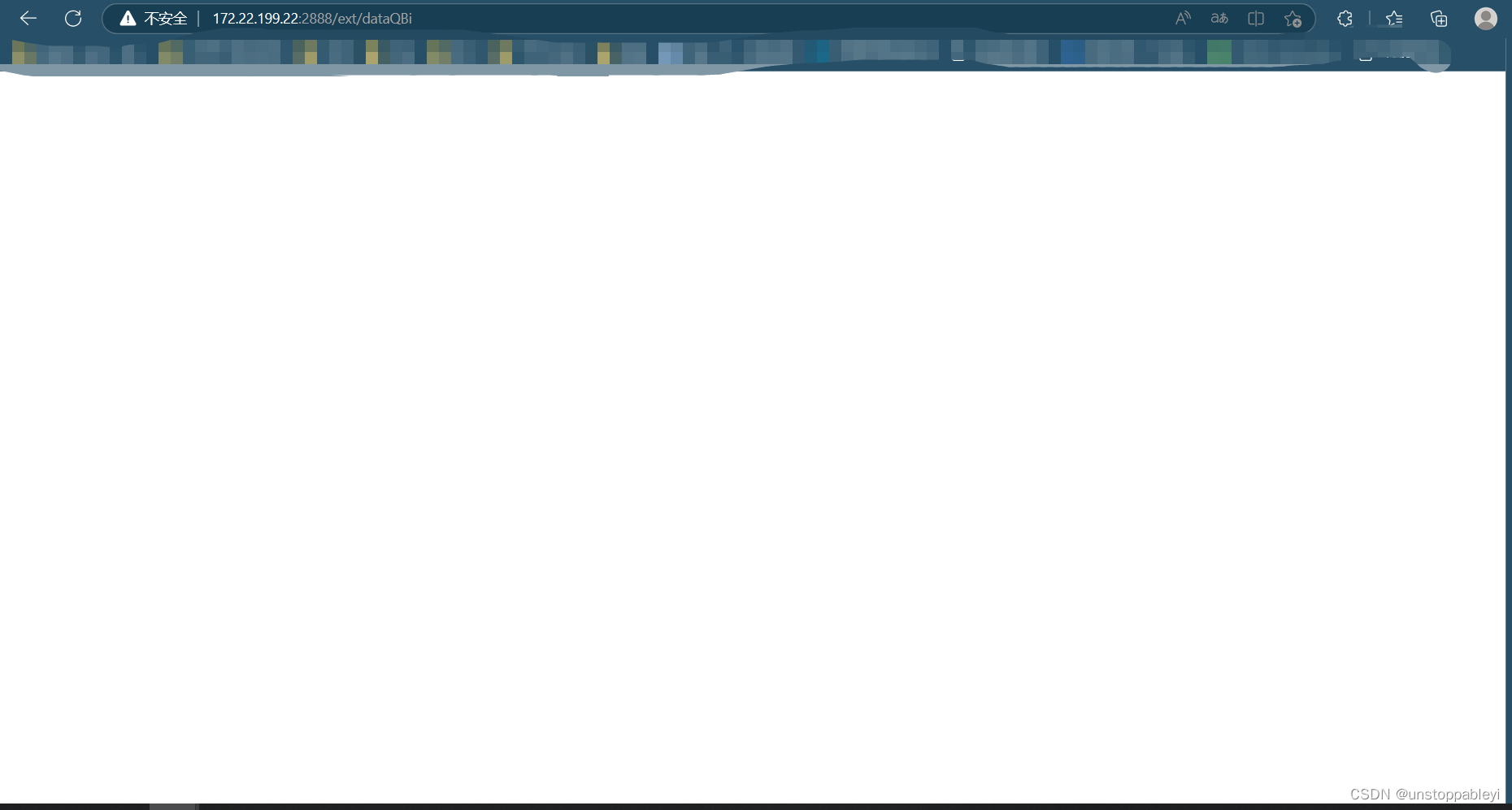
前端接收参数 并输出 const temp = this.$route.params.pageId; console.log("temp---"+temp);则跳转页面如下图,可以看到,路径中此时是有参数了,但前端输出并接收不到参数,并且没有跳转到路由配置中 报表跳转测试页面;所以此时这种携带参数也是有问题的;
最后,历经千辛万苦,终于找到了解决方法,菜单配置格式为 url/:123 此时前端可以获取值并且还正常跳转到 路由配置的 url这个页面;(但瑕疵是传过去的参数是 :123,这其中 也包括冒号 )
路由配置生效检测:页面名字为路由配置中的页面名字
最后的最后,我想着这下能实现菜单配置参数,然后编写代码直接跳转链接的时候,发现这种冒号后面加参数的方式,不能识别特殊符号,比如参数中 加了-,+,?,= 等等,这样会使得路由配置直接失效;
