| 2019 | 您所在的位置:网站首页 › wrongname.gif › 2019 |
2019
|
목록(List)와 표(Table) 표현 태그
목록
순서 없는 목록(Unordered List)
순서없는 목록 (Unordered List)i
Coffee
Tea
Milk
순서 있는 목록(Ordered List)
순서있는 목록 (Ordered List)
Coffee
Tea
Milk
type어트리뷰트를 사용하여 순서를 나타내는 문자를 지정할 수 있다.
start어트리뷰트로 시작값을 지정할 수도 있다.
reversed 어트리뷰트를 지정하면 리스트의 순서값을 역으로 한다.
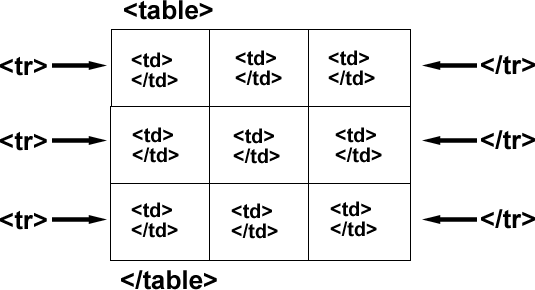
테이블
테이블을 만들때 사용. 과거에는 table태그를 사용했지만 모던 웹에서는 주로 공간 분할 태그인 div를 사용하여 레이아웃을 구정한다.

 src : 이미지 파일 경로
alt : 이미지 파일이 없을 때 표시되는 문장
width, height : 이미지의 너비와 높이(css에서 지정하는 것이 일반적)
audio
audio태그는 HTML5에서 추가된걸로 IE8이하에서는 사용안된다.
src : 경로
preload : 재성 전에 음악 파일을 모두 불러올 것인지 지정
autoplay : 자동재생 개시할것인지
loop : 반복할 것인지
controls : 음악 재생도구를 표시할지.
비디오
src : 경로
poster : 준비 중에 표시될 이미지 경로
preload : 재성전에 파일을 불러올지
autoplay : 자동 재생할지
loop : 반복할지
controls : 재생도구 표시할지.
width, height : 높이와 너비
form
사용자가 입력한 데이터를 수집하기 위해 사용된다. input, textarea, button, select, checkbox, radio button, submit button 등이 입력 양식태그에 포함할 수 있다.
...
form elements (input, checkbox, radio button, submit button...)
...
어트리뷰트
attribue
value
description
action
url
입력데이터가 전송될 URL지정
method
get/post
입력데이터 전달 방식 지정
Input
사용자의 입력을 받기 위해 사용된다. 다양한 종류가 있는데 type 어트리뷰트에 의해 구분된다. form태그 내에 존재하여야 전송할 수 있다. 단 ajax를 사용할 시에는 form태그내에 없어도 된다.
서버에 전송되는 데이터는 name어트리뷰트를 key로 value 어트리뷰트를 값으로 key=value형태로 전송이 된다.
type attribute
button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, text, time, url, week 등의 타입이 있다.
select
복수개의 리트스에서 복수개의 아이템을 선택할 때 사용. select요소의 name어트리뷰트를 key로 option의 요소를 value로 key=value형태로 전송
Volvo
Saab
Fiat
Audi
Volvo
Saab
Fiat
Audi
Volvo
Saab
Mercedes
Audi
select : select폼 생성
option : option생성
optgroup : option을 그룹화
textarea : 글자를 입력할 때 사용
button
클릭할 수 있는 버튼을 생성. 과 유사하지만 input태그는 빈태그인 반면, button태그는 그렇지 않다. button요소에는 텍스트나 이미지 같은 콘텐츠를 사용할 수 있다.
button태그는 어트리뷰트만을 받는 input태그와 달리 콘텐츠로 문자열과 HTML요소를 받을 수 있다.
Click Me!
src : 이미지 파일 경로
alt : 이미지 파일이 없을 때 표시되는 문장
width, height : 이미지의 너비와 높이(css에서 지정하는 것이 일반적)
audio
audio태그는 HTML5에서 추가된걸로 IE8이하에서는 사용안된다.
src : 경로
preload : 재성 전에 음악 파일을 모두 불러올 것인지 지정
autoplay : 자동재생 개시할것인지
loop : 반복할 것인지
controls : 음악 재생도구를 표시할지.
비디오
src : 경로
poster : 준비 중에 표시될 이미지 경로
preload : 재성전에 파일을 불러올지
autoplay : 자동 재생할지
loop : 반복할지
controls : 재생도구 표시할지.
width, height : 높이와 너비
form
사용자가 입력한 데이터를 수집하기 위해 사용된다. input, textarea, button, select, checkbox, radio button, submit button 등이 입력 양식태그에 포함할 수 있다.
...
form elements (input, checkbox, radio button, submit button...)
...
어트리뷰트
attribue
value
description
action
url
입력데이터가 전송될 URL지정
method
get/post
입력데이터 전달 방식 지정
Input
사용자의 입력을 받기 위해 사용된다. 다양한 종류가 있는데 type 어트리뷰트에 의해 구분된다. form태그 내에 존재하여야 전송할 수 있다. 단 ajax를 사용할 시에는 form태그내에 없어도 된다.
서버에 전송되는 데이터는 name어트리뷰트를 key로 value 어트리뷰트를 값으로 key=value형태로 전송이 된다.
type attribute
button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, reset, search, submit, tel, text, time, url, week 등의 타입이 있다.
select
복수개의 리트스에서 복수개의 아이템을 선택할 때 사용. select요소의 name어트리뷰트를 key로 option의 요소를 value로 key=value형태로 전송
Volvo
Saab
Fiat
Audi
Volvo
Saab
Fiat
Audi
Volvo
Saab
Mercedes
Audi
select : select폼 생성
option : option생성
optgroup : option을 그룹화
textarea : 글자를 입력할 때 사용
button
클릭할 수 있는 버튼을 생성. 과 유사하지만 input태그는 빈태그인 반면, button태그는 그렇지 않다. button요소에는 텍스트나 이미지 같은 콘텐츠를 사용할 수 있다.
button태그는 어트리뷰트만을 받는 input태그와 달리 콘텐츠로 문자열과 HTML요소를 받을 수 있다.
Click Me!
|
【本文地址】
公司简介
联系我们