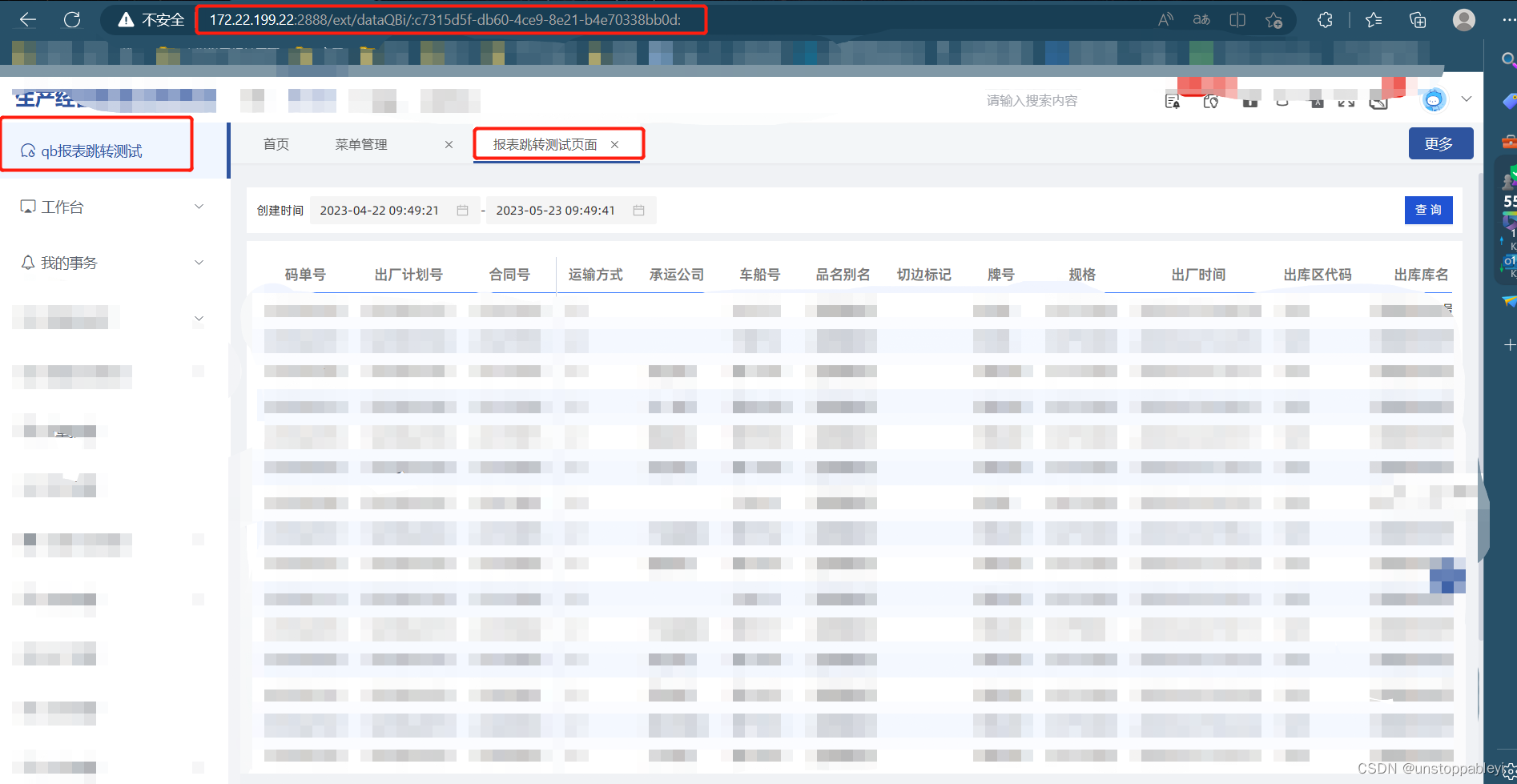
(可以看到这里的页面名字和路由配置的名字已经不同了) 说明,路由配置没有生效; 那么解决方法是什么呢?我就不卖关子了,那就是参数前后都加上冒号,也就是 url/:abc-1djt: 效果如图
成功实现菜单配置参数,跳转到quickBi报表链接~~~ 鄙人不才,具体逻辑我搞蒙了,其中接收的参数还是需要处理一下,把前后的冒号给去掉~ const temp = this.$route.params.pageId this.pageId = temp.slice(1, temp.length - 1) // 接收路径传来pageid后处理,删除第一个和最后一个冒号;另外 实现前端quickBi报表展示前后端具体方法链接在博客 以上全为个人经验,非专业角度,但如果有帮到你,真的是太好了! |
【本文地址】